
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
- Qu'est-ce qu'un layout ?
- Comment changer l'ordre des nœuds dans un groupe ou un gestionnaire de mise en page ?
- Comment utiliser StackPane ?
- Comment utiliser BorderPane ?
- Comment utiliser HBox ?
- Comment utiliser VBox ?
- Comment utiliser FlowPane ?
- Comment utiliser TilePane ?
- Comment utiliser AnchorPane ?
- Comment utiliser GridPane ?
- Comment afficher la grille d'un GridPane ?
- Comment changer la taille des espaces entre les cellules d'un GridPane ?
Un layout ou gestionnaire de mise en page est un nœud graphique qui hérite de la classe javafx.scene.layout.Pane. Il s'agit d'une entité qui contient d'autres nœuds et est chargée de les déplacer, de les disposer, voire de les redimensionner de manière à changer la présentation de cet ensemble de nœuds et à les rendre utilisables dans une interface graphique.
Les layouts de JavaFX fonctionnent donc de manière similaire aux layouts de AWT/Swing à ceci près qu'il ne s'agit pas ici de classes utilitaires, mais d'instances de la classe Region qui sont directement placées dans la scène. Un gestionnaire est un nœud graphique et peut donc être positionné et manipulé, ou subir des transformations et effets comme n'importe quel autre nœud de SceneGraph.
Il existe deux manières de changer l'ordre des nœuds enfants des groupes ainsi que des gestionnaires de mise en page qui supportent un ordonnancement des nœuds qu'ils contiennent (ce n'est pas le cas de BorderPane par exemple) :
- les nœuds disposent tous des méthodes toFront() et toBack() qui permettent respectivement d’incrémenter et de décrémenter leur indice de stockage dans la liste children de leur parent. Appeler ces méthodes n'a aucun effet si le nœud en question ne fait pas partie d'un groupe ou d'un gestionnaire qui supporte cela ;
- il suffit de retirer le noeud de la liste observable children du groupe ou du gestionnaire et de l'y réinsérer à l'index voulu.
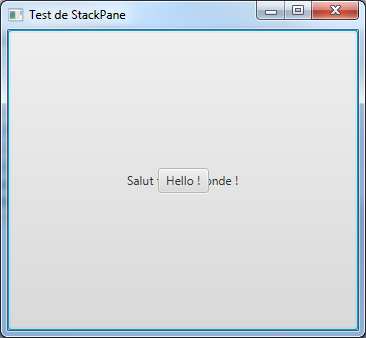
StackPane est un gestionnaire de mise en page qui fonctionne de manière similaire au CardLayoutde AWT/Swing. Ce gestionnaire empile les nœuds les uns au-dessus des autres. Si un nœud est redimensionnable, il peut être amené à être agrandi pour occuper toute la surface d'affichage si la configuration de sa taille maximale le permet.
Prenons le code suivant :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Button button1 = new Button("Salut tout le monde !"); button1.setMaxSize(Double.MAX_VALUE, Double.MAX_VALUE); final Button button2 = new Button("Hello !"); final StackPane root = new StackPane(); root.getChildren().addAll(button1, button2); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de StackPane"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne le résultat suivant :

Ici, nous avons configuré notre premier bouton de manière à ce qu'il puisse être agrandi et occuper toute la surface du gestionnaire. Le second bouton conserve sa taille initiale. Le second bouton bloquant les événements de la souris, si on clique dessus, cela n'active pas le premier bouton.
Pour ajouter des nœuds enfants dans ce gestionnaire, il suffit de les ajouter dans sa liste observable children. Les nœuds en tête de liste sont ceux situés à la plus grande profondeur d'affichage.
Les méthodes statiques setAlignment() et setMargin() de la classe StackPane permettent de spécifier des contraintes de positionnement sur les nœuds inclus dans ce gestionnaire.
Par défaut, ce gestionnaire de mise en page ne dispose pas de classe de style.
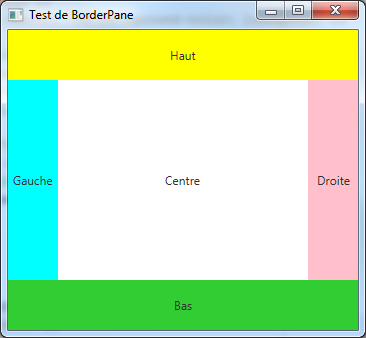
BorderPane est un gestionnaire de mise en page qui fonctionne de manière similaire au BorderLayout de AWT/Swing.
Prenons le code suivant :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Label topLabel = new Label("Haut"); topLabel.setStyle("-fx-alignment: center; -fx-background-color: yellow;"); topLabel.setMaxSize(Double.MAX_VALUE, Double.MAX_VALUE); topLabel.setMinHeight(50); final Label rightLabel = new Label("Droite"); rightLabel.setStyle("-fx-alignment: center; -fx-background-color: pink;"); rightLabel.setMaxSize(Double.MAX_VALUE, Double.MAX_VALUE); rightLabel.setMinWidth(50); final Label bottomLabel = new Label("Bas"); bottomLabel.setStyle("-fx-alignment: center; -fx-background-color: limegreen;"); bottomLabel.setMinHeight(50); bottomLabel.setMaxSize(Double.MAX_VALUE, Double.MAX_VALUE); final Label leftLabel = new Label("Gauche"); leftLabel.setStyle("-fx-alignment: center; -fx-background-color: cyan;"); leftLabel.setMaxSize(Double.MAX_VALUE, Double.MAX_VALUE); leftLabel.setMinWidth(50); final Label centerLabel = new Label("Centre"); centerLabel.setStyle("-fx-alignment: center; -fx-background-color: white;"); centerLabel.setMaxSize(Double.MAX_VALUE, Double.MAX_VALUE); final BorderPane root = new BorderPane(); root.setTop(topLabel); root.setRight(rightLabel); root.setBottom(bottomLabel); root.setLeft(leftLabel); root.setCenter(centerLabel); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de BorderPane"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne le résultat suivant :

Ici, la zone d'affichage est divisée en cinq parties, chacune accessible par une propriété qui permet de spécifier son contenu :
- top - dont le contenu s’étale du bord droit au bord gauche du gestionnaire et est aligné sur le bord supérieur de la zone d'affichage ;
- bottom - dont le contenu s’étale du bord droit au bord gauche du gestionnaire et est aligné sur le bord inférieur de la zone d'affichage ;
- right - dont le contenu s'intercale entre top et bottom et est aligné sur le bord droit de la zone d'affichage ;
- left - dont le contenu s'intercale entre top et bottom et est aligné sur le bord gauche de la zone d'affichage ;
- center - dont le contenu occupe tout l'espace disponible restant au centre de la zone d'affichage.
Les méthodes statiques setAlignment() et setMargin() de la classe BorderPane permettent de spécifier des contraintes de positionnement sur les nœuds inclus dans ce gestionnaire.
Par défaut, ce gestionnaire de mise en page ne dispose pas de classe de style.
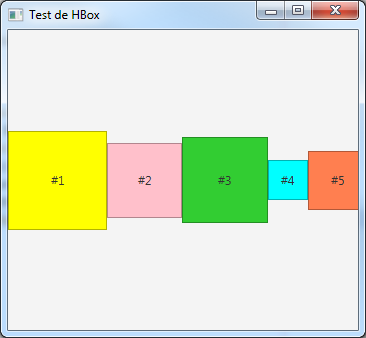
HBox est un gestionnaire de mise en page qui aligne son contenu à l'horizontale sur une seule et unique ligne.
Prenons le code suivant :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | public class Main extends Application { @Override public void start(Stage primaryStage) { final int[] sizes = new int[] { 98, 74, 85, 39, 58 }; final Color[] colors = new Color[] { Color.YELLOW, Color.PINK, Color.LIMEGREEN, Color.CYAN, Color.CORAL }; final HBox root = new HBox(); final int total = 10; for (int index = 0 ; index < total ; index++) { final int relativeIndex = index % colors.length; final int side = sizes[relativeIndex]; final Color color = colors[relativeIndex]; final Rectangle rectangle = new Rectangle(side, side); rectangle.setFill(color); rectangle.setStroke(color.darker()); final Label label = new Label(String.format("#%d", index+1)); final StackPane stack = new StackPane(rectangle, label); root.getChildren().add(stack); } final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de HBox"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne le résultat suivant :

Pour ajouter des nœuds enfants dans ce gestionnaire, il suffit de les ajouter dans sa liste observable children.
La propriété spacingpermet de spécifier l'espace entre chaque nœud contenu dans ce gestionnaire.
La propriété fillHeight permet de spécifier si le gestionnaire agrandira les nœuds qui le peuvent pour qu'ils occupent tout l'espace vertical.
La méthode statique setMargin() de la classe HBox permet de spécifier des contraintes de marge sur les nœuds inclus dans ce gestionnaire.
La méthode statique setHGrow() de la classe HBox permet de spécifier si un nœud inclus dans ce gestionnaire peut également être agrandi horizontalement.
Par défaut, ce gestionnaire de mise en page ne dispose pas de classe de style.
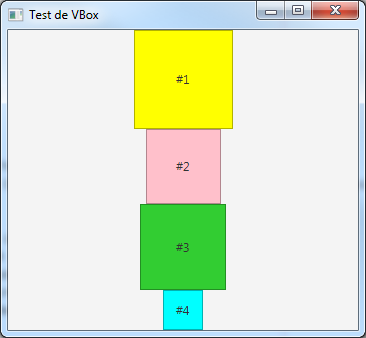
VBox est un gestionnaire de mise en page qui aligne son contenu à la verticale sur une seule et unique colonne.
Prenons le code suivant :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | public class Main extends Application { @Override public void start(Stage primaryStage) { final int[] sizes = new int[] { 98, 74, 85, 39, 58 }; final Color[] colors = new Color[] { Color.YELLOW, Color.PINK, Color.LIMEGREEN, Color.CYAN, Color.CORAL }; final VBox root = new VBox(); final int total = 10; for (int index = 0 ; index < total ; index++) { final int relativeIndex = index % colors.length; final int side = sizes[relativeIndex]; final Color color = colors[relativeIndex]; final Rectangle rectangle = new Rectangle(side, side); rectangle.setFill(color); rectangle.setStroke(color.darker()); final Label label = new Label(String.format("#%d", index+1)); final StackPane stack = new StackPane(rectangle, label); root.getChildren().add(stack); } final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de VBox"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne le résultat suivant :

Pour ajouter des nœuds enfants dans ce gestionnaire, il suffit de les ajouter dans sa liste observable children.
La propriété spacingpermet de spécifier l'espace entre chaque nœud contenu dans ce gestionnaire.
La propriété fillWidth permet de spécifier si le gestionnaire agrandira les nœuds qui le peuvent pour qu'ils occupent tout l'espace horizontal.
La méthode statique setMargin() de la classe VBox permet de spécifier des contraintes de marge sur les nœuds inclus dans ce gestionnaire.
La méthode statique setVGrow() de la classe VBox permet de spécifier si un nœud inclus dans ce gestionnaire peut également être agrandi verticalement.
Par défaut, ce gestionnaire de mise en page ne dispose pas de classe de style.
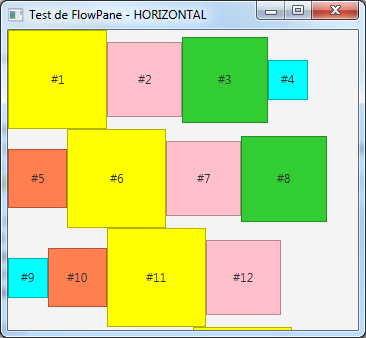
FlowPane est un gestionnaire de mise en page qui aligne des nœuds les uns à la suite des autres à l'horizontale. Lorsqu'une ligne est remplie, le gestionnaire recommence sur la ligne suivante.
Prenons le code suivant :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | public class Main extends Application { @Override public void start(Stage primaryStage) { final int[] sizes = new int[] { 98, 74, 85, 39, 58 }; final Color[] colors = new Color[] { Color.YELLOW, Color.PINK, Color.LIMEGREEN, Color.CYAN, Color.CORAL }; final FlowPane root = new FlowPane(); final int total = 50; for (int index = 0 ; index < total ; index++) { final int relativeIndex = index % colors.length; final int side = sizes[relativeIndex]; final Color color = colors[relativeIndex]; final Rectangle rectangle = new Rectangle(side, side); rectangle.setFill(color); rectangle.setStroke(color.darker()); final Label label = new Label(String.format("#%d", index+1)); final StackPane stack = new StackPane(rectangle, label); root.getChildren().add(stack); } final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle(String.format("Test de FlowPane - %s", root.getOrientation())); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne le résultat suivant :

Pour ajouter des nœuds enfants dans ce gestionnaire, il suffit de les ajouter dans sa liste observable children.
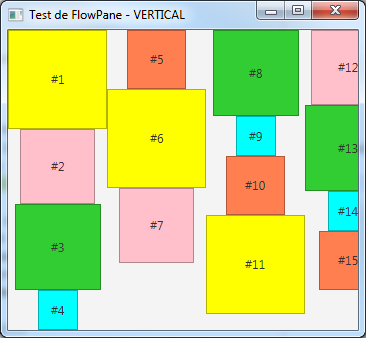
Il est possible de changer l'orientation du gestionnaire en modifiant sa propriété orientation:
| Code Java : | Sélectionner tout |
root.setOrientation(Orientation.VERTICAL);
Ce qui aura pour effet de positionner les nœuds enfants en colonnes au lieu de lignes :

Par défaut, la propriété orientation a une valeur égale à Orientation.HORITONTAL.
Les propriétés hgap et vgap permettent de spécifier l'espace entre les lignes et les colonnes.
La propriété columnHalignment permet de spécifier l'alignement des composants dans une colonne lors que le gestionnaire est en orientation verticale. Elle est ignorée en orientation horizontale.
La propriété rowValignment permet de spécifier l'alignement des composants dans une colonne lorsque le gestionnaire est en orientation horizontale. Elle est ignorée en orientation verticale.
La méthode statique setMargin() de la classe FlowPane permet de spécifier des contraintes de marge sur les nœuds inclus dans ce gestionnaire.
Par défaut, ce gestionnaire de mise en page ne dispose pas de classe de style.
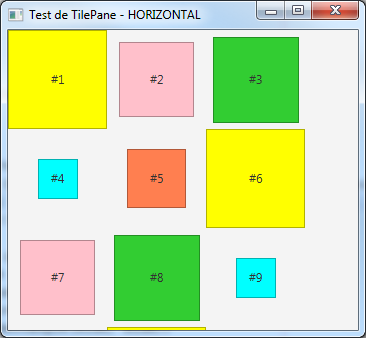
TilePane est un gestionnaire de mise en page qui aligne des nœuds les uns à la suite des autres à l'horizontale. Lorsqu'une ligne est remplie, le gestionnaire recommence sur la ligne suivante. Contrairement au FlowPane, ici, toutes les cellules de la grille ainsi construites auront les mêmes dimensions.
Prenons le code suivant :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | public class Main extends Application { @Override public void start(Stage primaryStage) { final int[] sizes = new int[] { 98, 74, 85, 39, 58 }; final Color[] colors = new Color[] { Color.YELLOW, Color.PINK, Color.LIMEGREEN, Color.CYAN, Color.CORAL }; final TilePane root = new TilePane(); final int total = 50; for (int index = 0 ; index < total ; index++) { final int relativeIndex = index % colors.length; final int side = sizes[relativeIndex]; final Color color = colors[relativeIndex]; final Rectangle rectangle = new Rectangle(side, side); rectangle.setFill(color); rectangle.setStroke(color.darker()); final Label label = new Label(String.format("#%d", index+1)); final StackPane stack = new StackPane(rectangle, label); root.getChildren().add(stack); } final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle(String.format("Test de TilePane - %s", root.getOrientation())); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne le résultat suivant :

Pour ajouter des nœuds enfants dans ce gestionnaire, il suffit de les ajouter dans sa liste observable children.
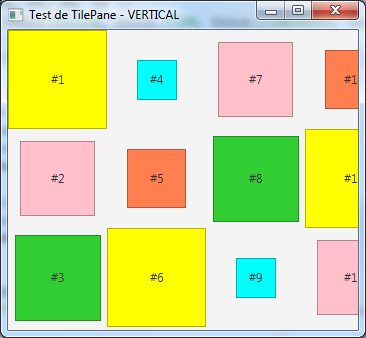
Il est possible de changer l'orientation du gestionnaire en modifiant sa propriété orientation :
| Code Java : | Sélectionner tout |
root.setOrientation(Orientation.VERTICAL);
Ce qui aura pour effet de positionner les nœuds enfants en colonnes au lieu de lignes :

Par défaut, la propriété orientation a une valeur égale à Orientation.HORITONTAL.
Les propriétés hgap et vgap permettent de spécifier l'espace entre les lignes et les colonnes.
La propriété tileAlignment permet de spécifier l'alignement de chaque composant dans sa cellule.
Les propriétés prefTileWidth et prefTileHeight permettent de spécifier la taille des cellules. Par défaut, la taille des cellules s'adaptera aux composants dont les dimensions préférées sont les plus grandes.
Les méthodes statiques setAlignment() et setMargin() de la classe TilePane permettent de spécifier des contraintes de positionnement sur les nœuds inclus dans ce gestionnaire.
Par défaut, ce gestionnaire de mise en page ne dispose pas de classe de style.
AnchorPaneest un gestionnaire de mise en page qui permet de spécifier des ancres entre son contenu et ses marges de manière à aligner des nœuds sur un côté ou au contraire de les forcer à s’étendre (si ces nœuds sont redimensionnables) quand on redimensionne le panneau.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Button button = new Button("Bouton"); AnchorPane.setTopAnchor(button, 10.0); AnchorPane.setLeftAnchor(button, 10.0); AnchorPane.setRightAnchor(button, 65.0); final Region region = new Region(); region.setStyle("-fx-background-color: gold; -fx-border-color: goldenrod;"); region.setPrefSize(100, 100); AnchorPane.setLeftAnchor(region, 10.0); AnchorPane.setBottomAnchor(region, 10.0); final AnchorPane root = new AnchorPane(); root.getChildren().setAll(button, region); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de AnchorPane"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
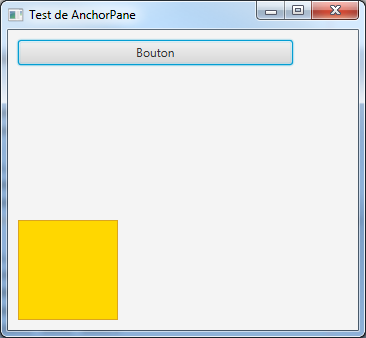
Ce qui nous donne :

Ici, nous avons ancré le bouton à 10 pixels du bord supérieur, 10 pixels du bord gauche et 65 pixels du bord droit. Notre bouton restera donc toujours en haut du panneau, mais sera élargi horizontalement lorsque le panneau est agrandi.
Nous avons également ancré une région sur le bord inférieur gauche du panneau.
Les méthodes statiques suivantes de la classe AnchorPane permettent de spécifier des contraintes sur un nœud :
- setBottomAnchor() - définit une contrainte par rapport au bord du bas ;
- setLeftAnchor() - définit une contrainte par rapport au bord de gauche ;
- setRightAnchor() - définit une contrainte par rapport au bord de droite ;
- setTopAnchor() - définit une contrainte par rapport au bord du haut.
Par défaut, ce gestionnaire de mise en page ne dispose pas de classe de style.
GridPane est un gestionnaire de mise en page qui permet de spécifier des contraintes de positionnent de manière à former une grille dans laquelle les nœuds seront positionnés. Le fonctionnent de GridPane ressemble à celui d'une <table> en HTML.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Button button = new Button("Bouton"); GridPane.setConstraints(button, 1, 0); final Region region = new Region(); GridPane.setConstraints(region, 0, 0, 1, Integer.MAX_VALUE); region.setStyle("-fx-background-color: gold; -fx-border-color: goldenrod;"); region.setPrefSize(100, 100); final Label label = new Label("Salut le monde !"); GridPane.setConstraints(label, 1, 1); final GridPane root = new GridPane(); // root.getColumnConstraints().setAll( new ColumnConstraints(75, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE), new ColumnConstraints(75, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE)); root.getColumnConstraints().get(0).setHgrow(Priority.ALWAYS); root.getColumnConstraints().get(1).setHgrow(Priority.ALWAYS); // root.getRowConstraints().setAll( new RowConstraints(25, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE), new RowConstraints(25, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE), new RowConstraints(25, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE)); root.getRowConstraints().get(0).setVgrow(Priority.NEVER); root.getRowConstraints().get(1).setVgrow(Priority.NEVER); root.getRowConstraints().get(2).setVgrow(Priority.ALWAYS); // root.getChildren().setAll(region, button, label); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de GridPane"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
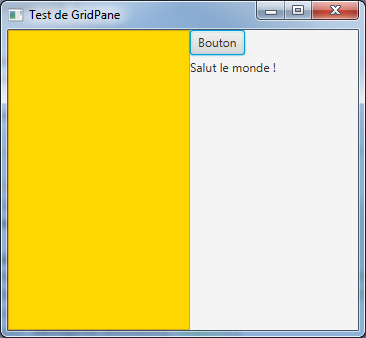
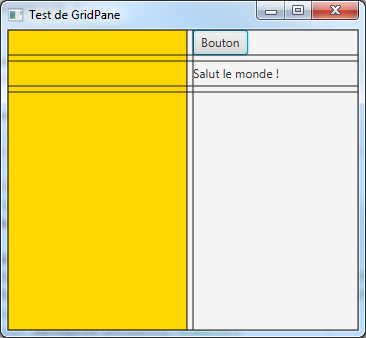
Ce qui nous donne :

Ici, nous avons créé une grille de deux colonnes et trois lignes que nous avons peuplées avec un bouton, un label et une région. Le bouton et le label occupent chacun une seule cellule de la grille ; par contre, nous avons configuré la région pour qu'elle s'affiche sur plusieurs lignes.
Lors du développement, on peut être amené à devoir afficher la grille d'un GridPane de manière à faciliter le test ou le débogage. Pour cela, il faut modifier la propriété gridLinesVisible de la classe GridPane et lui donner une valeur égale à true.
Par exemple :
| Code Java : | Sélectionner tout |
root.setGridLinesVisible(true);
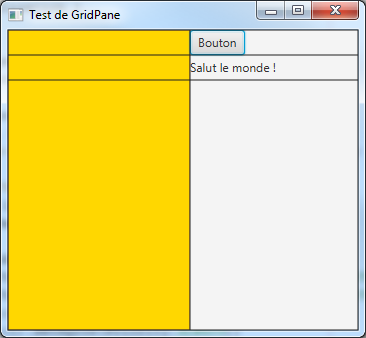
Ce qui nous donne :

Ici, nous voyons désormais les lignes qui séparent les différentes cellules de la grille.
Pour changer la taille des espaces entre les cellules d'un GridPane, il faut modifier les valeurs de ses propriétés hgap (espacement horizontal) et vgap (espacement vertical).
Par exemple :
| Code Java : | Sélectionner tout |
1 2 | root.setHgap(6); root.setVgap(6); |
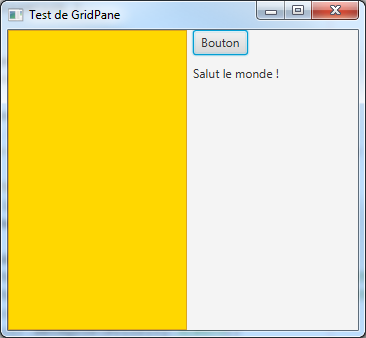
Ce qui nous donne :

Les espacements sont plus visibles si nous activons l'affichage de la grille :

Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



