
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
Pour ajouter des valeurs dans une ComboBox, il suffit de les ajouter dans sa liste observable items.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 | final ComboBox<Car> comboBox = new ComboBox(); comboBox.getItems().setAll(car1, car2, car3, car4); |
Il est possible de retirer des valeurs de la boite déroulante en les retirant de la liste observable items.
Pour savoir quand une valeur est sélectionnée dans une ComboBox, il suffit de placer un écouteur de type InvalidationListener ou ChangeListener sur la propriété value de la boite déroulante.
Par exemple :
| Code Java : | Sélectionner tout |
comboBox.valueProperty().addListener(observable -> System.out.printf("Valeur sélectionnée: %s", comboBox.getValue()).println());
Une seconde manière de faire consiste à récupérer le modèle de sélection de la boite déroulante en invoquant sa méthode getSelectionModel() et en écoutant les changements de valeur de sa propriété selectedIndex ou selectedItem avec écouteur de type InvalidationListener ou un ChangeListener.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 | comboBox.getSelectionModel().selectedIndexProperty().addListener(observable -> System.out.printf("Indice sélectionné: %d", comboBox.getSelectionModel().getSelectedIndex()).println()); comboBox.getSelectionModel().selectedItemProperty().addListener(observable -> System.out.printf("Valeur sélectionnée: %d", comboBox.getSelectionModel().getSelectedItem()).println()); |
Pour sélectionner une valeur dans une ComboBox, il est possible de modifier directement la valeur de sa propriété value.
Par exemple :
| Code Java : | Sélectionner tout |
comboBox.setValue(car5);
Note : si la nouvelle valeur n'est pas déjà présente dans la boite déroulante, elle sera bien sélectionnée, mais ne sera pas ajoutée à la liste observable items.
Une seconde manière de faire consiste à récupérer le modèle de sélection de la boite déroulante en invoquant sa méthode getSelectionModel(). On peut ensuite invoquer une des variantes de la méthode select() pour sélectionner un indice ou une valeur donnée.
Par exemple :
| Code Java : | Sélectionner tout |
comboBox.getSelectionModel().select(car1);
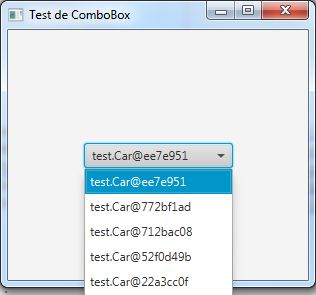
Pour changer l'apparence des objets contenus dans une ComboBox, nous avons besoin de faire appel à l'API Cell. En effet l'affichage par défaut n'est pas très engageant :
Une boite déroulante est constituée de trois parties :
- une partie bouton qui est la partie intégrée dans notre UI. Ce bouton peut contenir un éditeur lorsque la boite déroulante est éditable ;
- la partie contenant la flèche dirigée vers le bas située à côté du bouton ;
- une liste qui s'affiche dans un popup.
Une ComboBox a donc besoin de deux types de cellules différentes :
- une cellule sera utilisée pour la partie bouton. Généralement cette cellule contiendra uniquement du texte simple avec des graphismes réduits compte tenu de l'espace limité à l’écran ;
- une cellule sera utilisée pour la partie liste. Cet affichage peut être plus riche, car nous avons plus de place à l’écran puisque la liste s'affiche dans un popup.
Les deux cellules peuvent avoir exactement le même affichage ou au contraire avoir une mise en page totalement différente selon vos besoins.
Commençons par coder l'affichage simple qui sera utilisé par le bouton :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 | public class SimpleCarListCell extends ListCell<Car> { @Override protected void updateItem(Car item, boolean empty) { super.updateItem(item, empty); setText(null); if (!empty && item != null) { final String text = String.format("%s %s", item.getBrand(), item.getModel()); setText(text); } } } |
Pour mettre en place cet affichage, il nous faut maintenant modifier la valeur de la propriété buttonCell de la boite déroulante :
| Code Java : | Sélectionner tout |
comboBox.setButtonCell(new SimpleCarListCell());
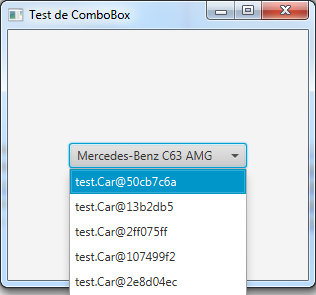
Ce qui nous donne :

Il nous faut maintenant fournir une fabrique à cellules pour les cellules qui seront utilisées dans la partie popup. Pour le moment, contentons-nous de réutiliser exactement la même cellule :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | comboBox.setCellFactory(new Callback<ListView<Car>, ListCell<Car>>() { @Override public ListCell<Car> call(ListView<Car> listView) { return new SimpleCarListCell(); } }); |
Ou :
| Code Java : | Sélectionner tout |
comboBox.setCellFactory(listView -> new SimpleCarListCell());
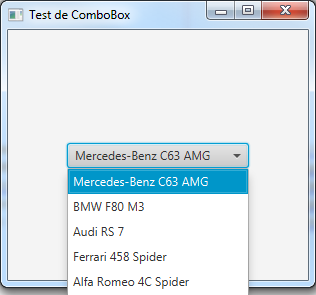
Ce qui nous donne :

Ici, le contenu du menu popup de la boite déroulante arbore désormais le même style d'affichage que celui de la zone bouton.
Cependant, cet affichage reste trop simpliste. Nous allons donc basculer l'affichage de la partie déroulante vers un affichage riche qui va nous donner plus d'informations concernant notre véhicule :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | public class RichCarListCell extends ListCell<Car> { private final GridPane gridPane = new GridPane(); private final ImageView brandIcon = new ImageView(); private final Label brandLabel = new Label(); private final Label modelLabel = new Label(); private final Rectangle colorRect = new Rectangle(10, 10); private final Label descriptionLabel = new Label(); private final ImageView carIcon = new ImageView(); private final AnchorPane content = new AnchorPane(); public RichCarListCell() { carIcon.setFitWidth(75); carIcon.setPreserveRatio(true); GridPane.setConstraints(carIcon, 0, 0, 1, 3); GridPane.setValignment(carIcon, VPos.TOP); // modelLabel.setStyle("-fx-font-weight: bold; -fx-font-size: 1.5em;"); GridPane.setConstraints(modelLabel, 1, 0); // brandLabel.setStyle("-fx-font-size: 0.9em; -fx-font-style: italic; -fx-opacity: 0.5;"); GridPane.setConstraints(brandLabel, 2, 0); // brandIcon.setFitWidth(22); brandIcon.setPreserveRatio(true); GridPane.setConstraints(brandIcon, 3, 0); GridPane.setValignment(brandIcon, VPos.CENTER); // colorRect.setStroke(Color.BLACK); descriptionLabel.setStyle("-fx-opacity: 0.75;"); descriptionLabel.setGraphic(colorRect); GridPane.setConstraints(descriptionLabel, 1, 1); GridPane.setColumnSpan(descriptionLabel, Integer.MAX_VALUE); // gridPane.getColumnConstraints().add(new ColumnConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, HPos.LEFT, true)); gridPane.getColumnConstraints().add(new ColumnConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.ALWAYS, HPos.LEFT, true)); gridPane.getColumnConstraints().add(new ColumnConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, HPos.LEFT, true)); gridPane.getColumnConstraints().add(new ColumnConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, HPos.LEFT, true)); gridPane.getRowConstraints().add(new RowConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, VPos.CENTER, true)); gridPane.getRowConstraints().add(new RowConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, VPos.CENTER, true)); gridPane.getRowConstraints().add(new RowConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.ALWAYS, VPos.CENTER, true)); gridPane.setHgap(6); gridPane.setVgap(6); gridPane.getChildren().setAll(carIcon, modelLabel, brandLabel, brandIcon, descriptionLabel); AnchorPane.setTopAnchor(gridPane, 0d); AnchorPane.setLeftAnchor(gridPane, 0d); AnchorPane.setBottomAnchor(gridPane, 0d); AnchorPane.setRightAnchor(gridPane, 0d); content.getChildren().add(gridPane); } @Override protected void updateItem(Car item, boolean empty) { super.updateItem(item, empty); setGraphic(null); setText(null); setContentDisplay(ContentDisplay.LEFT); if (!empty && item != null) { brandLabel.setText(item.getBrand()); modelLabel.setText(item.getModel()); brandIcon.setImage(item.getBrandImage()); carIcon.setImage(item.getCarImage()); descriptionLabel.setText(String.format(", %d places, %d portes", item.getSeats(), item.getDoors())); colorRect.setFill(item.getColor()); setText(null); setGraphic(content); setContentDisplay(ContentDisplay.GRAPHIC_ONLY); } } } |
Et remplaçons la fabrique à cellules de notre boite déroulante :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | comboBox.setCellFactory(new Callback<ListView<Car>, ListCell<Car>>() { @Override public ListCell<Car> call(ListView<Car> listView) { return new RichCarListCell(); } }); |
Ou :
| Code Java : | Sélectionner tout |
comboBox.setCellFactory(listView -> new RichCarListCell());
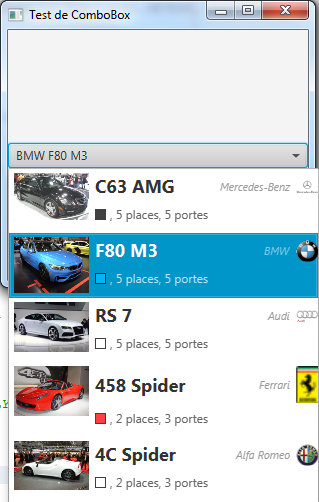
Ce qui nous donne :

Note : les photos et logos affichés ici sont directement liés depuis les articles Wikipédia des véhicules et compagnies mentionnées.
Ici, nous avons désormais un affichage bien plus complexe pour chaque entrée de notre liste de voitures dans la boite déroulante.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



