
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
- Que sont les formes géométriques ?
- Comment faire des opérations sur les formes ?
- Comment savoir si on est dans une forme ?
- Comment savoir si on intersecte une forme ?
- Qu'est-ce qu'une peinture ?
- Comment créer un gradient linéaire ?
- Comment créer un gradient radial ?
- Comment spécifier la peinture de remplissage d'une forme ?
- Comment spécifier la peinture de bordure d'une forme ?
- Pourquoi le contour de mes formes géométriques apparait-il flou ?
- Comment pallier le problème des contours flous ?
- Comment construire un chemin ?
- Comment créer un chemin utilisant la syntaxe SVG ?
- Comment afficher du texte ?
- Comment spécifier la police de caractères ?
- Comment faire une découpe ?
- Comment faire un masque de transparence ?
Les formes géométriques sont des classes qui héritent de la classe abstraite javafx.scene.shape.Shape. Ces classes se trouvent pour la plupart dans le package javafx.scene.shape. Elles définissent tout un tas de propriétés communes telles que la couleur de remplissage (fill), plusieurs propriétés ayant trait à leur contour (stroke, strokeWidth, strokeType…), etc. qui permettent de dessiner à l’écran des formes géométriques vectorielles. Une forme géométrique est un nœud graphique comme un autre, on peut donc la déplacer, la manipuler, lui faire subir des effets ou des transformations comme n'importe quel autre nœud SceneGraph.
Vous trouvez des formes prêtes à l'emploi de plusieurs types :
- des formes prédéfinies telles que :
- la ligne (Line) ;
- la ligne brisée (Polyline) ;
- les splines quadratiques (QuadCurve) ;
- les splines cubiques (CubicCurve) ;
- l'arc (Arc) ;
- le rectangle (Rectangle) ;
- le cercle (Circle) ;
- l'ellipse (Ellipse) ;
- le polygone (Polygon).
- une forme à construire : le chemin (Path) ;
- un interpréteur de forme définie par une chaine de caractères suivant la syntaxe SVG (SVGPath) ;
- un nœud capable d'afficher du texte sur une ou plusieurs lignes (Text).
La classe Shape dispose de méthodes statiques qui permettent de faire des opérations arithmétiques sur des formes :
- intersect() - crée une forme contenant les parties communes des deux formes d’entrée ;
- subtract() - crée une forme contenant les parties de la première forme passée en paramètre desquelles ont été retirées les parties de la seconde forme passée en paramètre ;
- union() - crée une forme qui est une union des deux formes d’entrée.
Par exemple :
| Code Java : | Sélectionner tout |
final Shape shape = Shape.union(rectangle, circle);
Pour tester si un point donné est inclus dans une forme, il faut invoquer la méthode contains() de la forme en lui donnant le point dont question en paramètre. La méthode retourne la valeur true si le test est valide.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 | if (rectangle.contains(10, 10)) { [...] } |
Pour tester si une boite englobante donnée intersecte une forme, il faut invoquer la méthode intersects() de la forme en lui donnant la boite englobante dont il est question en paramètre. La méthode retourne la valeur true si le test est valide.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 | if (rectangle.intersects(10, 10, 100, 75)) { [...] } |
Ce code permet de détecter si la boite englobante d'une forme en intersecte une autre par exemple.
Pour des tests plus précis de collision de formes non rectangulaires, des tests plus poussés sont nécessaires une fois le test de collision de la boite englobante effectué. Dans ce cas, il faut vérifier la forme générée par l'intersection entre les deux formes sources et vérifier si cette intersection a des dimensions valides.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 | final Shape intersect = Shape.intersect(shape1, shape2); final boolean collisionDetected = (intersect.getBoundsInLocal().getWidth() != -1); |
Ou :
| Code Java : | Sélectionner tout |
1 2 | final Shape intersect = Shape.intersect(shape1, shape2); final boolean collisionDetected = !intersect.getBoundsInLocal().isEmpty(); |
Une peinture est un objet qui hérite de la classe abstraite javafx.scene.paint.Paint et qui permet de spécifier une couleur, un gradient ou une texture sur un remplissage ou une bordure. Les peintures sont définies dans le package javafx.scene.paint :
- Color - une couleur unie opaque, semi-transparente ou transparente. Cette classe définit tout un tas de constantes contenant des couleurs nommées, mais il est également possible de créer ses propres couleurs ;
- ImagePattern - une texture créée à partir d'une image et d'une position. La texture se répète de manière à couvrir toute la surface ;
- LinearGradient - un dégradé entre deux (ou plus) couleurs orienté suivant un axe défini entre deux points ;
- RadialGradient - un dégradé entre deux (ou plus) couleurs orienté le long de rayons qui émanent d'un point central et modifié en fonction d'un point et d'une distance de focus.
-
 Liste des couleurs nommées dans le guide CSS (ce sont les mêmes couleurs que celles définies dans la classe Color).
Liste des couleurs nommées dans le guide CSS (ce sont les mêmes couleurs que celles définies dans la classe Color).
Pour créer un gradient linéaire, il faut créer une instance de la classe javafx.scene.paint.LinearGradient en lui fournissant comme paramètres les deux points définissant le vecteur du dégradé (axe et direction) ainsi qu'une suite de positions relatives pour chacune des couleurs sur cet axe. Les positions sont de type javafx.scene.paint.Stop.
Par exemple :
| Code Java : | Sélectionner tout |
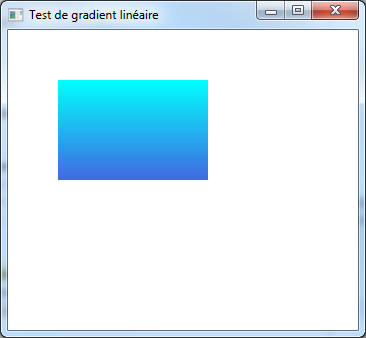
1 2 3 4 5 | final Rectangle rectangle = new Rectangle(50, 50, 150, 100); final LinearGradient gradient = new LinearGradient(0, 50, 0, 150, false, CycleMethod.NO_CYCLE, new Stop(0, Color.CYAN), new Stop(1, Color.ROYALBLUE)); rectangle.setFill(gradient); |
Ce qui nous donne :

Ici, nous avons défini un gradient linéaire qui suit un axe vertical et qui part du bord supérieur du rectangle avec la couleur cyan jusqu'au bord inférieur du rectangle, avec la couleur bleu royal. La valeur 0 indique un positionnement de la couleur à l'origine du vecteur ; tandis que la valeur 1 indique un positionnement de la couleur en fin de vecteur.
Il est également possible de définir des positionnements relatifs pour le vecteur définissant l'axe du dégradé :
| Code Java : | Sélectionner tout |
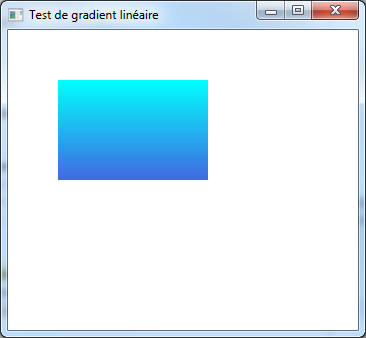
1 2 3 4 5 | final Rectangle rectangle = new Rectangle(50, 50, 150, 100); final LinearGradient gradient = new LinearGradient(0, 0, 0, 1, true, CycleMethod.NO_CYCLE, new Stop(0, Color.CYAN), new Stop(1, Color.ROYALBLUE)); rectangle.setFill(gradient); |
Ce qui nous donne le même résultat que précédemment :

Ici, la valeur 0 représente l’extrémité gauche de l'axe X et supérieure de l'axe Y ; tandis que la valeur 1 représente l'extrémité droite de l'axe X et inférieure de l'axe Y.
Pour créer un gradient radial, il faut créer une instance de la classe javafx.scene.paint.RadialGradient en lui fournissant comme paramètres un angle et une distance de focus, le centre du dégradé et son rayon ainsi qu'une suite de positions relatives pour chacune des couleurs sur ce rayon. Les positions sont de type javafx.scene.paint.Stop.
Par exemple :
| Code Java : | Sélectionner tout |
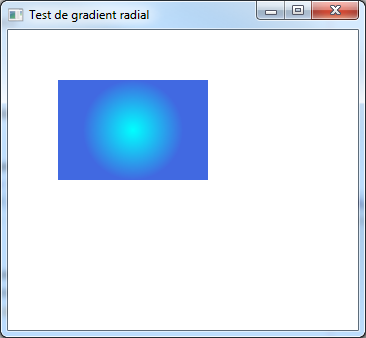
1 2 3 4 5 | final Rectangle rectangle = new Rectangle(50, 50, 150, 100); final RadialGradient gradient = new RadialGradient(0, 0, 125, 100, 50, false, CycleMethod.NO_CYCLE, new Stop(0, Color.CYAN), new Stop(1, Color.ROYALBLUE)); rectangle.setFill(gradient); |
Ce qui nous donne :

Ici, nous avons défini un gradient circulaire dont le centre est situé au centre du rectangle et dont le rayon est de 50 avec la couleur cyan au centre du gradient et la couleur bleu royal à son extrémité. La valeur 0 indique un positionnement de la couleur au centre du gradient ; tandis que la valeur 1 indique un positionnement de la couleur au bout du rayon.
Il est également possible de définir des positionnements relatifs pour le centre du cercle et son rayon :
| Code Java : | Sélectionner tout |
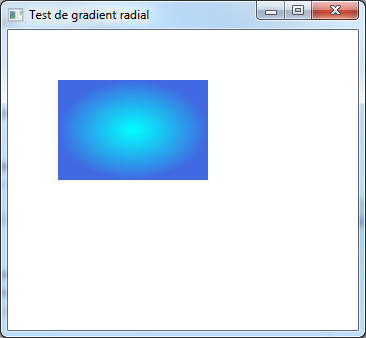
1 2 3 4 5 | final Rectangle rectangle = new Rectangle(50, 50, 150, 100); final RadialGradient gradient = new RadialGradient(0, 0, 0.5, 0.5, 0.5, true, CycleMethod.NO_CYCLE, new Stop(0, Color.CYAN), new Stop(1, Color.ROYALBLUE)); rectangle.setFill(gradient); |
Ce qui nous donne :

Ici, l'affichage est différent de ce que nous avions précédemment : le gradient a désormais la silhouette d'une ellipse au lieu de s'inscrire dans un cercle. La taille relative donnée pour le rayon s'adapte en effet à la dimension de la forme pour chaque axe.
Pour spécifier la peinture de remplissage d'une forme, il faut modifier la valeur de sa propriété fill et lui donner une nouvelle valeur de peinture.
Par exemple :
| Code Java : | Sélectionner tout |
rectangle.setFill(Color.RED);
Ici, notre rectangle sera désormais rempli en rouge.
Pour spécifier la peinture de bordure d'une forme, il faut modifier la valeur de sa propriété stroke et lui donner une nouvelle valeur de peinture.
Par exemple :
| Code Java : | Sélectionner tout |
rectangle.setStroke(Color.BLACK);
Ici, notre rectangle aura désormais une bordure noire.
Un même rectangle positionné sur des coordonnées entières apparait flou lorsqu'on lui rajoute une bordure… Et pourtant… le contour de vos formes géométriques apparait flou, car… leur affichage est correct !![]()
Prenons un rectangle rempli (fill) avec du rouge que nous positionnons sur des coordonnées entières :
| Code Java : | Sélectionner tout |
1 2 | final Rectangle rectangle = new Rectangle(50, 50, 75, 50); rectangle.setFill(Color.RED); |
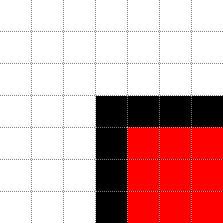
Et zoomons de plus près sur l'affichage de manière à « voir » les pixels :
Ici le coin supérieur gauche de notre rectangle repose bien sur le coin du pixel (50, 50). L'affichage de notre rectangle rempli en rouge est correct ; jusque-là tout va bien.
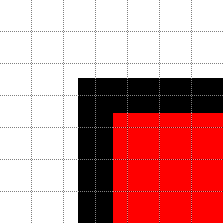
Maintenant, nous allons afficher une bordure noire de 1 pixel avec les options de tracé (stroke) par défaut.
| Code Java : | Sélectionner tout |
rectangle.setStroke(Color.BLACK);
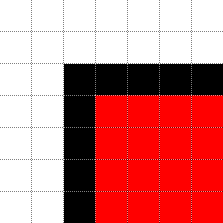
Avec les options par défaut, le tracé est centré autour de la frontière du rectangle. C'est-à-dire que le trait déborde de 0.5 pixel à l’extérieur du rectangle et de 0.5 pixel à l’intérieur du rectangle :
Or, il n'est bien sûr pas possible de dessiner sur un demi-pixel, JavaFX va donc approximer cela en utilisant des couleurs éclaircies de part et d'autre de la frontière :
C'est ce dégradé de couleurs qui donne l'impression que vos contours sont flous.
Il existe plusieurs méthodes pour éviter cet effet de flou lors de l'affichage.
Décalage
La méthode la plus simple consiste à décaler les coordonnées de vos formes géométriques de 0.5 pixel. Le trait occupe désormais un pixel plein sur l’écran et donc JavaFX n'a pas besoin d'essayer d'approximer l'affichage.
Par exemple :
| Code Java : | Sélectionner tout |
final Rectangle rectangle = new Rectangle(50 + 0.5, 50 + 0.5, 75, 50);
Cette méthode fonctionne très bien pour les lignes, et les formes géométriques disposant d'un contour.
Cela est particulièrement évident quand on travaille sur des lignes :
Par contre, elle fonctionne nettement moins bien sur les formes dépourvues de contour puisqu’alors c'est leur frontière qui tombe au milieu d'un pixel.
Pour la même raison que précédemment, cela donne à nouveau lieu à une approximation des couleurs :
Ce qui nous donne :
Désormais, c'est le rectangle sans bordure qui est flou !
Épaisseur du trait
Une seconde méthode consiste à augmenter la taille de l’épaisseur du trait de 1 pixel de manière à ce que l’épaisseur du trait soit un nombre pair. Il est possible de spécifier l’épaisseur d'un trait en modifiant la valeur de la propriété strokeWidth de notre nœud géométrique.
En effet, avec un trait de 1 pixel d’épaisseur, notre bordure déborde de 0.5 pixel de chaque côte de la frontière.
Il reste donc 0.5 pixel vide de chaque côte de la frontière, ce qui serait facile à combler avec un trait de 2 pixels d’épaisseur puisque ce dernier déborderait alors de 1 pixel de chaque côté de la frontière.
Par exemple :
| Code Java : | Sélectionner tout |
rectangle.setStrokeWidth(2);
Ce qui nous donne :
Ici, le trait est à nouveau net, mais le principal souci est désormais le fait que les tracés apparaissent plus épais qu'ils ne devraient l’être.
Type du trait
Enfin, il est possible de modifier le type de trait utilisé en modifiant la propriété strokeType du nœud géométrique et en lui donnant une valeur de type javafx.scene.shape.StrokeType.
Par exemple :
| Code Java : | Sélectionner tout |
rectangle.setStrokeType(StrokeType.INSIDE);
- StrokeType.CENTERED - il s'agit du type par défaut, l’épaisseur du trait est également repartie entre l’extérieur et l’intérieur de la forme.

- StrokeType.INSIDE - le trait est accolé à la frontière de la forme et déborde à l’intérieur de la forme.

Ici, la bordure recouvre une partie de la couleur de fond. La figure apparait à l'écran avec la même taille que celle définie dans le code. - StrokeType.OUTSIDE - le trait est accolé à la frontière de la forme et déborde à extérieur de la forme.

Ici, la figure apparait légèrement plus grande de 2 pixels sur chaque axe. La couleur de fond n'est pas cachée par la bordure.
Pour construire un chemin, il faut créer une instance de la classe javafx.scene.shape.Path et peupler sa liste observable elements d'objets qui héritent de la classe abstraite javafx.scene.shape.PathElement.
- MoveTo - déplace l'origine du trait sur les coordonnées spécifiées pour commencer un nouveau sous-chemin ;
- ClosePath - ferme le sous-chemin actuel en traçant une ligne droite depuis les coordonnées actuelles vers les coordonnées du MoveTo le plus récent ;
- LineTo - trace une ligne droite depuis les coordonnées actuelles vers les coordonnées spécifiées ;
- HLineTo - trace une ligne horizontale depuis les coordonnées actuelles jusqu’à la distance spécifiée ;
- VLineTo - trace une ligne verticale depuis les coordonnées actuelles jusqu’à la distance spécifiée ;
- ArcTo - trace un arc depuis les coordonnées actuelles vers les coordonnées spécifiées avec le rayon spécifié.
- QuadCurveTo - trace une quadratique de Bézier depuis les coordonnées actuelles vers les coordonnées spécifiées avec le point de contrôle spécifié ;
- CubicCurveTo - trace une spline cubique de Bézier depuis les coordonnées actuelles vers les coordonnées spécifiées avec les deux points de contrôle spécifiés.
Par exemple :
| Code Java : | Sélectionner tout |
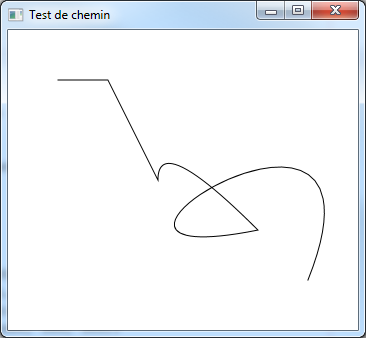
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | public class Main extends Application { @Override public void start(final Stage primaryStage) { final Path path = new Path(); path.getElements().setAll( new MoveTo(50, 50), new LineTo(100, 50), new LineTo(150, 150), new QuadCurveTo(150, 100, 250, 200), new CubicCurveTo(0, 250, 400, 0, 300, 250)); final Pane root = new Pane(path); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de chemin"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

Pour retirer des parties du chemin, il suffit de les retirer de la liste observable elements.
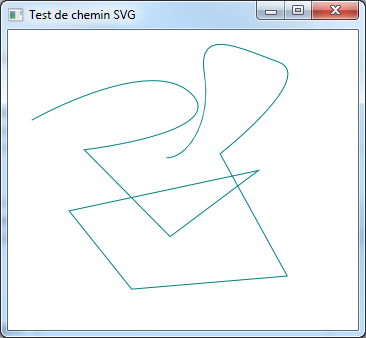
Pour créer un chemin utilisant la syntaxe SVG, il faut instancier un objet de type javafx.scene.shape.SVGPath et modifier sa propriété content pour lui donner une valeur contenant le descriptif d'un chemin en utilisant la syntaxe SVG.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | public class Main extends Application { @Override public void start(final Stage primaryStage) { final SVGPath svg = new SVGPath(); svg.setContent("m 24.243661,89.88827 c 0,0 117.177699,-66.164991 158.593949,-26.769042 C 224.25387,102.51518 76.266517,119.68777 " + "76.266517,119.68777 L 162.12948,206.56089 250.51783,140.3959 61.114229,180.802 123.74369,259.08882 279.30718,245.95684 212.13203,123.72838 " + "c 0,0 98.48988,-77.276669 58.08378,-91.923881 -40.40611,-14.647212 -81.31728,-35.8604153 -73.74114,12.121831 7.57614,47.982246 -16.16244,83.33758 " + "-37.37564,83.84266"); svg.setFill(null); svg.setStroke(Color.TEAL); final Pane root = new Pane(svg); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de chemin SVG"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

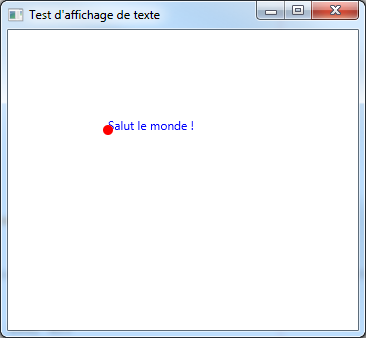
Il existe plusieurs moyens d'afficher du texte, le plus simple est d'utiliser la classe javafx.scene.text.Text, un bloc de texte. Cette classe est un nœud, cet objet peut donc être placé dans une scène et manipulé comme n'importe quel autre nœud.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Text text = new Text("Salut le monde !"); text.setLayoutX(100); text.setLayoutY(100); text.setFill(Color.BLUE); final Pane root = new Pane(); root.getChildren().setAll(text); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test sur l'opacité"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ici, le point rouge est positionné sur les coordonnées (100, 100).

Dans notre code, nous avons initialisé une zone de texte et mis la couleur du texte en bleu. Nous avons positionné notre zone de texte aux coordonnées (100, 100) et pourtant elle n'est pas correctement alignée avec le point rouge. Contrairement aux nœuds de formes géométriques, par défaut, les informations de positionnement ne sont pas ici relatives aux coordonnées du coin supérieur gauche du nœud, mais à celles de l'extrémité de la ligne de base (baseline) sur laquelle repose le texte.
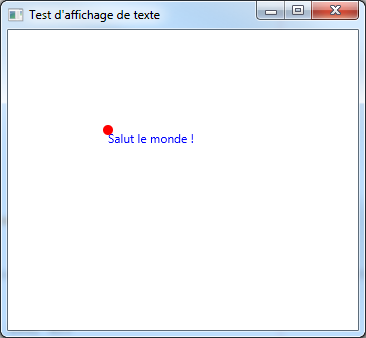
Il est possible de positionner plus précisément notre zone de texte en spécifiant une nouvelle valeur pour la propriété textOrigin :
| Code Java : | Sélectionner tout |
text.setTextOrigin(VPos.TOP);
Lorsque ceci est fait, la zone de texte est positionnée d’après les coordonnées du coin supérieur gauche de sa boite englobante.

Par défaut, la propriété textOrigin a une valeur égale à VPos.BASELINE.
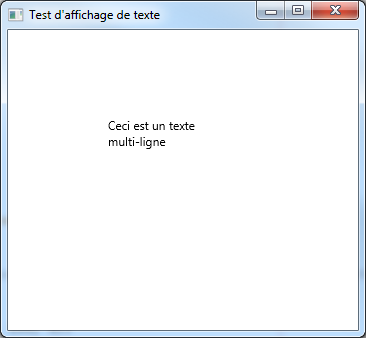
Il est possible de spécifier du texte sur plusieurs lignes en séparant chaque ligne de texte par un caractère \n. Par exemple :
| Code Java : | Sélectionner tout |
final Text text = new Text("Ceci est un texte\nmulti-ligne");
Ce qui nous donne :

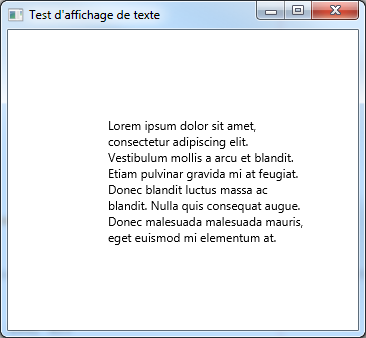
Par défaut, la largeur de la zone de texte est égale à la longueur de la plus longue ligne. Cependant, il est possible de forcer un retour à la ligne en utilisant la propriété wrappingWidth :
| Code Java : | Sélectionner tout |
1 2 3 4 | final Text text = new Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum mollis a arcu et blandit. " + "Etiam pulvinar gravida mi at feugiat. Donec blandit luctus massa ac blandit. Nulla quis consequat augue. Donec malesuada malesuada " + "mauris, eget euismod mi elementum at."); text.setWrappingWidth(200); |
Ce qui nous donne :

Dans ce code, une ligne sera coupée dès qu'elle dépasse les 200 pixels de long. La hauteur totale de la zone de texte sera fonction du nombre de sauts de ligne, de la taille de la police ainsi que de l'espace interligne (contrôlable via la propriété lineSpacing).
Dans une IU, il est également possible d'afficher du texte en utilisant les contrôles textuels Label (pour les labels simples) et TextFlow (pour le texte riche).
Pour spécifier la police de caractères, il est possible de modifier la valeur de la propriété font d'un objet Text en lui donnant une valeur de type javafx.scene.text.Font.
Une police peut être créée directement en initialisant ses différents champs de manière similaire au code suivant :
| Code java : | Sélectionner tout |
final Font arial20Font = new Font("Arial", 20);
Ce dernier code créera une police Arial d'une taille de 20 points.
Mais il est également possible d'utiliser les méthodes de fabrique qui sont présentes dans cette classe :
| Code Java : | Sélectionner tout |
final Font times30BoldItalicFont = Font.font("Times New Roman", FontWeight.BOLD, FontPosture.ITALIC, 30);
Ce dernier code créera une police Times New Roman grasse et italique d'une taille de 30 points.
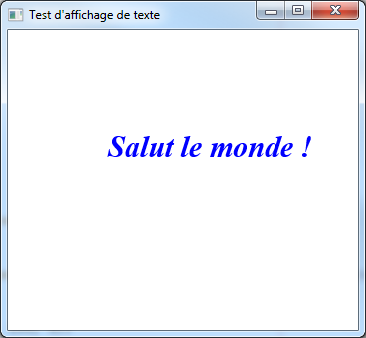
Il ne reste plus alors qu'à modifier la propriété font de la zone de texte.
| Code Java : | Sélectionner tout |
text.setFont(times30BoldItalicFont);
Ce qui nous donne :

Il est également possible de modifier la police en ayant recours aux CSS.
Pour effectuer une découpe, il faut modifier la valeur de la propriété clip d'un nœud et lui donner comme valeur un autre nœud qui servira de forme de découpe.
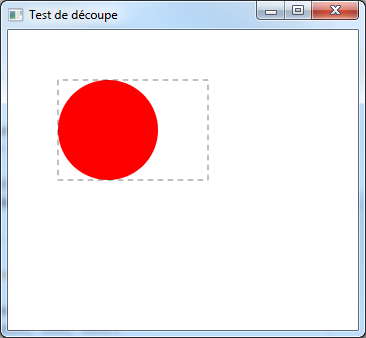
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class D2Clip extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(50, 50, 150, 100); rectangle.setFill(Color.RED); final Circle clip = new Circle(100, 100, 50); rectangle.setClip(clip); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de découpe"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

Ici, le rectangle en pointillé gris indique la forme et la position initiale de notre rectangle rouge. Nous pouvons voir que seule une petite partie du rectangle rouge initial est désormais visible à travers le cercle. De plus, lors de la mise en page, la boite englobante du rectangle est désormais identique à celle du cercle. Les événements souris ou tactiles ne seront capturés que sur la partie visible du rectangle.
Pour faire un masque de transparence, il faut procéder comme pour une découpe. Cependant, ici, la transparence de la couleur de remplissage joue un rôle important : outre la forme de la découpe, la transparence va également indiquer si notre objet est visible ou pas.
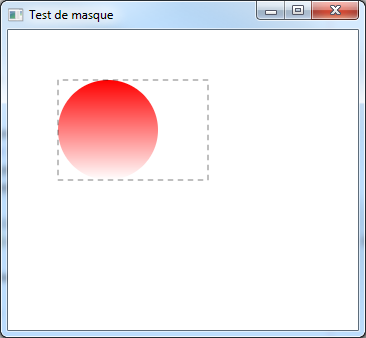
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(50, 50, 150, 100); rectangle.setFill(Color.RED); final Circle clip = new Circle(100, 100, 50); clip.setFill(new LinearGradient(0, 0, 0, 1, true, CycleMethod.NO_CYCLE, new Stop(0, Color.BLACK), new Stop(1, Color.TRANSPARENT))); rectangle.setClip(clip); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de masque"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

Ici, le rectangle en pointillé gris indique la forme et la position initiales de notre rectangle rouge. Le cercle qui sert de découpe est rempli avec un gradient linéaire vertical qui va du noir opaque (n'importe quelle couleur opaque fonctionne) sur le bord supérieur jusqu'à la couleur transparente sur le bord inférieur. Désormais le rectangle est non seulement découpé en forme de cercle, mais il s'estompe également dans sa partie inférieure et laisse apparaitre les nœuds qui sont placés sous lui. Les événements souris ou tactiles continuent d’être capturés sur les parties visibles du rectangle remplies avec la couleur transparente.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



