
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
- Que sont les effets ?
- Comment tester si les effets sont supportés sur ma plateforme ?
- Comment appliquer un flou encadré à un nœud ?
- Comment appliquer un flou gaussien à un nœud ?
- Comment appliquer un flou de déplacement à un nœud ?
- Comment appliquer une ombre portée à un nœud ?
- Comment appliquer une variation des couleurs à un nœud ?
- Comment appliquer une réflexion à un nœud ?
- Comment appliquer une dispersion sur un nœud ?
- Comment appliquer une fausse perspective sur un nœud ?
Les effets sont des classes qui héritent de la classe javafx.scene.effect.Effect et qui proposent des filtres et autres effets graphiques 2D à appliquer aux nœuds que vous désirez afficher. Ils sont définis dans le package javafx.scene.effect. Ce package contient les effets de base qui permettent de faire, entre autres, des ombres portées ou du flou gaussien ou de mouvement, de perspective ou encore l'illumination (au sens 2D, sans lien aucun avec un éclairage 3D) d'une forme.
Il est possible de mettre un effet sur un nœud de la scène en modifiant la valeur de sa propriété effect.
Il est possible de chaîner plusieurs effets via la propriété input que possèdent certains d'entre eux.
Ces effets peuvent être gourmands tant en ressources CPU qu'en mémoire, il faut donc savoir les utiliser avec parcimonie.
Pour tester si les effets sont supportés par votre plateforme, vous pouvez invoquer la méthode isSupported() de la classe javafx.application.Platform en lui passant en paramètre la valeur javafx.application.ConditionalFeature.EFFECT :
| Code Java : | Sélectionner tout |
Platform.isSupported(ConditionalFeature.EFFECT);
Pour faire que notre rectangle apparaisse flouté, il suffit de lui donner un effet javafx.scene.effect.BoxBlur.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final BoxBlur boxBlur = new BoxBlur(3, 3, 1); final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); rectangle.setEffect(boxBlur); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de flou encadré"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne le résultat suivant :

Ici, les dimensions saisies sont celles du kernel (la matrice) qui sera appliqué à l'image ; plus le kernel est grand, plus l'image sera floutée. Le nombre de passes influe sur la qualité du rendu.



Ces trois images montrent respectivement le flou encadré avec une, deux et trois passes. L’œil averti peut distinguer que, bien que l'on utilise un kernel de même taille dans chaque cas, l'effet de flou est un peu plus prononcé à chaque passe supplémentaire.
Le flou encadré en trois passes est un bon substitut au flou gaussien, car moins gourmand en ressources tout en ayant une qualité de rendu suffisante la plupart du temps.
Pour faire que notre rectangle apparaisse flouté, il suffit lui donner un effet javafx.scene.effect.GaussianBlur.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final GaussianBlur gaussianBlur = new GaussianBlur(20); final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); rectangle.setEffect(gaussianBlur); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de flou gaussien"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
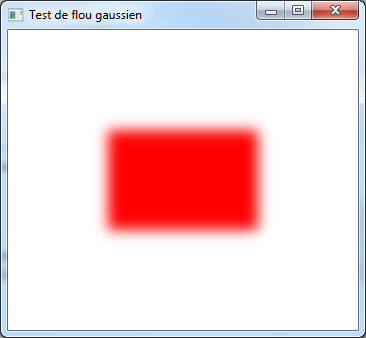
Ce qui nous donne le résultat suivant :

Ici nous avons spécifié un flou gaussien avec un rayon de 20.
Le flou gaussien est une opération gourmande en ressources, pour des floutages plus rapides, on lui préférera le flou encadré.
Pour faire que notre rectangle apparaisse flouté grâce à une juxtaposition directionnelle, comme sur une photo d'un objet en mouvement, il suffit de lui donner un effet javafx.scene.effect.MotionBlur.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final MotionBlur motionBlur = new MotionBlur(0, 20); final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); rectangle.setEffect(motionBlur); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de flou de déplacement"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
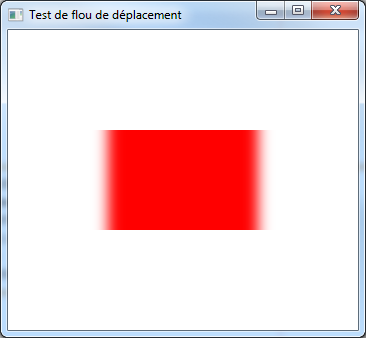
Ce qui nous donne le résultat suivant :

Ici, nous indiquons l'angle (0 = axe X) ainsi que le rayon du floutage.
Pour ajouter une ombre portée à notre rectangle, il suffit de lui donner un effet javafx.scene.effect.DropShadow.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Color shadowColor = Color.BLACK.deriveColor(0, 0, 0, 0.5); final DropShadow dropShadow = new DropShadow(BlurType.THREE_PASS_BOX, shadowColor, 20, 0, 10, 10); final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); rectangle.setEffect(dropShadow); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test sur l'effet ombre portée"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
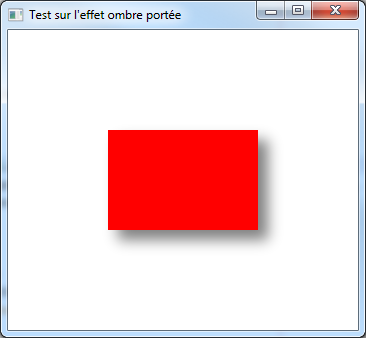
Ce qui nous donne le résultat suivant :

Nous avons ici défini une ombre décalée de 10 pixels vers la droite et de 10 pixels vers le bas par rapport à notre rectangle d'origine, sur laquelle nous allons appliquer un flou encadré en trois passes avec un rayon de 50.
Il est possible d'utiliser quatre types de floutage :
- BlurType.ONE_PASS_BOX - le flou encadré en une passe : rapide, mais graphiquement de piètre qualité ;
- BlurType.TWO_PASS_BOX - le flou encadré en deux passes : de rapidité et de qualité moyennes ;
- BlurType.THREE_PASS_BOX - le flou encadré en trois passes : un peu moins rapide, mais graphiquement de qualité suffisante ;
- BlurType.GAUSSIAN - Le flou gaussien : lent et gourmand en ressources, mais de bonne qualité.
La notion de spread est un peu plus complexe ; il s'agit de la position relative à partir de laquelle l'ombre devient floue. Cette valeur est comprise entre 0 (l'ombre est complètement floue) et 1 (l'ombre n'est pas du tout floue).
Vous remarquerez qu'il n'est pas possible de faire varier l'opacité de l'ombre elle-même. Pour cela, il faudra faire varier la transparence de la couleur utilisée pour cette ombre ; cette couleur peut être spécifiée via la propriété color. La valeur par défaut de cette propriété est Color.BLACK.
Comme la forme de l'ombre va déborder largement de celle du rectangle, vous devez prévoir une taille de fenêtre suffisante sinon l'ombre sera coupée à l'endroit où la fenêtre se termine (même si cette dernière est non décorée).
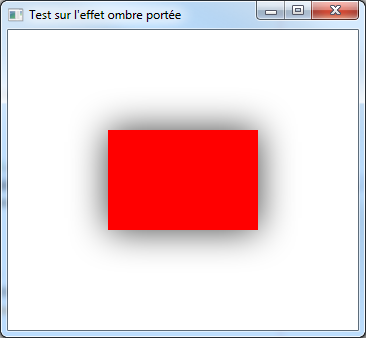
Cet effet peut être utilisé pour afficher une bordure floue autour d'un nœud ou d'une fenêtre non décorée comme le font certains OS modernes en spécifiant un décalage de 0 pixel sur les deux axes.
| Code Java : | Sélectionner tout |
1 2 | final Color shadowColor = Color.BLACK.deriveColor(0, 0, 0, 0.75); final DropShadow dropShadow = new DropShadow(BlurType.THREE_PASS_BOX, shadowColor, 50, 0, 0, 0); |
Ce qui nous donne :

Pour faire varier les couleurs de notre rectangle, il suffit de lui donner un effet javafx.scene.effect.ColorAdjust. Cette classe permet de faire varier les couleurs des pixels du nœud source.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | public class Main extends Application { @Override public void start(Stage primaryStage) { final ColorAdjust colorAdjust = new ColorAdjust(); colorAdjust.setHue(0.5); colorAdjust.setBrightness(0.5); final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); rectangle.setEffect(colorAdjust); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de variation des couleurs"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
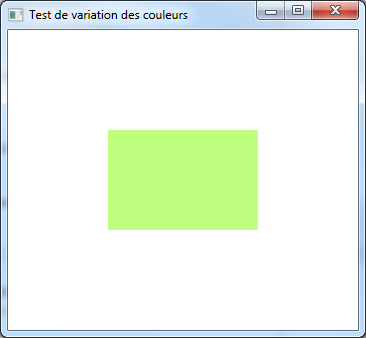
Ce qui nous donne le résultat suivant :

Ici, nous faisons varier la composante hue (teinte) de la couleur, ce qui transformera notre rectangle rouge en un rectangle vert. Nous l'avons de plus éclairci en modifiant sa brightness (luminescence) ce qui donne ce rendu vert pâle.
Pour ajouter une réflexion sur un nœud, il suffit de lui donner un effet javafx.scene.effect.Reflection. Cet effet donne l'impression que notre noeud se réfléchit dans l'eau ou sur une glace.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Reflection reflection = new Reflection(); final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Circle circle = new Circle(250, 100, 25); circle.setFill(Color.BLUE); final Group group = new Group(rectangle, circle); group.setEffect(reflection); final Pane root = new Pane(); root.getChildren().setAll(group); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de réflexion"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
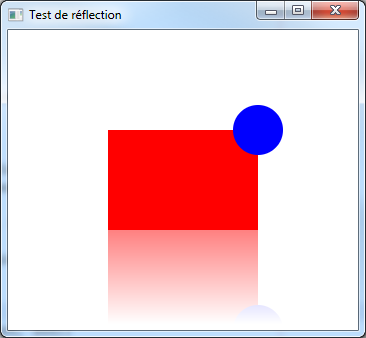
Ce qui nous donne :

Ici une réflexion de notre groupe est placée directement sous lui : la réflexion est l'image miroir du groupe par rapport à l'axe X. Plus on descend sur l'axe Y, plus la réflexion s'estompe.
Il est possible de configurer cet effet de manière plus avancée, en spécifiant notamment un décalage entre le nœud source et sa réflexion ou les opacités au début et à la fin de l'image miroir.
Pour ajouter une dispersion sur un nœud, il suffit de lui donner un effet javafx.scene.effect.DisplacementMap. Cet effet peut donner l'impression que notre nœud ondule ou est vu à travers la surface de l'eau, une couche d'air chaud ou une plaque de verre déformée.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | public class Map extends Application { @Override public void start(Stage primaryStage) { final int width = 220; final int height = 100; final FloatMap floatMap = new FloatMap(); floatMap.setWidth(width); floatMap.setHeight(height); for (int i = 0; i < width; i++) { double v = (Math.sin(i / 20.0 * Math.PI) - 0.5) / 40.0; for (int j = 0; j < height; j++) { floatMap.setSamples(i, j, 0.0f, (float) v); } } final DisplacementMap displacementMap = new DisplacementMap(); displacementMap.setMapData(floatMap); final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Circle circle = new Circle(250, 100, 25); circle.setFill(Color.BLUE); final Group group = new Group(rectangle, circle); group.setEffect(displacementMap); final Pane root = new Pane(); root.getChildren().setAll(group); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de dispersion"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
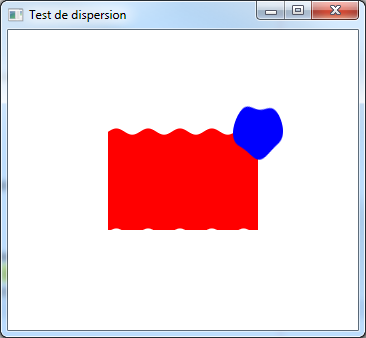
Ce qui nous donne :

Ici, la surface de notre groupe est déformée et semble onduler. À noter cependant que les déformations sur le bord inférieur du rectangle rouge sont "clipées" (coupées) par la boite englobante de notre groupe.
Note : cet effet n'applique aucune correction à la gestion des événements de saisie. Cliquer avec la souris sur un nœud soumis à cet effet a des résultats non définis.
Pour appliquer une fausse perspective (ou perspective 2D) sur notre rectangle, il faut lui donner un effet javafx.scene.effect.PerspectiveTrasnform. Cet effet donne l'illusion que notre nœud est positionné dans l'espace, d'autant plus s'il est combiné avec un autre effet qui change la couleur ou l’éclairage du nœud en fonction de la pseudo-rotation.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | public class NodePerspective extends Application { @Override public void start(Stage primaryStage) { final PerspectiveTransform perspectiveTransform = new PerspectiveTransform(); // Coin supérieur gauche. perspectiveTransform.setUlx(100 + 20); perspectiveTransform.setUly(100 + 20); // Coin inférieur gauche. perspectiveTransform.setLlx(100 + 20); perspectiveTransform.setLly(100 + 100 - 20); // Coin supérieur droit. perspectiveTransform.setUrx(100 + 150 - 20); perspectiveTransform.setUry(100 - 20); // Coin inférieur droit. perspectiveTransform.setLrx(100 + 150 - 20); perspectiveTransform.setLry(100 + 100 + 20); final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); rectangle.setEffect(perspectiveTransform); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de fausse perspective"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
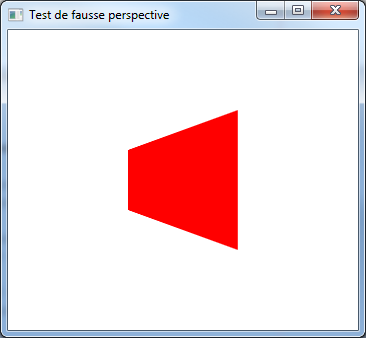
Ce qui nous donne :

Ici, nous avons l'impression que notre rectangle est disposé dans l'espace et subit une rotation autour de l'axe Y. Ce genre de transformation est parfois utilisé dans des lecteurs média pour la gestion des couvertures des albums (ex. : mode cover flow sur iPod Touch ou dans iTunes).
Note : malgré son nom, PerspectiveTransform est un effet et non pas une transformation. Cet effet n'applique aucune correction à la gestion des événements de saisie. Cliquer avec la souris sur un nœud soumis à cet effet a des résultats non définis.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



