
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
 9.8.3.1. Labels
(5)
9.8.3.1. Labels
(5)
 9.8.3.2. Boutons
(11)
9.8.3.2. Boutons
(11)
 9.8.3.3. Édition
(26)
9.8.3.3. Édition
(26)
 9.8.3.4. Menus
(9)
9.8.3.4. Menus
(9)
 9.8.3.5. Contrôles virtualisés
(38)
9.8.3.5. Contrôles virtualisés
(38)
- Qu'est-ce qu'un contrôle ?
- Comment créer une zone de défilement ?
- Comment créer des onglets ?
- Comment changer le texte d'un onglet ?
- Comment placer une icône sur un onglet ?
- Comment permettre de fermer un onglet ?
- Comment détecter la fermeture d'un onglet ?
- Comment créer un accordéon ?
- Comment créer une barre de progression ?
- Comment créer un indicateur de progression ?
- Comment créer un sélecteur de couleurs ?
- Comment créer un sélecteur de pages ?
- Comment savoir quand on change de page dans un sélecteur de pages ?
- Comment créer une réglette ?
- Comment créer une infobulle ?
- Comment ajouter une infobulle sur un nœud ?
- Comment mettre une icône sur une infobulle ?
- Comment créer un panneau divisé ?
- Comment changer l'orientation d'un panneau divisé ?
- Comment créer une barre d'outils ?
- Comment changer l'orientation d'une barre d'outils ?
Un contrôle est un type de nœud graphique qui hérite de la classe javafx.scene.control.Control. Un contrôle est également une Region. Il s'agit de widgets, de composants graphiques destinés à construire une interface graphique et à interagir avec l'utilisateur. On trouvera par exemple des boutons, listes graphiques, arbres, tables ou encore boites déroulantes.
Les contrôles de l'API JavaFX peuvent voir leur apparence modifiée via CSS. Ils sont également skinnable : pour chaque contrôle, il est possible de remplacer la classe chargée de leur apparence par une autre.
Grosso modo, un contrôle peut être vu comme un ensemble de trois classes qui collaborent en suivant le patron de conception  MVC classique (modèle - vue - contrôleur) :
MVC classique (modèle - vue - contrôleur) :
- le contrôle lui-même qui est manipulé par le programmeur - il s'agit du modèle du contrôle qui contient son état grâce à ses propriétés ;
- la Skin (peau) qui est responsable de son apparence - il s'agit de la vue ;
- le Behavior (comportement) qui est responsable de la manière dont le contrôle fonctionne - il s'agit du contrôleur. Actuellement, cette partie de l'API n'est pas publique, il est cependant possible de voir le code source des classes Behavior des contrôles existants via le
 Mercurial de l'OpenJFX.
Mercurial de l'OpenJFX.
Pour créer une zone de défilement (scroll pane), vous devez instancier un objet de type javafx.scene.control.ScrollPane et placer votre nœud graphique dans sa propriété content.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 | final ScrollPane scrollPane = new ScrollPane(); scrollPane.setContent(aNode); |
Des barres de défilement seront affichées, si les dimensions du nœud dépassent les dimensions d'affichage et de mise en page de la zone de défilement.
Note : contrairement à Swing, ici en JavaFX il n'est pas besoin de créer des zones de défilement pour les contrôles TextArea, ListView, TreeView, TableView et TreeTableView. Ces contrôles disposent de leur propre barre de défilement qui sera utilisée lorsqu'il n'y a pas assez de place pour afficher leur contenu.
Pour créer des onglets, vous devez instancier des objets de type javafx.scene.control.Tab et placer vos nœuds graphiques dans leur propriété content. Vous devez ensuite créer un gestionnaire d'onglets (tab pane) de type javafx.scene.control.TabPane et placer les onglets dans sa liste observable tabs.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | final Rectangle rectangle = new Rectangle(0, 0, 150, 100); rectangle.setFill(Color.RED); final Tab tab1 = new Tab("Onglet 1"); tab1.setContent(rectangle); final Tab tab2 = new Tab("Onglet 2"); TabPane tabPane = new TabPane(); tabPane.getTabs().setAll(tab1, tab2); |
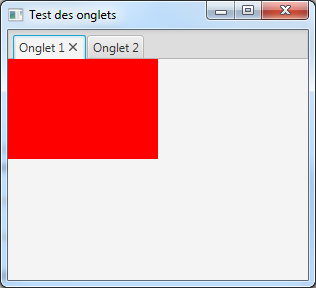
Ce qui nous donne :

Ici, notre premier onglet contient un rectangle rouge, tandis que le second onglet est vide.
Pour retirer des onglets, il suffit de les retirer de la liste observable tabs du gestionnaire d'onglets.
Pour changer le texte d'un onglet, il suffit de modifier la valeur de sa propriété text.
Par exemple :
| Code Java : | Sélectionner tout |
tab.setText("Un onglet");
Il est possible de placer une icône sur un onglet en modifiant la valeur de sa propriété graphic.
| Code Java : | Sélectionner tout |
1 2 3 | final Image tab1Image = new Image(getClass().getResource("tab1icon.png").toExternalForm()); final ImageView tab1Icon = new ImageView(tab1Image); tab1.setGraphic(tab1Icon); |
Note : cette propriété accepte n'importe quel type de nœud graphique, il est donc possible d'y placer un affichage riche et plus complexe qu'une simple image.
Il est possible d'afficher un bouton permettant de fermer un onglet en modifiant la valeur de sa propriété closable.
Par exemple :
| Code Java : | Sélectionner tout |
tab.setClosable(true);
Quand la valeur est true, l'onglet dispose d'un petit bouton supplémentaire qui permet de le fermer. Le bouton n'apparait pas si la valeur de la propriété est false.
Il est également possible de spécifier une politique concernant la fermeture des onglets sur le gestionnaire d'onglets en modifiant sa propriété tabClosingPolicy et en lui donnant comme valeur un objet de type javafx.scene.control.TabPane.TabClosingPolicy :
- TabClosingPolicy.SELECTED_TAB - seul l'onglet sélectionné affiche le bouton permettant la fermeture, s'il est configuré pour pouvoir être fermé ;
- TabClosingPolicy.ALL_TABS - tous les onglets qui peuvent être fermés affichent leur bouton de fermeture ;
- TabClosingPolicy.UNAVAILABLE - les utilisateurs ne peuvent pas fermer les onglets.
Par exemple :
| Code Java : | Sélectionner tout |
tabPane.setTabClosingPolicy(TabPane.TabClosingPolicy.UNAVAILABLE);
Pour détecter les tentatives de fermeture d'un onglet, il faut placer un callback de type EventHandler<Event> sur la propriété onCloseRequest de l'onglet.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | tab.setOnCloseRequest(new EventHandler<Event>() { @Override public void handle(Event event) { System.out.println("Tentative de fermeture de l'onglet."); } }); |
Ou :
| Code Java : | Sélectionner tout |
tab.setOnCloseRequest(event -> System.out.println("Tentative de fermeture de l'onglet."));
Il est alors possible d’empêcher la fermeture de l'onglet en invoquant la méthode consume() de l’événement passé en paramètre.
Si la fermeture est autorisée, il est également possible d'utiliser un callback pour détecter que la fermeture est effective en plaçant un objet de type EventHandler<Event> sur la propriété onClosed de l'onglet.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | tab.setOnClosed(new EventHandler<Event>() { @Override public void handle(Event event) { System.out.println("Onglet fermé."); } }); |
Ou :
| Code Java : | Sélectionner tout |
tab.setOnClosed(event -> System.out.println("Onglet fermé."));
Pour créer un accordéon, vous devez instancier des objets de type javafx.scene.control.TitledPane et placer vos nœuds graphiques dans leur propriété content. Vous devez ensuite créer l’accordéon lui-même qui est de type javafx.scene.control.Accordion et placer les panneaux dans sa liste observable panes.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | public class Main extends Application { @Override public void start(Stage primaryStage) { final TitledPane titledPane1 = new TitledPane("Contenu 1", new Button("Bouton 1")); final TitledPane titledPane2 = new TitledPane("Contenu 2", new Button("Bouton 2")); final TitledPane titledPane3 = new TitledPane("Contenu 3", new Button("Bouton 3")); final TitledPane titledPane4 = new TitledPane("Contenu 4", new Button("Bouton 4")); final Accordion accordion = new Accordion(); accordion.getPanes().setAll(titledPane1, titledPane2, titledPane3, titledPane4); accordion.setExpandedPane(titledPane1); final StackPane root = new StackPane(); root.getChildren().add(accordion); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de l'accordéon"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
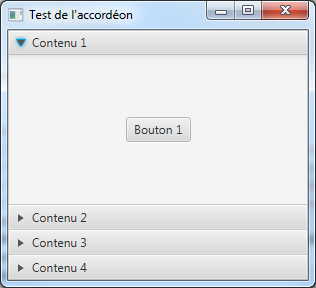
Ce qui nous donne :

Pour retirer des panneaux, il suffit de les retirer de la liste observable panes de l’accordéon.
Pour créer une barre de progression, il faut instancier un objet de type javafx.scene.control.ProgressBar. La propriété progress de la classe ProgressBar permet ensuite de spécifier la progression actuelle dans la barre.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | public class Main extends Application { @Override public void start(Stage primaryStage) { final ProgressBar progressBar = new ProgressBar(); progressBar.setProgress(0.5); final StackPane root = new StackPane(); root.getChildren().add(progressBar); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de la barre de progression"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
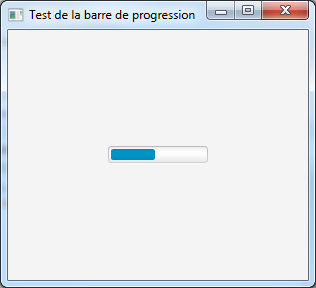
Ce qui nous donne :

Ici nous avons spécifié une valeur de progression de 0.5 ce qui remplit la barre à moitié.
Par défaut la propriété progress a une valeur égale à -1, ce qui place la barre dans un état indéterminé : une animation s'effectue de droite à gauche et de gauche à droite.

Une valeur de 0 résulte en une barre vide tandis qu'une valeur de 1 résulte en une barre pleine.
Pour créer un indicateur de progression, il faut instancier un objet de type javafx.scene.control.ProgressIndicator. La propriété progress de la classe ProgressIndicator permet ensuite de spécifier la progression actuelle dans l'indicateur.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class Main extends Application { @Override public void start(Stage primaryStage) { final ProgressIndicator progressIndicator = new ProgressIndicator(); progressIndicator.setMaxSize(64, 64); progressIndicator.setProgress(0.5); final StackPane root = new StackPane(); root.getChildren().add(progressIndicator); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de l'indicateur de progression"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
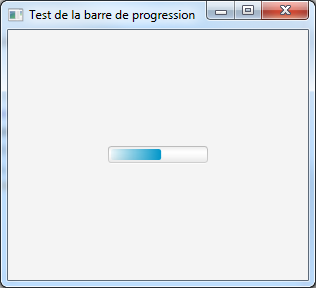
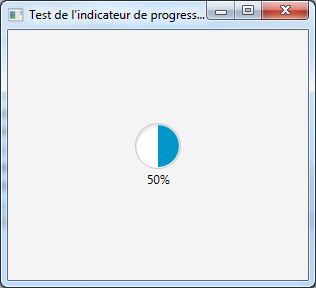
Ce qui nous donne :

Ici, nous avons spécifié une valeur de progression de 0.5 ce qui remplit l'indicateur à moitié. Nous avons également fixé les dimensions maximales de l'indicateur pour éviter qu'il ne se redimensionne et prenne toute la surface d'affichage.
Par défaut la propriété progress a une valeur égale à -1, ce qui place l'indicateur dans un état indéterminé : une animation s'effectue avec des cercles colorés qui tournent autour du centre de l'indicateur.

Une valeur de 0 résulte en un indicateur vide tandis qu'une valeur de 1 résulte en un indicateur plein.
Pour créer un sélecteur de couleurs, il faut instancier un objet de type javafx.scene.control.ColorPicker. La propriété value de la classe ColorPicker permet de spécifier la couleur actuellement sélectionnée en lui donnant comme valeur une instance de la classe javafx.scene.paint.Color.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | public class Main extends Application { @Override public void start(Stage primaryStage) { final ColorPicker colorPicker = new ColorPicker(); final StackPane root = new StackPane(); root.getChildren().add(colorPicker); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test du sélecteur de couleurs"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
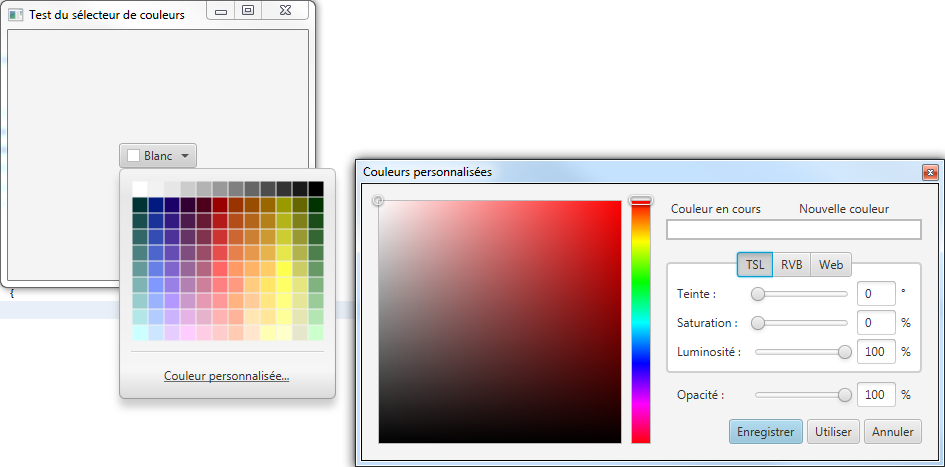
Ce qui nous donne :

Le sélecteur de couleurs se présente sous la forme d'une boite déroulante au contenu non éditable. Un menu présentant une sélection de couleur s'affiche lorsqu’on déroule la boite et il est possible d'afficher une boite de dialogue permettant d’éditer plus finement la couleur.
Pour créer un sélecteur de pages, il faut instancier un objet de type javafx.scene.control.Pagination. La propriété pageCount de la classe Pagination permet ensuite de spécifier le nombre total de pages tandis que la propriété currentPageIndex permet de spécifier l'index de la page actuellement sélectionnée.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Pagination pagination = new Pagination(4); final StackPane root = new StackPane(); root.getChildren().add(pagination); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de sélecteur de page"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
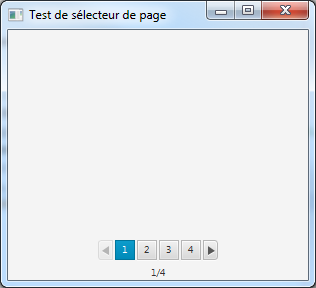
Ce qui nous donne :

Ici, le sélecteur de pages se place de lui-même en bas de la surface d'affichage. L'index de la page actuelle est 0 et les pages sont numérotées de 1 à nombre de pages + 1.
Pour être notifié des changements de page dans un sélecteur de pages, il suffit de placer un écouteur de type InvalidationListener ou ChangeListener sur sa propriété currentPageIndex.
Par exemple :
| Code Java : | Sélectionner tout |
pagination.currentPageIndexProperty().addListener(observale -> System.out.printf("Nouvelle page %d", pagination.getCurrentPageIndex()).println());
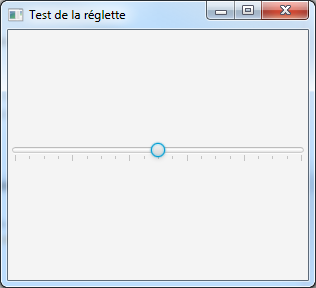
Pour créer une réglette, il faut instancier un objet de type javafx.scene.control.Slider. La propriété value de la classe Slider permet ensuite de spécifier la position du curseur sur la réglette.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Slider slider = new Slider(); slider.setValue(50); slider.setShowTickMarks(true); slider.setMajorTickUnit(20); final StackPane root = new StackPane(); root.getChildren().add(slider); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de la réglette"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

Ici, nous avons positionné le curseur au centre de la réglette et nous avons choisi d'afficher des graduations le long de la barre.
Il est possible de modifier la valeur minimale de la réglette en changeant la valeur de la propriété min. La valeur par défaut de cette propriété est 0.
Il est possible de modifier la valeur maximale de la réglette en changeant la valeur de la propriété max. La valeur par défaut de cette propriété est 100.
Pour créer une infobulle, il vous faut créer une instance de la classe javafx.scene.control.Tooltip. Vous pouvez modifier le texte de cette infobulle en modifiant la valeur de sa propriété text.
Par exemple :
| Code Java : | Sélectionner tout |
final Tooltip tooltip = new Tooltip("Salut le monde !");
Les nœuds graphiques qui héritent de la classe Control disposent de la propriété tooltip qui permet de placer une infobulle sur eux. Si cette propriété n'a pas une valeur égale à null, l'infobulle sera invoquée lorsque l'utilisateur laisse son curseur de souris immobile quelques instants au-dessus du contrôle.
Par exemple :
| Code Java : | Sélectionner tout |
myControl.setTooltip(tooltip);
Pour des types de nœuds qui ne sont pas des contrôles et ne disposent pas de cette propriété, il est possible de leur ajouter le support de la gestion des infobulles en invoquant la méthode statique install() de la classe Tooltip :
| Code Java : | Sélectionner tout |
Tooltip.install(rectangle, tooltip);
Il est possible d'invoquer la méthode statique uninstall() de la classe Tooltip pour retirer une infobulle placée sur un nœud :
| Code Java : | Sélectionner tout |
Tooltip.uninstall(rectangle, tooltip);
Pour mettre une icône sur une infobulle, il suffit de modifier la valeur de sa propriété graphic et de lui donner comme nouvelle valeur une ImageView contenant une Image.
| Code Java : | Sélectionner tout |
1 2 3 | final Image image = new Image(getClass().getRessource("Ok.png").toExternalForm()); final ImageView icon = new ImageView(image); tolltip.setGraphic(icon); |
Note : cette propriété accepte n'importe quel type de nœud graphique. Il est donc possible de donner un affichage ou un fonctionnement riche à une infobulle en mettant un nœud ou un contrôle complexe, interactif ou pas, dans cette propriété.
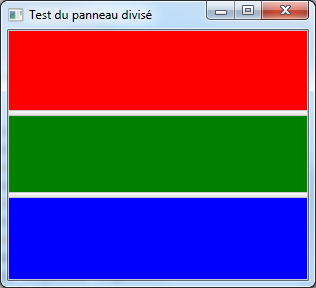
Pour créer un panneau divisé, il vous faut créer une instance de la classe javafx.scene.control.SplitPane. Vous pouvez ensuite modifier son contenu en ajoutant des nœuds graphiques dans sa liste observable items, ce qui créera autant de divisions que nécessaire.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Region region1 = new Region(); region1.setStyle("-fx-background-color: red;"); final Region region2 = new Region(); region2.setStyle("-fx-background-color: green;"); final Region region3 = new Region(); region3.setStyle("-fx-background-color: blue;"); final SplitPane splitPane = new SplitPane(); splitPane.getItems().setAll(region1, region2, region3); splitPane.setDividerPositions(0.33, 0.66); final StackPane root = new StackPane(); root.getChildren().add(splitPane); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test du panneau divisé"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

L'utilisateur peut déplacer les divisions avec la souris de manière à changer la taille de chacune des zones affichées.
Il est possible de positionner individuellement chaque séparation en invoquant la méthode setDividerPosition() tandis que la méthode setDividerPositions() (avec un 's' à position) sert à modifier les positions de toutes les séparations.
Il est possible de changer l'orientation du panneau divisé en modifiant la valeur de sa propriété orientation et en lui donnant une valeur d'un objet de type javafx.geometry.Orientation :
- Orientation.HORIZONTAL - la valeur par défaut, le contenu est affiché côte à côte horizontalement ;
- Orientation.VERTICAL - le contenu est affiché superposé à la verticale.
Par exemple :
| Code Java : | Sélectionner tout |
splitPane.setOrientation(Orientation.VERTICAL);
Ce qui nous donne :

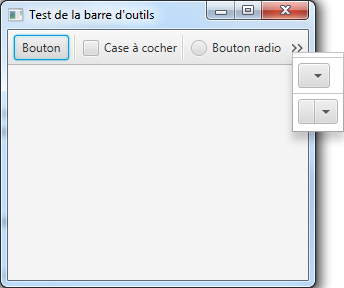
Pour créer une barre d'outils, il faut créer une instance de la classe javafx.scene.control.ToolBar et remplir sa liste observable items avec des nœuds graphiques.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Button button = new Button("Bouton"); final CheckBox checkBox = new CheckBox("Case à cocher"); final RadioButton radioButton = new RadioButton("Bouton radio"); final ToolBar toolBar = new ToolBar(); toolBar.getItems().setAll(button, new Separator(), checkBox, new Separator(), radioButton); toolBar.getItems().addAll(new Separator(), createMenuButton()); toolBar.getItems().addAll(new Separator(), createSplitMenuButton()); final BorderPane root = new BorderPane(); root.setTop(toolBar); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de la barre d'outils"); primaryStage.setScene(scene); primaryStage.show(); } private MenuButton createMenuButton() { final MenuItem imageItem = new MenuItem("Image..."); final MenuItem pdfItem = new MenuItem("PDF..."); final Menu exportMenu = new Menu("Export"); exportMenu.getItems().setAll(imageItem, pdfItem); final MenuItem propertiesItem = new MenuItem("Propriétés..."); final MenuButton menuButton = new MenuButton(); menuButton.getItems().setAll(exportMenu, new SeparatorMenuItem(), propertiesItem); return menuButton; } private SplitMenuButton createSplitMenuButton() { final MenuItem imageItem = new MenuItem("Image..."); final MenuItem pdfItem = new MenuItem("PDF..."); final Menu exportMenu = new Menu("Export"); exportMenu.getItems().setAll(imageItem, pdfItem); final MenuItem propertiesItem = new MenuItem("Propriétés..."); final SplitMenuButton splitMenuButton = new SplitMenuButton(); splitMenuButton.getItems().setAll(exportMenu, new SeparatorMenuItem(), propertiesItem); return splitMenuButton; } public static void main(String[] args) { launch(args); } } |
Ici, nous avons créé une barre d'outils contenant plusieurs types de boutons ainsi que des séparateurs. Un menu déroulant permettant d’accéder aux derniers éléments de la barre est affiché lorsqu'il n'y a pas assez d'espace pour afficher complètement tout le contenu. L'orientation des séparateurs est modifiée pour s'adapter au menu.

Pour retirer des nœuds graphiques de la barre d'outils, il suffit de les retirer de la liste observable items.
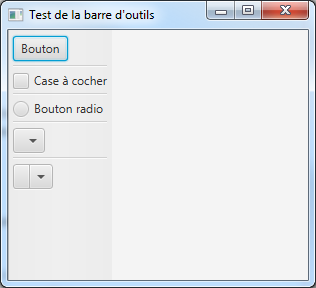
Il est possible de changer l'orientation d'une barre d'outils en modifiant la valeur de sa propriété orientation et en lui donnant une valeur d'un objet de type javafx.geometry.Orientation :
- Orientation.HORIZONTAL - la valeur par défaut, le contenu est affiché côte à côte horizontalement ;
- Orientation.VERTICAL - le contenu est affiché superposé à la verticale.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 | toolBar.setOrientation(Orientation.VERTICAL); // root.setTop(toolBar); root.setLeft(toolBar); |
Ce qui nous donne :

Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



