
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
 9.1.1. Événements
(9)
9.1.1. Événements
(9)
- Qu'est-ce qu'un nœud graphique ?
- Est-ce qu'il est possible d'avoir un même nœud à plusieurs endroits ?
- Comment cacher un nœud ?
- Comment faire varier l'opacité d'un nœud ?
- Comment déplacer un nœud ?
- Comment effectuer une rotation sur un nœud ?
- Comment agrandir ou rétrécir un nœud ?
- Qu'est-ce qui est considéré comme étant à l'intérieur de mon nœud ?
- Comment grouper des nœuds ?
- Comment désactiver un nœud ?
- Comment savoir si un nœud est désactivé ?
- Comment demander le focus sur un nœud ?
- Comment savoir si un nœud a le focus ?
- Comment stocker des valeurs arbitraires sur un nœud ?
- Comment changer l'orientation d'un nœud ?
- Comment changer l'apparence du curseur de souris au-dessus d'un nœud ?
- Comment créer une nouvelle apparence de curseur de souris ?
Un nœud est un objet qui hérite de la classe javafx.scene.Node. Il s'agit des éléments de base de l'API SceneGraph. Ce sont ces éléments qui permettent de dessiner et de créer des interfaces graphiques en JavaFX. En effet, la scène contient une arborescence de nœuds destinés à être affichés à l'écran.
Un nœud peut être :
- une forme géométrique en 2D ou en 3D, voir le package javafx.scene.shape ;
- du texte, voir la classe, voir le package javafx.scene.text ;
- une vue sur une image, voir le package javafx.scene.image ;
- une vue sur un média (vidéo, son), voir le package javafx.scene.media ;
- une vue sur une page web, voir le package javafx.scene.web ;
- une zone de dessin, voir le package javafx.scene.canvas ;
- un contrôle (un composant skinnable JavaFX), voir le package javafx.scene.control ;
- un graphique de données statistiques, voir le package javafx.scene.chart ;
- un groupement de nœuds ou un gestionnaire de mise en page, voir la classe javafx.scene.Group et le package javafx.scene.layout ;
- un composant Swing, voir le package javafx.embed.swing.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 600, 600); primaryStage.setTitle("Affichage d'un rectangle"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Nous avons créé ici un nœud qui est de type javafx.scene.shape.Rectangle. Nous avons rempli ce rectangle avec la couleur rouge, et l'avons ensuite placé dans un gestionnaire d'affichage de type javafx.scene.layout.Pane que nous avons inclus en tant que nœud racine de la scène. Nous avons ensuite inclus la scène dans la fenêtre et nous avons rendu la fenêtre visible.
Les nœuds ont ceci en commun qu'il est possible de leur appliquer des transformations (par exemple de les déplacer dans les trois dimensions) ou même des animations dans la scène. Les nœuds utilisent un système d'événements identiques pour la gestion de la souris, du clavier ou encore des événements tactiles; ceci se fait par la surcharge de fonctions callback ou en installant des écouteurs appropriés.
On peut également les rendre invisibles, faire varier leur opacité, spécifier leur zone de clip, leur donner un effet ou encore leur appliquer des transformations basiques directement via les propriétés translateX, translateY, translateZ, scaleX, scaleY, scaleZ, rotate, etc.
Ils disposent également d'une boite englobante rectangulaire, consultable selon trois systèmes de coordonnées via des propriétés en lecteur seule :
- boudsInLocal représente les coordonnées de la boite englobante du nœud dans son repère à lui sans qu'aucune transformation ne soit appliquée ;
- layoutBounds représente les coordonnées de la boite englobante qui doit être utilisée lorsqu'on veut positionner le nœud ou le mettre en page dans un gestionnaire de mise en page. Pour les formes géométriques, cela inclut par exemple l’épaisseur de la bordure qui dépasse hors de la zone remplie. Tandis que pour les contrôles, cette même épaisseur est souvent omise ;
- boundsInParent représente les coordonnées de la boite englobante locale sur laquelle sont appliquées TOUTES les transformations placées sur le nœud (y compris les modifications des propriétés translateX, translateY, scaleX, scaleY, layoutX, layoutY et rotate ainsi que toutes les transformations du nœud) dans le repère de son nœud parent.
Non, il n'est pas possible d'avoir un même nœud graphique à plusieurs endroits dans le graphe de scène.
Si vous essayez d'inclure un nœud déjà présent dans le SceneGraph à un nouvel endroit, dans la majorité des cas, une exception indiquant que cette opération est impossible sera levée. Dans le meilleur des cas, le nœud sera retiré de son ancien parent et inclus dans son nouveau parent.
Il suffit de modifier l'état de sa propriété visible.
Par exemple, en faisant :
| Code Java : | Sélectionner tout |
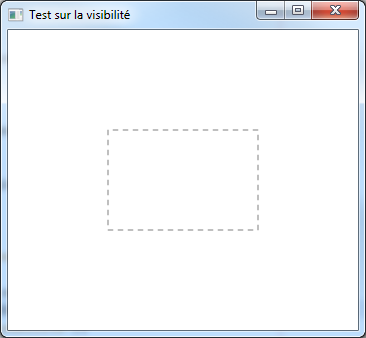
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); // Le nœud devient invisible ! rectangle.setVisible(false); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test sur la visibilité"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ici, le rectangle en pointillé indique la position à laquelle se trouve le rectangle rouge.

Le nœud est désormais invisible, mais il occupe toujours un espace dans le SceneGraph. Si vous utilisez un gestionnaire de mise en page, un espace vide apparaitra alors à l'endroit où se trouve le nœud.
Par défaut, la propriété visible vaut true.
Il suffit de modifier l'état de sa propriété opacity entre 0 (complètement transparent) et 1 (complètement opaque).
Par exemple :
| Code Java : | Sélectionner tout |
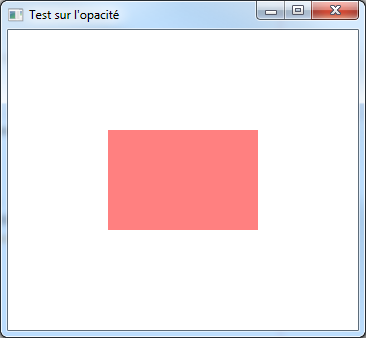
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); // Le nœud devient transparent ! rectangle.setOpacity(0.5); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test sur l'opacité"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce code rendra notre nœud semi-transparent :

Ici, nous voyons désormais la couleur de fond de la scène (le blanc) à travers la couleur rouge du rectangle.
Par défaut, la propriété opacity vaut 1.0.
Nous pouvons déplacer un nœud en modifiant directement ses propriétés translateX et translateY pour le plan 2D de l’écran. Si le nœud est destiné à être placé dans une scène en trois dimensions, nous pouvons également modifier la valeur de sa propriété translateZ.
| Code Java : | Sélectionner tout |
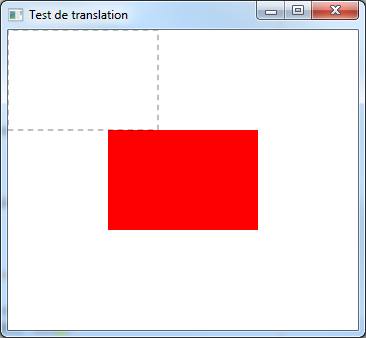
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(0, 0, 150, 100); rectangle.setFill(Color.RED); // Déplacement de 100 pixels vers la droite. rectangle.setTranslateX(100); // Déplacement de 100 pixels vers la gauche. rectangle.setTranslateY(100); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de translation"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

Ici, le rectangle en pointillé indique la position initiale à laquelle se trouve le rectangle rouge avant d'appliquer une translation.
Nous avons déplacé notre rectangle de 100 pixels vers la droite et de 100 pixels vers le bas. Ceci ne modifiera pas le champ layoutBounds du nœud.
Par défaut, translateX, translateY et translateZ valent tous les trois 0.0.
Lorsque l'on manipule des nœuds dans un gestionnaire de mise en page ou un groupe, on peut être également amené à utiliser leurs propriétés layoutX et layoutY pour les positionner à l’intérieur.
| Code Java : | Sélectionner tout |
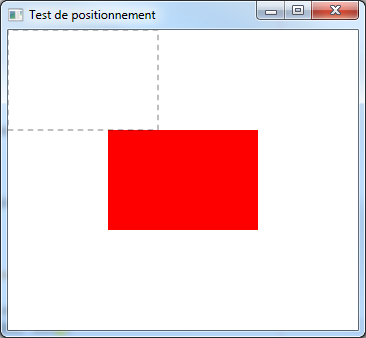
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(0, 0, 150, 100); rectangle.setFill(Color.RED); rectangle.setLayoutX(100); rectangle.setLayoutY(100); final Rectangle outline = new Rectangle(0, 0, 150, 100); outline.setFill(null); outline.setStroke(Color.BLACK); outline.setStrokeWidth(0.5); outline.setStyle("-fx-stroke-dash-array: 5 5;"); final Pane root = new Pane(); root.getChildren().setAll(rectangle, outline); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de positionnement"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

Ici, le rectangle en pointillé indique la position initiale où se trouve le rectangle avant son repositionnement.
Nous avons repositionné le rectangle 100 pixels vers la droite et 100 pixels vers le bas. Visuellement, cet affichage est similaire au précédent. Pourtant ces positionnements viennent s'ajouter aux déplacements effectués via les propriétés translateX et translateY ainsi qu'aux autres transformations placées sur le nœud. Ces valeurs de repositionnement viennent donc s'appliquer après toutes les autres transformations subies par un nœud. Elles sont principalement destinées au positionnement durant la phase de mise en page des nœuds dans un gestionnaire de mise en page ou un groupe.
Par défaut, layoutX et layoutY valent tous les deux 0.0.
Nous pouvons faire tourner le nœud sur lui-même en modifiant sa propriété rotate, en lui affectant une valeur en degrés. Par défaut, la rotation s'effectue autour de l'axe Z qui est perpendiculaire à la surface de l’écran. Dans le cas où on voudrait effectuer une rotation du nœud dans une autre dimension, il est possible de spécifier l'axe de rotation en accédant à sa propriété rotationAxis.
| Code Java : | Sélectionner tout |
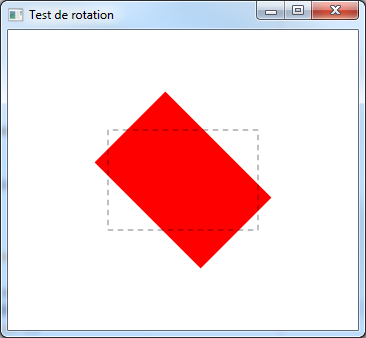
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); rectangle.setRotate(45); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de rotation"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ici, le rectangle en pointillé indique la position initiale à laquelle se trouve le rectangle rouge.

Ce code fait tourner le nœud de 45° autour de son centre. Ceci ne modifiera pas la propriété layoutBounds du nœud.
Par défaut, la propriété rotate vaut 0.0 et les rotations se font dans le sens des aiguilles d'une montre (sens horaire). Le centre de la rotation se trouve être le centre la propriété layoutBounds du nœud.
Par défaut, la propriété rotationAxis vaut Rotate.Z_AXIS : c'est-à-dire que les rotations se font autour de l'axe Z, dans le plan 2D de l’écran.
Nous pouvons opérer un changement d’échelle sur un nœud (l'agrandir ou le rétrécir) en modifiant ses propriétés scaleX ou scaleY et en lui donnant une valeur représentant un multiplicateur d'échelle. Si le nœud est destiné à être affiché dans une scène en trois dimensions, il est également possible de modifier sa propriété scaleZ.
- 1 est la valeur par défaut et signifie que le nœud est affiché à l'échelle 1/1 ;
- 2 signifie que le nœud est affiché à l'échelle 2/1, soit deux fois plus grand ;
- 0.5 signifie que le nœud est affiché à l'échelle 1/2 soit deux fois plus petit.
- -1 signifie que le nœud est affiché à l'échelle 1/1 mais souffre d'une symétrie par rapport à l'axe sur lequel cette valeur est appliquée.
Ainsi, soit le code suivant :
| Code Java : | Sélectionner tout |
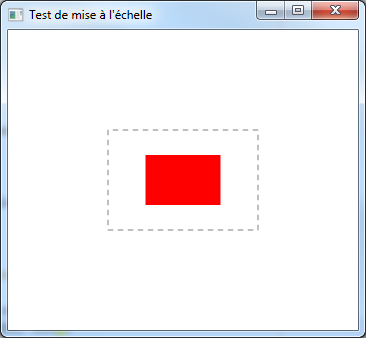
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); rectangle.setScaleX(0.5); rectangle.setScaleY(0.5); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test de mise à l'échelle"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ici, le rectangle en pointillé indique la position et la taille initiales du rectangle rouge.

Ce code affiche notre rectangle moitié plus petit qu'il ne l'est réellement. Ceci ne modifiera pas le champ layoutBounds du nœud.
Par défaut, scaleX, scaleY et scaleZ valent tous les trois 0.0. La multiplication d'échelle s'effectue par rapport à des axes passant au centre de la boite englobante du nœud telle que définie par layoutBounds.
La réponse est : cela dépend.
Dans le cas de nœuds qui sont des formes géométriques ou des groupements de nœuds, les zones qui sont naturellement en dehors de la forme géométrique du nœud sont considérées comme n’étant pas à l’intérieur.
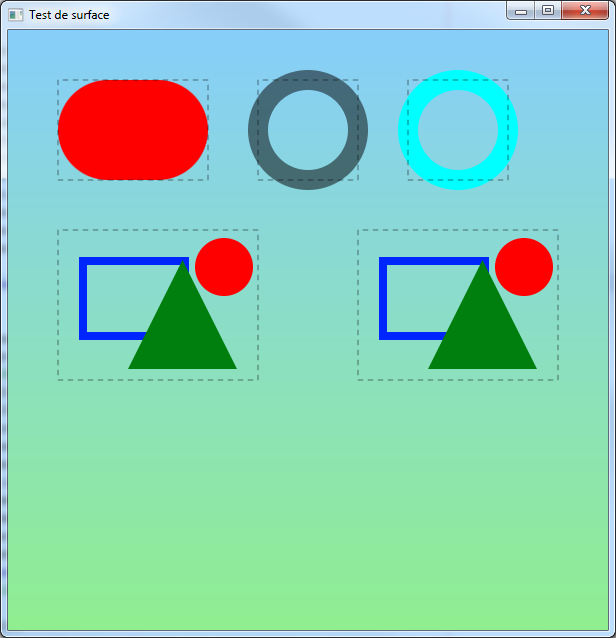
L'image suivante vous montre l'apparence des nœuds et des images qui vont être utilisés pour ces tests :
De gauche à droite et du haut vers le bas :
- Un rectangle rouge avec des bords arrondis.
- Un cercle avec une bordure vert semi transparent dont la couleur de remplissage a une valeur null.
- Un cercle avec une bordure cyan dont la couleur de remplissage est la couleur transparente.
- Une image qui a des parties transparentes (pickOnBounds est à la valeur false).
- Une image qui a des parties transparentes (pickOnBounds est à la valeur true).
Les rectangles en pointillé gris montrent les positions et tailles des boites englobantes des objets utilisés.
Commençons par le rectangle avec des coins arrondis :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 | final Rectangle rectangle = new Rectangle(50, 50, 150, 100); rectangle.setFill(Color.RED); rectangle.setArcWidth(100); rectangle.setArcHeight(100); rectangle.setOnMouseEntered(mouseEvent -> System.out.println("Dans le rectangle !")); rectangle.setOnMouseExited(mouseEvent -> System.out.println("Hors du rectangle !")); |
Ici, par exemple, notre rectangle rouge a des coins arrondis. Les régions comprises entre les coins arrondis et le bord de la boite englobante du rectangle sont considérées comme étant à l’extérieur.
- Les parties du nœud, bordures comprises, qui sont remplies avec une couleur opaque ou semi-transparente sont toujours considérées comme étant à l’intérieur.
- Les parties du nœud, bordures comprises, qui sont remplies avec la couleur Color.TRANSPARENT (couleur complètement transparente avec un alpha ou une opacité égaux à 0) sont considérées comme faisant partie de la surface du nœud et donc sont toujours considérées comme étant à l’intérieur.
- Cependant, les surfaces sur lesquelles on a mis une couleur égale à null ne sont pas remplies et sont considérées comme vides et donc à l’extérieur.
Nous pouvons vérifier cela en testant les deux cercles :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 | final Circle circle1 = new Circle(300, 100, 50); circle1.setStroke(Color.GREEN.deriveColor(0, 0, 0, 0.5)); circle1.setFill(null); circle1.setStrokeWidth(20); circle1.setOnMouseEntered(mouseEvent -> System.out.println("Dans le cercle 1 !")); circle1.setOnMouseExited(mouseEvent -> System.out.println("Hors du cercle 1 !")); final Circle circle2 = new Circle(450, 100, 50); circle2.setStroke(Color.CYAN); circle2.setFill(Color.TRANSPARENT); circle2.setStrokeWidth(20); circle2.setOnMouseEntered(mouseEvent -> System.out.println("Dans le cercle 2 !")); circle2.setOnMouseExited(mouseEvent -> System.out.println("Hors du cercle 2 !")); |
Ici, par exemple, le centre du cercle 1 est considéré comme ne faisant pas partie de l’intérieur du nœud, car sa propriété fill est à la valeur null.
Au contraire, le centre du cercle 2 est considéré comme faisant partie de l’intérieur du nœud, car sa propriété fill est à la valeur Color.TRANSPARENT.
Dans les deux cas, la bordure du cercle, même celle qui est semi-transparente est considérée comme faisant partie de l’intérieur.
Prenons maintenant le cas d'une image ayant des zones « évidées », c'est-à-dire complètement transparentes :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | final URL imageURL = getClass().getResource("imageInsideTest.png"); final Image image = new Image(imageURL.toExternalForm()); final ImageView imageView1 = new ImageView(image); imageView1.setLayoutX(50); imageView1.setLayoutY(200); imageView1.setOnMouseEntered(mouseEvent -> System.out.println("Dans l'image 1 !")); imageView1.setOnMouseExited(mouseEvent -> System.out.println("Hors de l'image 1 !")); |
Au survol du curseur, nous pouvons voir que seules les zones opaques ou semi-transparentes de l'image sont considérées comme étant à l’intérieur.
Il est possible de modifier le comportement par défaut en changeant l’état de la propriété pickOnBounds. Par exemple en faisant :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 | final ImageView imageView2 = new ImageView(image); imageView2.setLayoutX(350); imageView2.setLayoutY(200); imageView2.setPickOnBounds(true); imageView2.setOnMouseEntered(mouseEvent -> System.out.println("Dans l'image 2 !")); imageView2.setOnMouseExited(mouseEvent -> System.out.println("Hors de l'image 2 !")); |
Désormais, le passage du curseur ne tient plus compte des zones évidées de l'image. Seule la boite englobante du nœud telle que définie par layoutBounds est prise en compte.
Initialement, la propriété pickOnBoundsest à la valeur false.
La plupart des effets graphiques tels que les ombres portées ou les reflets sont généralement considérés comme étant hors du nœud.
Il existe plusieurs moyens de grouper des nœuds. Le moyen le plus simple est d'utiliser un objet de type javafx.scene.Group, un groupement ou encore un groupe.
| Code Java : | Sélectionner tout |
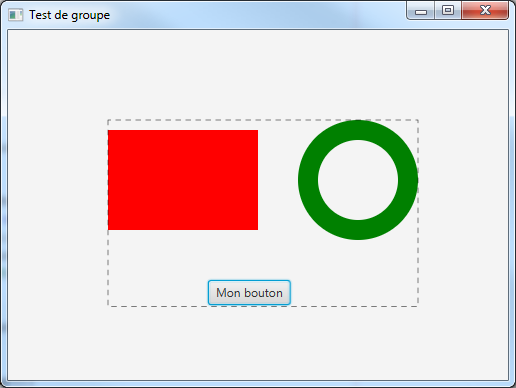
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Circle circle = new Circle(350, 150, 50); circle.setStroke(Color.GREEN); circle.setFill(null); circle.setStrokeWidth(20); final Button button = new Button("Mon bouton"); button.setLayoutX(200); button.setLayoutY(250); final Group group = new Group(); group.getChildren().setAll(rectangle, circle, button); final Pane root = new Pane(); root.getChildren().setAll(group); final Scene scene = new Scene(root, 600, 600); primaryStage.setTitle("Test de groupe"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ici, le rectangle en pointillé indique la position et la taille du groupe.

Dans ce code, nous avons inséré des nœuds graphiques (un rectangle, un cercle et un bouton) dans un groupe en modifiant le contenu de la liste observable retournée par la méthode getChildren().
Dans un groupe, les composants sont dessinés dans leur ordre d'insertion : un élément situé en fin de liste et qui chevauche un autre élément situé en tête de liste le recouvrira durant l'affichage. Il est possible de modifier cet ordre, soit en agissant directement sur le contenu la liste observable retournée par getChildren(), soit en utilisant les méthodes toBack() ou toFront() sur un des nœuds qu'il contient. Ces deux méthodes changeront donc la profondeur du nœud en question.
Par défaut, un groupe a une boite englobante égale à l'union des boites englobantes des nœuds qu'il contient. Les groupements sont eux-mêmes des nœuds. Il est donc possible de les mettre dans d'autres groupements, de leur appliquer des effets ou des transformations.
Il est également possible de grouper des nœuds en utilisant un gestionnaire de mise en page.
 Mise en page sur la FAQ JavaFX.
Mise en page sur la FAQ JavaFX.
Pour désactiver un nœud, vous pouvez modifier la valeur de sa propriété disable.
Par exemple :
| Code Java : | Sélectionner tout |
node.setDisable(true);
Cela désactivera le nœud ainsi que tous les sous-nœuds qu'il contient.
Pour savoir si un nœud est désactivé, vous devez tester la valeur de sa propriété en lecture seule disabled (à ne pas confondre avec la propriété modifiable disable).
| Code Java : | Sélectionner tout |
1 2 3 4 | if (node.isDisabled()) { // Faire quelque chose lorsque le nœud est désactivé. [...] } |
En effet, un nœud peut être désactivé :
- parce que vous avez directement modifié la valeur de sa propriété disable à la valeur true ;
- si un de ses ancêtres a été désactivé. Dans ce cas, la valeur de la propriété disable du nœud actuel peut être à la valeur false.
Par défaut, la plupart des nœuds (hors contrôles) ne peuvent pas recevoir le focus. Il convient donc de s'assurer que la valeur de leur propriété focusTransversable est à la valeur true.
| Code Java : | Sélectionner tout |
node.setFocusTransversable(true);
Ensuite, pour demander à ce que votre nœud reçoive le focus, vous pouvez invoquer la méthode requestFocus() de ce nœud.
| Code Java : | Sélectionner tout |
node.requestFocus();
Quand un nœud a le focus, cela se traduit généralement par le fait de pouvoir écouter des événements clavier ou, dans le cas des contrôles, le fait d'avoir une bordure spéciale en surbrillance.
Pour savoir si un nœud a le focus, vous devez tester la valeur de sa propriété en lecture seule focused.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 | if (node.isFocused()) { // Faire quelque chose lorsque le nœud a le focus. [...] } |
Il est possible de stocker des valeurs arbitraires sur un nœud sans pour autant devoir nécessairement étendre sa classe et rajouter des propriétés JavaFX pour y accéder. En effet, chaque objet qui hérite de la classe Node dispose d'une table de hachage observable properties. Il vous suffit donc d'y stocker des valeurs avec des clés qui vous sont propres.
| Code Java : | Sélectionner tout |
node.getProperties().put("test", "test");
Note : il faudra penser à retirer ces valeurs de la table de hachage lorsqu'elles sont devenues inutiles. Sinon elles ne seront réclamées par le garbage collector que lorsque le nœud sera lui-même réclamé.
Dans l'API, les gestionnaires de mise en page utilisent fréquemment ce mécanisme pour stocker des valeurs nécessaires à leur bon fonctionnement. Par exemple lors des appels suivants :
| Code Java : | Sélectionner tout |
1 2 3 | AnchorPane.setTopAnchor(checkBox, 10d); VBox.setVgrow(button, Priority.NEVER); GridPane.setConstraints(image, 3, 2, 1, 5); |
Ici, en fait les gestionnaires de mise en page vont stocker des valeurs dans la table de hachage observable properties du nœud et vont utiliser ces valeurs pour procéder au positionnement des nœuds à l’écran.
Ces gestionnaires offrent également des méthodes permettant de vidanger le contenu de ces valeurs de manière à éviter les fuites mémoire.
L'orientation d'un nœud permet d'indiquer le sens dans lequel doivent se faire la présentation et la mise en page, voire la saisie du texte. Cette orientation est généralement dépendante de la Locale du logiciel, de la JVM ou des options de langues ou régionales du système d'exploitation sous-jacent. Il est possible de modifier l’orientation d'un nœud en modifiant la valeur de sa propriété nodeOrientation et en lui donnant une valeur de l’énumération javafx.geometry.NodeOrientation :
- NodeOrientation.LEFT_TO_RIGHT - le nœud est orienté de la gauche vers la droite ; cela est généralement utilisé pour des langues basées sur l'alphabet latin. Certains nœuds comme ImageView par exemple ont leur orientation par défaut à cette valeur ;
- NodeOrientation.RIGHT_TO_LEFT - le nœud est orienté de droite vers la gauche ; cela est utilisé pour des langues telles que l'arabe ou l’hébreu ;
- NodeOrientation.INHERIT - le nœud hérite son orientation de celle de son nœud parent. Il s'agit de la valeur par défaut sur la plupart des nœuds graphiques.
Par exemple :
| Code Java : | Sélectionner tout |
textField.setNodeOrientation(NodeOrientation.RIGHT_TO_LEFT);
Étant donné que la plupart des nœuds ont leur propriété nodeOrientation avec une valeur égale à NodeOrientation.INHERIT, il suffit de changer l'orientation de la scène pour changer l'orientation des nœuds de toute une application.
Par exemple :
| Code Java : | Sélectionner tout |
scene.setNodeOrientation(NodeOrientation.RIGHT_TO_LEFT);
En fonction de votre système d'exploitation, cette dernière instruction peut également changer l'apparence de la fenêtre. Par exemple, sous Windows les positions des icônes, titres, et boutons de contrôle de la fenêtre s'en trouvent inversés.
Il est également possible de changer l'orientation de la scène en utilisant le paramètre suivant de la JVM :
| Code : | Sélectionner tout |
-Djavafx.scene.nodeOrientation.RTL=true
ou en modifiant une propriété système au lancement de votre application :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 | String lang = Locale.getDefault().getLanguage(); switch (lang) { case "ar": // Arabe. case "iw": // Hebreu - ancien code. case "he": // Hebreu - nouveau code. case "fa": // Perse. System.setProperty("javafx.scene.nodeOrientation.RTL", "true"); break; } |
Pour changer l'apparence du curseur de souris qui se trouve au-dessus d'un nœud, vous devez modifier la valeur de sa propriété cursor et lui donner comme valeur une instance de la classe abstraite javafx.scene.Cursor. Cette classe contient des valeurs prédéfinies permettant d'utiliser les curseurs habituels de votre plateforme.
Par exemple :
| Code Java : | Sélectionner tout |
node.setCursor(Cursor.CROSSHAIR);
Désormais, lorsqu'il passe au-dessus de notre nœud, le curseur prendra la forme d'une croix. L'apparence exacte de cette croix dépend de votre système.
La valeur Cursor.DEFAULT représente le curseur par défaut.
Pour créer une nouvelle apparence de curseur de souris, vous pouvez invoquer la méthode publique statique cursor() de la classe Cursor et lui passer en paramètre au choix :
- l'identifiant d'un des curseurs système prédéfinis ;
- une chaine de texte contenant l'URL d'une image qui sera utilisée en tant que nouveau curseur.
Si cette méthode s’exécute sans erreur, elle retournera alors une instance de la classe Cursor. Une exception de type IllegalArgumentException sera levée si le paramètre ne contient ni une URL valide ni un nom de curseur standard valide.
Alternativement, la classe javafx.scene.ImageCursor permet de créer des curseurs customisés à partir d'une instance de la classe javafx.scene.image.Image et d'un point de contact qui déterminera la partie active du curseur.
Attention : toutes les plateformes ne supportent pas l'usage de curseurs customisés ou ayant des dimensions peu conformes. Il est donc recommandé d'invoquer la méthode publique statique chooseBestCursor() de la classe ImageCursor en lui fournissant des images de différentes tailles.
| Code Java : | Sélectionner tout |
final Cursor cursor = ImageCursor.chooseBestCursor(new Image[] {image1, image2, image3}, 0, 0);
Cette méthode retournera alors un curseur aux dimensions adaptées pour le système. Si le système ne supporte pas les curseurs customisés, c'est la valeur Cursor.DEFAULT qui sera retournée.
La classe ImageCursor dispose également de la méthode publique statique getMaximumColors() qui retourne le nombre maximal de couleurs utilisables dans une image destinée à devenir un curseur pour votre plateforme. De plus, la méthode publique statique getBestSize() permet de connaitre les dimensions les plus proches des tailles que vous passerez en paramètres et qui sont supportées par le système.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



