
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
Nous avons vu que nous pouvons déjà transformer n'importe quel nœud via des propriétés intrinsèques telles que translateX, rotate, scaleX, etc. Cependant, il existe un autre moyen de transformer un nœud : les transformations. Chaque nœud possède une liste observable de transformations transforms() qui lui sont appliquées ; cette liste est accessible via sa méthode getTransforms().
Les transformations sont disponibles dans le package javafx.scene.transform. Actuellement, seule une poignée de  transformations affines sont disponibles :
transformations affines sont disponibles :
- Affine - une transformation affine générique ;
- Rotate - une rotation qui permet de spécifier l'angle, l'axe et le centre de la rotation ;
- Scale - une mise à l’échelle qui permet de spécifier le point de pivot ;
- Shear - une inclinaison suivant les axes X et/ou Y et qui permet de spécifier le point de pivot ;
- Translate - une translation suivant les axes X, Y et/ou Z.
Note : une transformation affine est une transformation qui conserve le parallélisme des droites.
Ces transformations sont plus génériques que celles accessibles via les propriétés d'un nœud. Par exemple, ici on peut spécifier le centre de la transformation Rotate, ce qui n'est pas le cas de la propriété rotate qui utilise toujours le centre de la boite englobante de l'objet comme centre de rotation.
Ces transformations s'appliquent sur un nœud dans l'ordre de la liste qui les contient. De plus, elles s'appliquent sur le noeud AVANT toute valeur placée dans ses propriétés telles que translateX, rotate, scaleX, etc.
Il faut ajouter un objet de type javafx.scene.transform.Translate dans la liste des transformations du nœud.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(0, 0, 150, 100); rectangle.setFill(Color.RED); final Translate translate = new Translate(100, 100); rectangle.getTransforms().add(translate); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de transformation de translation"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
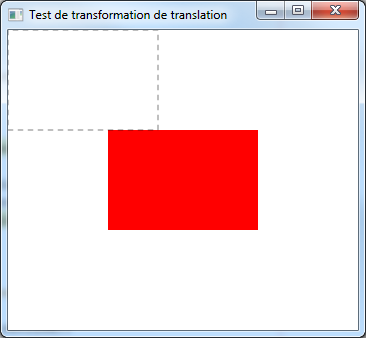
Ici, le rectangle gris en pointillé indique la position d'origine du rectangle rouge :

Ici, nous avons déplacé notre rectangle de 100 pixels vers la droite sur l'axe X et de 100 pixels vers la droite sur l'axe Y.
Comme il s'agit d'une transformation, ces modifications et changements de repères sont appliqués avant ceux spécifiés dans les propriétés translateX, rotate, scaleX, etc.
Il faut ajouter un objet de type javafx.scene.transform.Rotate dans la liste des transformations du nœud.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Rotate rotate = new Rotate(10); rectangle.getTransforms().add(rotate); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de transformation de rotation"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
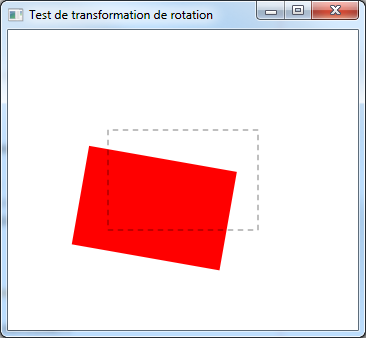
Ici, le rectangle gris en pointillé indique la position d'origine du rectangle rouge :

Ici, nous avons fait tourner notre rectangle rouge de 10 degrés. Cependant, le centre de la rotation n'est plus désormais le centre de la boite englobante du rectangle, mais l'origine de la scène, le point (0,0).
Comme il s'agit d'une transformation, ces modifications et changements de repères sont appliqués avant ceux spécifiés dans les propriétés translateX, rotate, scaleX, etc.
Il faut ajouter un objet de type javafx.scene.transform.Scale dans la liste des transformations du nœud.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Scale scale = new Scale(0.5, 0.5); rectangle.getTransforms().add(scale); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de transformation de mise à l'échelle"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
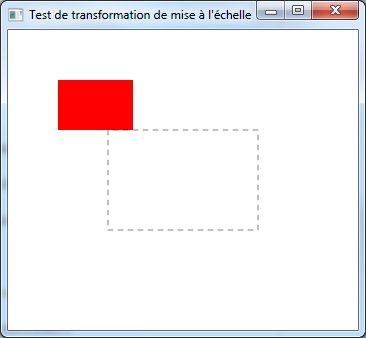
Ici, le rectangle gris en pointillé indique la position d'origine du rectangle rouge :

Ici, nous avons réduit l’échelle de notre rectangle rouge de 50 % sur l'axe X et de 50 % sur l'axe Y. Cependant, le point de pivot de la mise à l’échelle n'est plus désormais le centre de la boite englobante du rectangle, mais l'origine de la scène, le point (0,0).
Comme il s'agit d'une transformation, ces modifications et changements de repères sont appliqués avant ceux spécifiés dans les propriétés translateX, rotate, scaleX, etc.
Il faut ajouter un objet de type javafx.scene.transform.Shear dans la liste des transformations du nœud.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Shear shear = new Shear(0.5, 0.5); shear.setPivotX(100 + 150 / 2); shear.setPivotY(100 + 100 / 2); rectangle.getTransforms().add(shear); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de transformation d'inclinaison"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
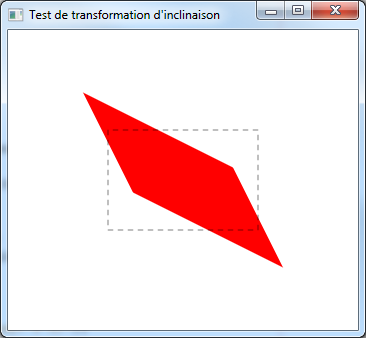
Ici, le rectangle gris en pointillé indique la position d'origine du rectangle rouge :

Ici, nous avons appliqué sur notre rectangle rouge un modificateur de déplacement de 0.5 sur l'axe X et sur l'axe Y. De plus, nous avons placé le point de pivot au centre de la boite englobante de notre rectangle.
Comme il s'agit d'une transformation, ces modifications et changements de repères sont appliqués avant ceux spécifiés dans les propriétés translateX, rotate, scaleX, etc.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



