
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
- Comment accéder à une image ?
- Quels sont les formats supportés ?
- Comment afficher une image ?
- Comment changer la taille d'affichage d'une image ?
- Comment afficher une partie d'une image ?
- Comment récupérer la valeur d'un pixel dans une image ?
- Comment modifier la valeur d'un pixel dans une image ?
- Comment faire capturer l'image d'un nœud ?
- Qu'est-ce qu'un canevas ?
- Comment dessiner dans un canevas ?
Vous pouvez utiliser la classe javafx.scene.image.Image pour référencer un fichier contenant une image.
Il est possible de récupérer les images à afficher de trois manières :
- l'image peut être empaquetée dans une bibliothèque ou une application et récupérée via le mécanisme des ressources ou des ClassLoader ;
Code Java : Sélectionner tout 1
2final URL imageURL = getClass().getResource("image.png"); final Image image = new Image(imageURL.toExternalForm());
- l'image peut être sur un disque local et peut être référencée par les classes File, Path, URI ou URL ;
Code Java : Sélectionner tout 1
2final String imageURI = new File("C://image.png").toURI().toString(); final Image image = new Image(imageURI);
- l'image peut être hébergée sur un site web distant et on peut y accéder par une String ou une URL contenant son chemin d’accès.
Code Java : Sélectionner tout 1
2final String imageURI = "http://www.developpez.com/template/images/logo.png"; final Image image = new Image(imageURI);
Il est également possible d'utiliser les services d’hôte de l'application pour résoudre l'URI distante d'une image hébergée sur le même site que l'application :Code Java : Sélectionner tout 1
2
3final HostServices services = application.getHostServices(); final String imageURI = services.resolveURI(services.getDocumentBase(), "image.jpg"); final Image image = new Image(imageURI);
Étant donné que la classe Image fonctionne de manière asynchrone, le code s'exécutera jusqu'au bout même si l'image n'est pas trouvée. Mais rien ne sera affiché dans la vue, bien sûr.
La liste des formats supportés par la classe Image de JavaFX ne semble être donnée nulle part. Toutefois, la liste des formats supportés par ImageIO qui fait lui aussi partie du JDK est donnée dans la  page de documentation du package javax.imageio.
page de documentation du package javax.imageio.
Vous devez utiliser le nœud graphique javafx.scene.image.ImageView dans lequel vous devez mettre un objet de type javafx.scene.image.Image. ImageView est un nœud graphique comme un autre et peut donc être placé dans une scène et manipulé, transformé, subir des effets ou des animations comme n'importe quel autre nœud.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class NodeImage extends Application { @Override public void start(Stage primaryStage) { final URL imageURL = getClass().getResource("image.png"); final Image image = new Image(imageURL.toExternalForm()); final ImageView imageView = new ImageView(image); final Pane root = new Pane(); root.getChildren().setAll(imageView); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test d'affichage d'image"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
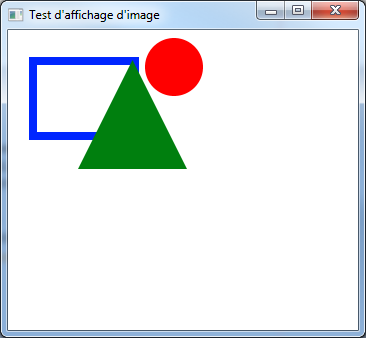
Ce qui nous donne :

Ici, nous chargeons une image qui se trouve dans le même package que notre classe et nous l'affichons dans la scène.
ImageView a une couleur de fond transparente donc toute image qui a des zones transparentes ou translucides laissera apparaitre la couleur de fond de la scène ou tout nœud graphique qui aura été placé sous elle.
Il est possible de partager une même instance d'Image entre plusieurs instances d'ImageView pour limiter l'usage mémoire.
Il est possible de modifier la taille d'affichage d'une Image, en modifiant les propriétés fitWidth ou fithHeight du nœud ImageView chargé de son affichage.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | public class Main extends Application { @Override public void start(Stage primaryStage) { final URL imageURL = getClass().getResource("image.png"); final Image image = new Image(imageURL.toExternalForm()); final ImageView imageView = new ImageView(image); imageView.setFitWidth(300); imageView.setFitHeight(100); final Pane root = new Pane(); root.getChildren().setAll(imageView); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test d'affichage d'image"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
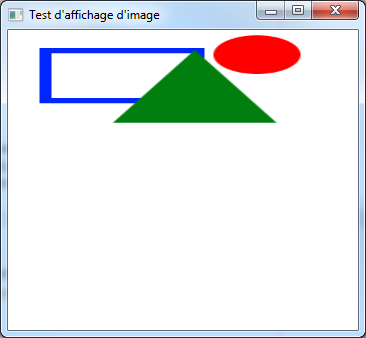
Ce qui nous donne :

Utiliser une valeur de 0 pour une de ces propriétés équivaut à utiliser la taille d'origine de l'image pour cette dimension. Les valeurs inférieures à 0 seront ignorées. Les propriétés fitWidth ou fitHeight ont une valeur par défaut de 0.0.
Il est possible de modifier la propriété preserveRatio du nœud ImageView pour que l'image affichée conserve le ratio d'origine entre les dimensions.
Pour afficher une partie d'une Image (on dit également une vue), il faut modifier la propriété viewport du nœud ImageView chargée de son affichage et y mettre une valeur de type javafx.geometry.Rectangle2D.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | public class Main extends Application { @Override public void start(Stage primaryStage) { final URL imageURL = getClass().getResource("image.png"); final Image image = new Image(imageURL.toExternalForm()); final ImageView imageView = new ImageView(image); final Rectangle2D viewport = new Rectangle2D(75, 4, 90, 80); imageView.setViewport(viewport); final Pane root = new Pane(); root.getChildren().setAll(imageView); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test d'affichage d'image"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
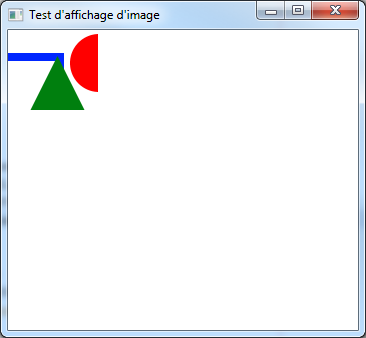
Ce qui nous donne :

Ici, nous ne voyons qu'une portion de l'image qui se trouve aux coordonnées définies par la vue.
Par défaut la propriété viewport est à la valeur null, ce qui revient à afficher l’intégralité de l'image source.
Pour récupérer la valeur d'un pixel dans une image, vous devez accéder à son lecteur de pixel qui est accessible en invoquant la méthode getPixelReader() de l'image. Invoquer cette méthode retourne un objet de type javafx.scene.image.PixelReader. Il est alors possible d'invoquer la méthode getColor() de cet objet en lui donnant en paramètre les coordonnées du pixel.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 | final URL imageURL = getClass().getResource("image.png"); final Image image = new Image(imageURL.toExternalForm()); final PixelReader pixelReader = image.getPixelReader(); final Color color = pixelReader.getColor(20, 20); |
Ici, nous récupérons la couleur du pixel aux coordonnées (20, 20).
Il est également possible d'utiliser la méthode getArgb() qui retournera la couleur sous forme d'un entier codant la couleur au format
 ARGB.
ARGB.Pour modifier la valeur d'un pixel dans une image, il vous faut déjà avoir une image modifiable ! Ces images sont de type javafx.scene.image.WritableImage. Il vous faut ensuite obtenir une référence sur son producteur de pixels en invoquant sa méthode getPixelWriter(). Cette méthode retourne une instance de type javafx.scene.image.PixelWriter. Il est alors possible d'invoquer la méthode setColor() sur cet objet en lui donnant en paramètre les coordonnées et la future couleur du pixel.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 | final WritableImage image = new WritableImage(350, 300); final PixelWriter pixelWriter = image.getPixelWriter(); pixelWriter.setColor(20, 20, Color.RED); |
Ici, l'image initialement créée est vierge (transparente) et nous modifions la couleur du pixel aux coordonnées (20, 20) pour qu'il devienne rouge.
Il est également possible d'invoquer la méthode setArgb() et de passer en paramètre un entier codant la couleur au format
 ARGB.
ARGB.Il est possible de capturer l'image d'un nœud (« convertir un nœud vectoriel en image bitmap ») en invoquant sa méthode snapshot(). Cette méthode retourne un objet de type WritableImage contenant l'image du noeud.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 | final Rectangle rectangle = new Rectangle(0, 0, 150, 100); rectangle.setFill(Color.RED); final WritableImage rectangleImage = rectangle.snapshot(null, null); |
Le premier paramètre de la méthode est un objet de type javafx.scene.SnapshotParameters. Il s'agit d'un ensemble de paramètres destinés à configurer la capture. Cette valeur peut être null ce qui implique l'utilisation de paramètres par défaut.
Le second paramètre de la méthode est une image préallouée dans laquelle stocker la capture. Elle peut également être null et dans ce cas une nouvelle image aux dimensions appropriées sera créée.
Il existe une seconde variante de cette méthode qui ne retourne pas d'image mais prend un troisième paramètre : un callback de type Callback<SnapshotResult, Void> (un objet de type javafx.scene.SnapshotResult est passé en paramètre ; la valeur de retour est de type java.lang.Void) qui sera invoqué quand la capture est générée. Cette méthode permet de réagir à la capture en effectuant une action (sauvegarde sur le disque, export dans le presse-papier, etc.) :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 | rectangle.snapshot(snapshotResult -> { final WritableImage result = snapshotResult.getImage(); // Faire quelque chose avec l'image reçue ici. // La seule valeur possible avec le type java.lang.Void est null. return null; }, null, null); |
Il n'est pas nécessaire d'inclure les nœuds dans une fenêtre ; cependant, pour que les feuilles de style et la mise en page des nœuds complexes s'effectuent de manière correcte, il faut attacher le nœud à une scène (sans besoin d'attacher cette scène à une fenêtre) au préalable.
Il faudra prendre également soin de désactiver toute animation sur un nœud le temps de la capture.
Un canevas est un nœud graphique de type javafx.scene.canvas.Canvas, il s'agit d'une surface bitmap dans laquelle il est possible de dessiner. Alors que la majorité de l'API SceneGraph utilise des nœuds vectoriels, un canevas permet de faire du dessin point à point. Un canevas est un nœud graphique comme les autres, il est possible de le déplacer, de le manipuler, de lui faire subir des effets ou des transformations comme n'importe quel autre nœud SceneGraph.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Canvas canvas = new Canvas(); canvas.setWidth(350); canvas.setHeight(300); final Pane root = new Pane(); root.getChildren().setAll(canvas); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de canevas"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ici, nous créons un nouveau canevas vierge et transparent qui occupe toute la surface initiale de notre scène.
Pour dessiner dans un canevas, il faut récupérer une référence vers son contexte graphique en invoquant la méthode getGraphicsContext2D() du canevas. Cette méthode retourne un objet de type javafx.scene.canvas.GraphicsContext. Il est ensuite possible d'invoquer des méthodes de dessins sur le contexte graphique.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Canvas canvas = new Canvas(); canvas.setWidth(350); canvas.setHeight(300); final GraphicsContext gc = canvas.getGraphicsContext2D(); // Dessin d'une ligne noire. gc.setStroke(Color.BLACK); gc.setLineWidth(2); gc.strokeLine(50, 50, 300, 250); // Dessin d'un cercle rouge. gc.setStroke(null); gc.setFill(Color.RED); gc.fillOval(100, 100, 100, 100); // final Pane root = new Pane(); root.getChildren().setAll(canvas); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de canevas"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
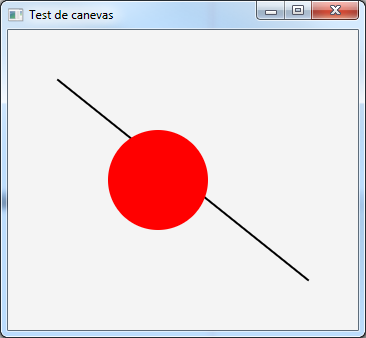
Ce qui nous donne :

Ici, les formes dessinées sont des « pixels morts », il ne s'agit pas de nœuds SceneGraph comme nous avons pu en créer précédemment ; il n'est donc pas possible d'y ajouter des écouteurs, des effets, etc.
Tout comme les images modifiables, le contexte graphique dispose d'un producteur de pixel. Il est possible d’obtenir une référence vers cet objet en invoquant la méthode getPixelWriter() du contexte graphique.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



