
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
- Comment ajouter des valeurs dans un TreeView ?
- Comment ajouter des sous-nœuds dans un TreeItem ?
- Comment déplier une branche dans un TreeView ?
- Comment tester si un TreeItem est une feuille dans un TreeView ?
- Comment cacher la racine du TreeView ?
- Comment changer l'apparence des objets contenus dans un TreeView ?
Pour ajouter des valeurs dans un TreeView, il faut les placer dans des instances de la classe javafx.scene.control.TreeItem<T> de manière à former une arborescence. Ici, T est le type des données affichées dans l'arbre. La racine de cette arborescence doit être ensuite placée dans la propriété root de l'arbre graphique.
Par exemple :
| Code Java : | Sélectionner tout |
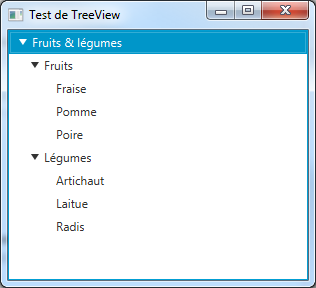
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | final TreeItem<String> fruitItem = new TreeItem<>("Fruits"); fruitItem.getChildren().setAll( new TreeItem("Fraise"), new TreeItem("Pomme"), new TreeItem("Poire") ); fruitItem.setExpanded(true); final TreeItem<String> vegetableItem = new TreeItem<>("Légumes"); vegetableItem.getChildren().setAll( new TreeItem("Artichaut"), new TreeItem("Laitue"), new TreeItem("Radis") ); vegetableItem.setExpanded(true); final TreeItem<String> treeRoot = new TreeItem<>("Fruits & légumes"); treeRoot.setExpanded(true); treeRoot.getChildren().setAll(fruitItem, vegetableItem); treeView.setRoot(treeRoot); |
Ce qui nous donne :

Pour ajouter des sous-nœuds dans un TreeItem, il faut créer un nouvel objet TreeItem pour chaque sous-nœud et les ajouter dans sa liste observable chidlren.
Par exemple :
| Code java : | Sélectionner tout |
item.getChildren().setAll(subItem1, subItem2, subItem3, subItem4);
Pour retirer des sous-nœuds d'un TreeItem, il suffit de les retirer de cette même liste observable children.
Pour déplier une branche dans un TreeView, il suffit de récupérer le TreeItem correspondant au nœud de la branche et modifier la valeur de sa propriété expanded en lui donnant la valeur true.
Par exemple :
| Code Java : | Sélectionner tout |
item.setExpanded(true);
Pour savoir si un TreeItem dans un TreeView est une feuille (il n'y a pas de sous-nœuds dans cette branche), il suffit d'interroger sa propriété en lecture seule leaf. Cette propriété retourne la valeur true quand le nœud est une feuille.
| Code Java : | Sélectionner tout |
1 2 | if (item.isLeaf()) { ... |
On peut aussi vérifier la taille ou le contenu de la liste observable children du TreeItem.
Pour cacher la racine du TreeView, il faut modifier la valeur de sa propriété showRoot et lui donner la valeur false.
Par exemple :
| Code Java : | Sélectionner tout |
treeView.setShowRoot(false);
Le nœud racine de l'arbre ne sera alors pas affiché, mais ses sous-nœuds seront affichés quant à eux.
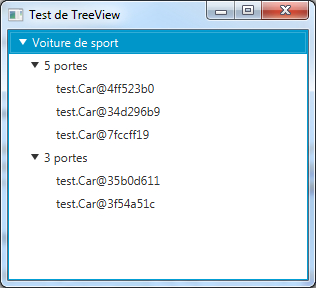
Pour changer l'apparence des objets contenus dans un TreeView, nous avons besoin de faire appel à l'API Cell. En effet, l'affichage par défaut n'est pas très engageant :
Commençons par coder un affichage simple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | public class SimpleCarTreeCell extends TreeCell { @Override protected void updateItem(Object item, boolean empty) { super.updateItem(item, empty); setText(null); if (!empty && item != null) { if (item instanceof Car) { final Car car = (Car) item; final String text = String.format("%s %s", car.getBrand(), car.getModel()); setText(text); } else { setText(item.toString()); } } } } |
Ici, la cellule étend TreeCell au lieu de TreeCell<Car>, car notre arbre contient des données hétéroclites de plusieurs types distincts : certains nœuds contiennent des chaines de caractères tandis que d'autres contiennent des instances de la classe Car.
Nous devons ensuite spécifier la fabrique à cellules qui sera utilisée dans l'arbre :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | treeView.setCellFactory(new Callback<TreeView, TreeCell>() { @Override public TreeCell call(TreeView tv) { return new SimpleCarTreeCell(); } }); |
Ou :
| Code Java : | Sélectionner tout |
treeView.setCellFactory(tv -> new SimpleCarTreeCell());
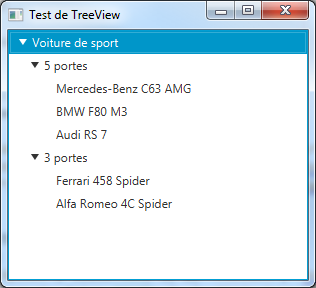
Ce qui nous donne :

Ici, désormais, nous affichons le modèle et la marque de la voiture.
Nous allons maintenant utiliser un affichage plus riche qui va afficher une photo du véhicule, sa couleur, son nombre de sièges et de portes, etc. :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | public class RichCarTreeCell extends TreeCell { private final GridPane gridPane = new GridPane(); private final ImageView brandIcon = new ImageView(); private final Label brandLabel = new Label(); private final Label modelLabel = new Label(); private final Rectangle colorRect = new Rectangle(10, 10); private final Label descriptionLabel = new Label(); private final ImageView carIcon = new ImageView(); private final AnchorPane content = new AnchorPane(); public RichCarTreeCell() { carIcon.setFitWidth(75); carIcon.setPreserveRatio(true); GridPane.setConstraints(carIcon, 0, 0, 1, 3); GridPane.setValignment(carIcon, VPos.TOP); // modelLabel.setStyle("-fx-font-weight: bold; -fx-font-size: 1.5em;"); GridPane.setConstraints(modelLabel, 1, 0); // brandLabel.setStyle("-fx-font-size: 0.9em; -fx-font-style: italic; -fx-opacity: 0.5;"); GridPane.setConstraints(brandLabel, 2, 0); // brandIcon.setFitWidth(22); brandIcon.setPreserveRatio(true); GridPane.setConstraints(brandIcon, 3, 0); GridPane.setValignment(brandIcon, VPos.CENTER); // colorRect.setStroke(Color.BLACK); descriptionLabel.setStyle("-fx-opacity: 0.75;"); descriptionLabel.setGraphic(colorRect); GridPane.setConstraints(descriptionLabel, 1, 1); GridPane.setColumnSpan(descriptionLabel, Integer.MAX_VALUE); // gridPane.getColumnConstraints().add(new ColumnConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, HPos.LEFT, true)); gridPane.getColumnConstraints().add(new ColumnConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.ALWAYS, HPos.LEFT, true)); gridPane.getColumnConstraints().add(new ColumnConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, HPos.LEFT, true)); gridPane.getColumnConstraints().add(new ColumnConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, HPos.LEFT, true)); gridPane.getRowConstraints().add(new RowConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, VPos.CENTER, true)); gridPane.getRowConstraints().add(new RowConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.NEVER, VPos.CENTER, true)); gridPane.getRowConstraints().add(new RowConstraints(Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Region.USE_COMPUTED_SIZE, Priority.ALWAYS, VPos.CENTER, true)); gridPane.setHgap(6); gridPane.setVgap(6); gridPane.getChildren().setAll(carIcon, modelLabel, brandLabel, brandIcon, descriptionLabel); AnchorPane.setTopAnchor(gridPane, 0d); AnchorPane.setLeftAnchor(gridPane, 0d); AnchorPane.setBottomAnchor(gridPane, 0d); AnchorPane.setRightAnchor(gridPane, 0d); content.getChildren().add(gridPane); } // private Node fxmlContent; // private final RichCarListCellController fxmlController; @Override protected void updateItem(Object item, boolean empty) { super.updateItem(item, empty); setGraphic(null); setText(null); setContentDisplay(ContentDisplay.LEFT); if (!empty && item != null) { if (item instanceof Car) { final Car car = (Car) item; brandLabel.setText(car.getBrand()); modelLabel.setText(car.getModel()); brandIcon.setImage(car.getBrandImage()); carIcon.setImage(car.getCarImage()); descriptionLabel.setText(String.format(", %d places, %d portes", car.getSeats(), car.getDoors())); colorRect.setFill(car.getColor()); setText(null); setGraphic(content); setContentDisplay(ContentDisplay.GRAPHIC_ONLY); } else { setText(item.toString()); } } } } |
Et remplaçons la fabrique à cellules de notre arbre :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | treeView.setCellFactory(new Callback<TreeView, TreeCell>() { @Override public TreeCell call(TreeView tv) { return new RichCarTreeCell(); } }); |
Ou :
| Code Java : | Sélectionner tout |
treeView.setCellFactory(tv -> new RichCarTreeCell());
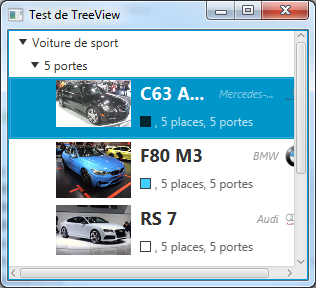
Ce qui nous donne :

Note : les photos et logos affichés ici sont directement liés depuis les articles Wikipédia des véhicules et compagnies mentionnées.
Ici, nous avons désormais un affichage bien plus complexe pour chaque entrée de notre liste de voitures.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



