
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
- Que sont les graphiques de données statistiques ?
- Comment créer un graphique en camembert ?
- Comment créer un graphique avec des lignes ?
- Comment créer un histogramme ?
- Comment créer un histogramme empilé ?
- Comment créer un graphique avec des aires ?
- Comment créer un graphique avec des aires empilées ?
- Comment spécifier le titre du graphique ?
- Comment changer la position du titre du graphique ?
- Comment cacher la légende du graphique ?
- Comment changer la position de la légende du graphique ?
- Comment spécifier le label sur un axe ?
- Comment changer les bornes d'affichage sur un axe numérique ?
L'API JavaFX met à disposition toute une série de classes et de classes utilitaires associées pour afficher des graphiques de données statistiques. Ces classes sont disponibles dans le package javafx.scene.chart. Ces graphiques sont des nœuds graphiques, il est donc possible de les modifier et de les manipuler, de leur faire subir des effets et transformations exactement comme n'importe quel autre nœud SceneGraph. Ces graphiques sont également des Region.
Actuellement, l'API propose les graphiques suivants :
- PieChart - un graphique en camembert ;
- des graphiques sur deux axes qui héritent de la classe abstraite XYChart :
- ScatterChart - un graphique contenant des séries de valeurs représentées par des nuages de points ou de symboles,
- BubbleChart - un graphique contenant des séries de valeurs représentées par des bulles dont le diamètre varie en fonction d'une 3e dimension,
- LineChart - un graphique contenant des séries de valeurs représentées par des lignes,
- AreaChart - un graphique contenant des séries de valeurs représentées par des aires colorées,
- StackedAreaChart - un graphique contenant des séries de valeurs représentées par des aires colorées superposées les unes sur les autres,
- BarChart - un graphique contenant des séries de valeurs représentées par des colonnes classées par catégories.
- StackedBarChart - un graphique contenant des séries de valeur représentées par des colonnes classées par catégories et superposées les unes sur les autres.
Il est également possible de créer de nouveaux types de graphiques à partir des classes de base présentes dans l'API.
Note : les graphiques de cette API sont des agencements complexes de nœuds vectoriels. De plus, ils sont souvent animés et peuvent mettre à jour immédiatement leur contenu en cas de modification des séries ou des données qu'elles contiennent via un ensemble complexe d’écouteurs. Ils contiennent donc généralement beaucoup de sous-nœuds et sont gourmands en mémoire.
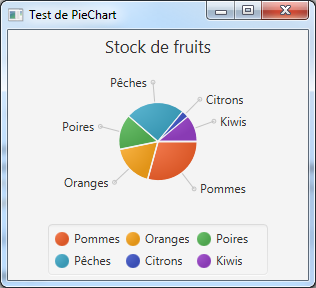
Pour créer un graphique en camembert, vous devez initialiser une instance de PieChart. Pour peupler ce graphique, vous devez peupler sa liste observable data avec des éléments de type PieChart.Data contenant les valeurs à afficher.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | public class Main extends Application { @Override public void start(Stage primaryStage) { // Création du graphique. final PieChart chart = new PieChart(); chart.setTitle("Stock de fruits"); chart.getData().setAll(new PieChart.Data("Pommes", 50), new PieChart.Data("Oranges", 30), new PieChart.Data("Poires", 25), new PieChart.Data("Pêches", 42), new PieChart.Data("Citrons", 5), new PieChart.Data("Kiwis", 19) ); // Montage de l'IU. final StackPane root = new StackPane(); root.getChildren().add(chart); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de PieChart"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

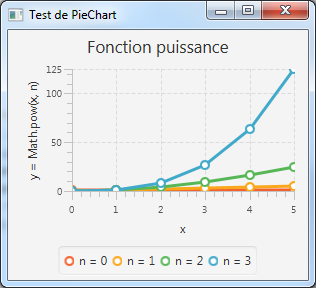
Pour créer un graphique avec des lignes, vous devez instancier un objet de type [b]LineChart[/b. Vous devez tout d'abord créer des objets de type LineChart.Series que vous allez peupler avec des instances de LineChart.Data qui contiendront les valeurs à afficher. Ces séries doivent être placées dans la liste observable data du graphique.
Il faudra également créer deux axes qui héritent de la classe Axis. Chaque axe contient les bornes minimale et maximale de la plage de valeurs affichables pour leur dimension respective ainsi que le label à afficher sur cette dimension.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | public class Main extends Application { @Override public void start(Stage primaryStage) { // Création des séries. final List<LineChart.Series> seriesList = new LinkedList<>(); final int maxN = 3; final int minX = 0; final int maxX = 5; double minY = Double.MAX_VALUE; double maxY = -Double.MAX_VALUE; for (int n = 0 ; n <= maxN ; n++) { final LineChart.Series series = new LineChart.Series<>(); series.setName(String.format("n = %d", n)); for (int x = minX ; x <= maxX ; x++) { final double value = Math.pow(x, n); minY = Math.min(minY, value); maxY = Math.max(maxY, value); final LineChart.Data data = new LineChart.Data(x, value); series.getData().add(data); } seriesList.add(series); } // Création du graphique. final NumberAxis xAxis = new NumberAxis(minX, maxX, 1); xAxis.setLabel("x"); final NumberAxis yAxis = new NumberAxis(minY, maxY, 50); yAxis.setLabel("y = Math.pow(x, n)"); final LineChart chart = new LineChart(xAxis, yAxis); chart.setTitle("Fonction puissance"); chart.getData().setAll(seriesList); // Montage de l'IU. final StackPane root = new StackPane(); root.getChildren().add(chart); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de LineChart"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

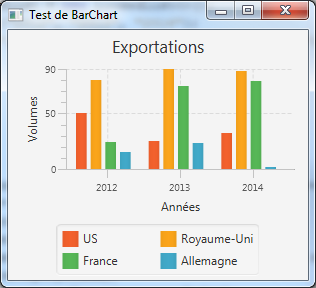
Pour créer un histogramme, vous devez instancier un objet de type BarChart. Vous devez tout d'abord créer des objets de type BarChart.Series que vous allez peupler avec des instances de BarChart.Data qui contiendront les valeurs à afficher. Ces séries doivent être placées dans la liste observable data du graphique.
Il faudra également créer deux axes qui héritent de la classe Axis. Un de ces deux axes doit être obligatoirement de type CategoryAxis et contenir la liste des catégories affichables. Dans un BarChart, les catégories sont représentées par une liste de chaines de caractères. La position de cet axe sur l'histogramme détermine si ce dernier est affiché à la verticale ou à l'horizontale.
L'autre axe contient les bornes minimale et maximale de la plage de valeurs affichables. Chaque axe contient le label à afficher sur cette dimension.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | public class Main extends Application { @Override public void start(Stage primaryStage) { // Création des séries. final List<BarChart.Series> seriesList = new LinkedList<>(); final String[] categoriesNames = {"2012", "2013", "2014"}; final String[] seriesNames = {"US", "Royaume-Uni", "France", "Allemagne"}; final int[][] allValues = { {50, 25, 32}, {80, 90, 88}, {24, 75, 79}, {15, 23, 2},}; final double minY = 0; double maxY = -Double.MAX_VALUE; for (int seriesIndex = 0; seriesIndex < seriesNames.length; seriesIndex++) { final BarChart.Series series = new BarChart.Series<>(); series.setName(seriesNames[seriesIndex]); final int[] values = allValues[seriesIndex]; for (int categoryIndex = 0; categoryIndex < categoriesNames.length; categoryIndex++) { final int value = values[categoryIndex]; final String category = categoriesNames[categoryIndex]; maxY = Math.max(maxY, value); final BarChart.Data data = new BarChart.Data(category, value); series.getData().add(data); } seriesList.add(series); } // Création du graphique. final CategoryAxis xAxis = new CategoryAxis(); xAxis.getCategories().setAll(categoriesNames); xAxis.setLabel("Années"); final NumberAxis yAxis = new NumberAxis(minY, maxY, 50); yAxis.setLabel("Volumes"); final BarChart chart = new BarChart(xAxis, yAxis); chart.setTitle("Exportations"); chart.getData().setAll(seriesList); // Montage de l'IU. final StackPane root = new StackPane(); root.getChildren().add(chart); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de BarChart"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

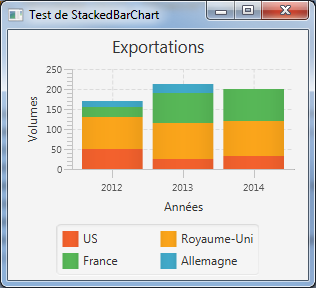
Pour créer un histogramme empilé, vous devez instancier un objet de type StackedBarChart. Vous devez tout d'abord créer des objets de type StackedBarChart.Series que vous allez peupler avec des instances de StackedBarChart.Data qui contiendront les valeurs à afficher. Ces séries doivent être placées dans la liste observable data du graphique.
Il faudra également créer deux axes qui héritent de la classe Axis. Un de ces deux axes doit être obligatoirement de type CategoryAxis et contenir la liste des catégories affichables. Dans un StackedBarChart, les catégories sont représentées par une liste de chaines de caractères. La position de cet axe sur l'histogramme détermine si ce dernier est affiché à la verticale ou à l'horizontale.
L'autre axe contient les bornes minimale et maximale de la plage de valeurs affichables. Chaque axe contient le label à afficher sur cette dimension.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | public class Main extends Application { @Override public void start(Stage primaryStage) { // Création des séries. final List<StackedBarChart.Series> seriesList = new LinkedList<>(); final String[] categoriesNames = {"2012", "2013", "2014"}; final String[] seriesNames = {"US", "Royaume-Uni", "France", "Allemagne"}; final int[][] allValues = { {50, 25, 32}, {80, 90, 88}, {24, 75, 79}, {15, 23, 2},}; for (int seriesIndex = 0; seriesIndex < seriesNames.length; seriesIndex++) { final StackedBarChart.Series series = new StackedBarChart.Series<>(); series.setName(seriesNames[seriesIndex]); final int[] values = allValues[seriesIndex]; for (int categoryIndex = 0; categoryIndex < categoriesNames.length; categoryIndex++) { final int value = values[categoryIndex]; final String category = categoriesNames[categoryIndex]; final StackedBarChart.Data data = new StackedBarChart.Data(category, value); series.getData().add(data); } seriesList.add(series); } // Création du graphique. final CategoryAxis xAxis = new CategoryAxis(); xAxis.getCategories().setAll(categoriesNames); xAxis.setLabel("Années"); final NumberAxis yAxis = new NumberAxis(); yAxis.setLabel("Volumes"); yAxis.setAutoRanging(true); yAxis.setForceZeroInRange(true); final StackedBarChart chart = new StackedBarChart(xAxis, yAxis); chart.setTitle("Exportations"); chart.getData().setAll(seriesList); // Montage de l'IU. final StackPane root = new StackPane(); root.getChildren().add(chart); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de StackedBarChart"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

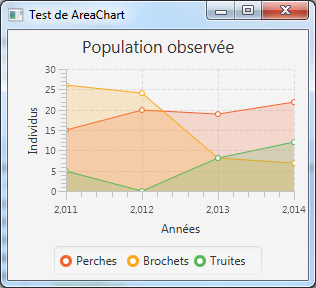
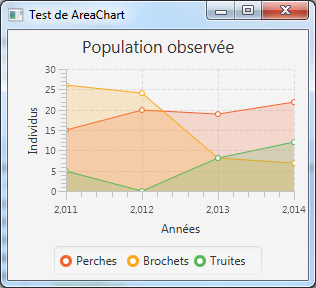
Pour créer un graphique avec des aires, vous devez instancier un objet de type [b]AreaChart[/b. Vous devez tout d'abord créer des objets de type AreaChart.Series que vous allez peupler avec des instances de AreaChart.Data qui contiendront les valeurs à afficher. Ces séries doivent être placées dans la liste observable data du graphique.
Il faudra également créer deux axes qui héritent de la classe Axis. Chaque axe contient les bornes minimale et maximale de la plage de valeurs affichables pour leur dimension respective ainsi que le label à afficher sur cette dimension.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | public class Main extends Application { @Override public void start(Stage primaryStage) { // Création des séries. final List<AreaChart.Series> seriesList = new LinkedList<>(); final String[] seriesNames = {"Perches", "Brochets", "Truites"}; final int[] years = {2011, 2012, 2013, 2014}; final int[][] allValues = { {15, 20, 19, 22}, {26, 24, 8, 7}, {5, 0, 8, 12},}; for (int seriesIndex = 0; seriesIndex < seriesNames.length; seriesIndex++) { final AreaChart.Series series = new AreaChart.Series<>(); series.setName(seriesNames[seriesIndex]); final int[] values = allValues[seriesIndex]; for (int yearIndex = 0; yearIndex < years.length; yearIndex++) { final int year = years[yearIndex]; final double value = values[yearIndex]; final AreaChart.Data data = new AreaChart.Data(year, value); series.getData().add(data); } seriesList.add(series); } // Création du graphique. final NumberAxis xAxis = new NumberAxis(); xAxis.setLabel("Années"); xAxis.setAutoRanging(false); xAxis.setLowerBound(years[0]); xAxis.setUpperBound(years[years.length-1]); xAxis.setTickUnit(1); final NumberAxis yAxis = new NumberAxis(); yAxis.setLabel("Individus"); yAxis.setAutoRanging(true); yAxis.setForceZeroInRange(true); final AreaChart chart = new AreaChart(xAxis, yAxis); chart.setTitle("Population observée"); chart.getData().setAll(seriesList); // Montage de l'IU. final StackPane root = new StackPane(); root.getChildren().add(chart); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de AreaChart"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

Pour créer un graphique avec des aires empilées, vous devez instancier un objet de type [b]StackedAreaChart[/b. Vous devez tout d'abord créer des objets de type StackedAreaChart.Series que vous allez peupler avec des instances de StackedAreaChart.Data qui contiendront les valeurs à afficher. Ces séries doivent être placées dans la liste observable data du graphique.
Il faudra également créer deux axes qui héritent de la classe Axis. Chaque axe contient les bornes minimale et maximale de la plage de valeurs affichables pour leur dimension respective ainsi que le label à afficher sur cette dimension.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | public class Main extends Application { @Override public void start(Stage primaryStage) { // Création des séries. final List<StackedAreaChart.Series> seriesList = new LinkedList<>(); final String[] seriesNames = {"Perches", "Brochets", "Truites"}; final int[] years = {2011, 2012, 2013, 2014}; final int[][] allValues = { {15, 20, 19, 22}, {26, 24, 8, 7}, {5, 0, 8, 12},}; for (int seriesIndex = 0; seriesIndex < seriesNames.length; seriesIndex++) { final StackedAreaChart.Series series = new StackedAreaChart.Series<>(); series.setName(seriesNames[seriesIndex]); final int[] values = allValues[seriesIndex]; for (int yearIndex = 0; yearIndex < years.length; yearIndex++) { final int year = years[yearIndex]; final double value = values[yearIndex]; final StackedAreaChart.Data data = new StackedAreaChart.Data(year, value); series.getData().add(data); } seriesList.add(series); } // Création du graphique. final NumberAxis xAxis = new NumberAxis(); xAxis.setLabel("Années"); xAxis.setAutoRanging(false); xAxis.setLowerBound(years[0]); xAxis.setUpperBound(years[years.length-1]); xAxis.setTickUnit(1); final NumberAxis yAxis = new NumberAxis(); yAxis.setLabel("Individus"); yAxis.setAutoRanging(true); yAxis.setForceZeroInRange(true); final StackedAreaChart chart = new StackedAreaChart(xAxis, yAxis); chart.setTitle("Population observée"); chart.getData().setAll(seriesList); // Montage de l'IU. final StackPane root = new StackPane(); root.getChildren().add(chart); final Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Test de StackedAreaChart"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne :

Pour spécifier le titre du graphique, vous devez modifier la valeur de sa propriété title.
Par exemple :
| Code Java : | Sélectionner tout |
chart.setTitle("Mon graphique");
Pour changer la position du titre du graphique, vous devez modifier la valeur de sa propriété titleSide en lui donnant une valeur de type javafx.geometry.Side.
Par exemple :
| Code Java : | Sélectionner tout |
chart.setTitleSide(TitleSide.RIGHT);
Ici, le titre sera placé sur le bord droit du graphique.
Note : changer cette propriété ne modifie pas l'orientation du texte.
Pour cacher la légende du graphique, vous devez modifier la valeur de sa propriété legendVisible et la mettre à la valeur false.
Par exemple :
| Code Java : | Sélectionner tout |
chart.setLegendVisible(false);
Pour changer la position de la légende du graphique, vous devez modifier sa propriété legendSide en lui donnant une valeur de type javafx.geometry.Side.
Par exemple :
| Code Java : | Sélectionner tout |
chart.setLegendSize(Side.LEFT)
Ici, la légende sera placée sur le bord gauche du graphique.
Note : le graphique peut décider de ne pas afficher la légende, s'il n'y a pas assez d'espace pour l'inclure à sa nouvelle position.
Pour spécifier le label sur un axe, vous devez modifier la valeur de sa propriété label. Cela aura pour effet de changer la chaine de caractères affichée le long de cet axe à l’écran.
Par exemple :
| Code Java : | Sélectionner tout |
axis.setLabel("Dates");
Si un de vos axes hérite de la classe ValueAxis (c'est le cas de la classe NumberAxis), il vous suffit de modifier les valeurs de ses propriétés lowerBound ou upperBound pour modifier les bornes minimale et maximale de cet axe. Cela aura pour impact d'afficher plus ou moins de données provenant des séries de votre graphique.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 | xAxis.setLowerBound(10); xAxis.setUpperBound(20); |
Note : si les propriétés autoRanging ou forceZeroInRange sont actives sur l'axe, il est possible que les bornes finales ne soient pas celles que vous ayez spécifiées dans le code, car l'axe les modifiera à nouveau avant de s'afficher.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



