
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
- Où trouver le guide de référence des CSS de JavaFX ?
- Que sont Caspian et Modena ?
- Comment activer Caspian à la place de Modena dans JavaFX 8 ?
- Où trouver les fichiers css de Caspian et Modena ?
- Qu'est-ce que le style inline ?
- Comment charger une feuille de style ?
- Que sont les fichiers bss ?
- Comment compiler un fichier bss à partir d'un fichier css ?
- Comment appliquer une feuille de style sur la scène ?
- Comment appliquer une feuille de style sur un nœud ?
- Dans quel ordre les styles sont-ils appliqués sur un nœud ?
- Comment activer la feuille de style mobile sur ordinateur de bureau ?
- Comment associer un sélecteur CSS à un nœud ?
- Comment importer une feuille de style dans une autre feuille de style ?
- Comment utiliser des polices empaquetées avec mon application dans une feuille de style ?
- Comment spécifier une feuille de style par défaut pour un contrôle personnalisé ?
Le guide de référence des CSS de JavaFX est disponible en ligne :
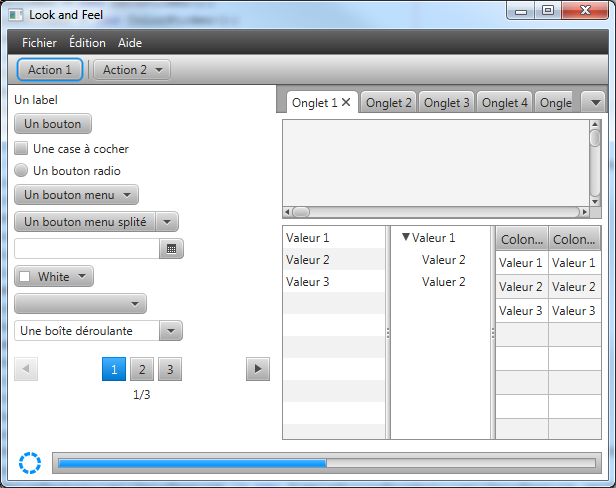
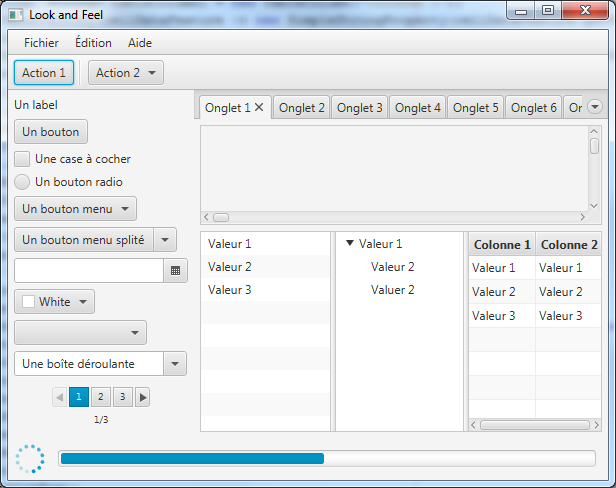
Il s'agit des apparences standard (Look and Feel) de JavaFX :
- Caspian est l'apparence de JavaFX 1.x et 2.x. Cette apparence reste disponible dans JavaFX 8 même si sa feuille de style est légèrement différente à cause de modifications sur les skins des contrôles.

- Modena est l'apparence par défaut de JavaFX 8.

Ces feuilles de style existent en version standard (pour PC de bureau) et en variantes contraste « élevé » (pour les malvoyants) ou « embarqué » (pour les plateformes disposant d’écrans tactiles).
Dans JavaFX 8, Modena est l'apparence par défaut. Il reste cependant possible d'activer Caspian en utilisant l'instruction suivante dans votre application :
| Code Java : | Sélectionner tout |
setUserAgentStylesheet(STYLESHEET_CASPIAN);
Il est également possible de revenir sous Modena en utilisant :
| Code Java : | Sélectionner tout |
setUserAgentStylesheet(STYLESHEET_MODENA);
Vous devez localiser le fichier jfxrt.jar dans votre installation de JRE ou du JDK (le chemin varie suivant les versions). Ouvrez-le ensuite avec votre gestionnaire d'archives favori (WinRAR, 7-zip, etc.). Les fichiers css sont situés aux emplacements suivants :
- Caspian : dans le package com.sun.javafx.scene.control.skin.caspian, cherchez le fichier caspian.css ;
- Modena : dans le package com.sun.javafx.scene.control.skin.modena, cherchez le fichier modena.css.
Ces fichiers devraient également être disponibles dans le
 Mercurial de l'OpenJFX.
Mercurial de l'OpenJFX.Il peut être intéressant de jeter un coup d’œil au contenu de ces fichiers pour comprendre l'architecture interne des skins des contrôles fournis dans l'API ou même pour essayer de comprendre comment reskiner un contrôle complexe.
Les nœuds graphiques disposent d'une propriété style qui permet de passer une chaine de texte contenant des sélecteurs CSS : il s'agit du style inline.
Prenons un exemple qui affiche un unique bouton à l’écran :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Button button = new Button("Salut le monde !"); final StackPane root = new StackPane(button); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Style inline"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
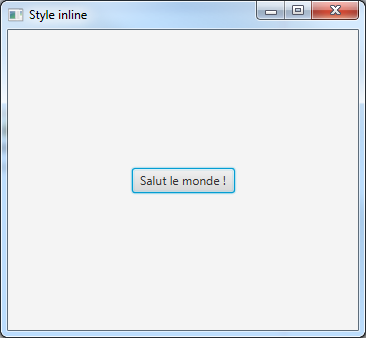
Ce qui nous donne comme résultat :

Nous allons maintenant modifier directement le style du bouton en changeant la valeur de sa propriété style :
| Code Java : | Sélectionner tout |
button.setStyle("-fx-font-size: 2.5em; -fx-font-weight: bold; -fx-padding: 50 20 50 20;");
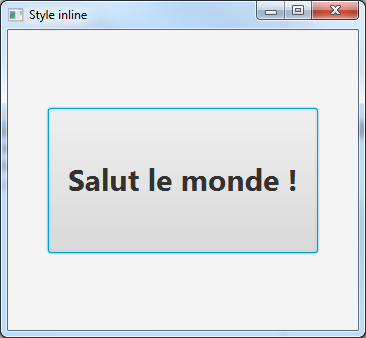
Ce qui nous donne comme résultat :

Nous venons de modifier l'apparence du bouton via les CSS en utilisant le style inline !
Une feuille de style, stockée dans un fichier css, doit être référencée par son URL pour pouvoir être utilisée. Elle peut provenir de plusieurs sources :
- le fichier css peut être empaqueté dans une bibliothèque ou une application et récupéré via le mécanisme des ressources ou des ClassLoader ;
- le fichier css peut être sur un disque local et peut être référencé par les classes File, Path, URI ou URL ;
- le fichier css peut être hébergé sur un site web distant et on peut y accéder par une String ou une URL contenant son chemin d’accès.
Les fichiers bss contiennent des feuilles de style précompilées. Il s'agit de feuilles de style prêtes à l'emploi dont l'usage requiert moins de ressources puisqu'il n'y aura alors pas besoin de créer un parseur pour fichiers css.
Un fichier bss peut provenir des mêmes sources que les fichiers css et doit être chargé de la même manière… en prenant garde d'utiliser la bonne extension du fichier dans le nom de la feuille de style, naturellement.
Utiliser des fichiers bss au lieu de fichiers css est optionnel, rien ne vous force à les utiliser. Cependant, comme ils sont moins gourmands en ressources, ils forment un substitut intéressant lors du déploiement d'applications en production ou sur des plateformes aux capacités et ressources limitées.
Vous devez invoquer l’outil javapackager du JDK (javafxpackager dans les versions antérieures au JDK 8_u20) en passant comme arguments l'action -createbss suivie de l'argument -srcfiles, puis du nom du fichier css source suivi de l'argument -outdir et enfin le chemin du répertoire destination.
Par exemple la commande suivante :
| Code : | Sélectionner tout |
javapackager -createbss -srcfiles MonCSS.css -outdir .
Cette commande compile le fichier MonCSS.css en un fichier MonCSS.bss et place ce nouveau fichier dans le répertoire courant.
Certains IDE tels que NetBeans peuvent offrir directement un support de la compilation des fichiers css dans les options du projet. Il est également possible de créer une tâche ANT chargée de la compilation des feuilles de style.
Pour ajouter une ou plusieurs feuilles de style à une scène, il nous faut ajouter leur URL dans la liste observable stylesheets de la scène. Les définitions des feuilles de style s'appliquent dans l'ordre dans lequel les URL sont ajoutées dans la liste.
Commençons par créer une petite application de test :
| Code Java : | Sélectionner tout |
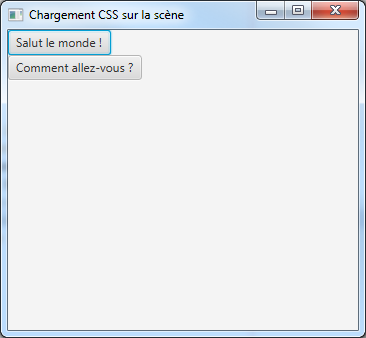
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Button button1 = new Button("Salut le monde !"); final Button button2 = new Button("Comment allez-vous ?"); final VBox root = new VBox(button1, button2); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Chargement CSS sur la scène"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
Ce qui nous donne l'affichage suivant :

Nous allons ensuite créer un fichier CSS avec le contenu suivant :
| Code CSS : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .root { -fx-background-color: lightskyblue; } VBox { -fx-spacing: 10; -fx-alignment: center; } .button { -fx-base: green; -fx-focus-color: limegreen; -fx-font-size: 2.5em; } .button:focused { -fx-background-insets: -5, 1, 2, -1.4, 2.6; } |
Nous allons pouvoir l'attacher à la scène de la manière suivante :
| Code Java : | Sélectionner tout |
1 2 | final URL cssURL = getClass().getResource("CssScene.css"); scene.getStylesheets().add(cssURL.toExternalForm()); |
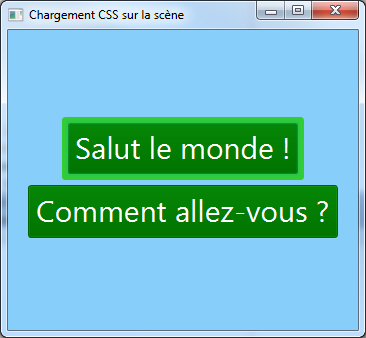
Après chargement, la présentation de notre application s'en trouve toute modifiée :

Pour ajouter une ou plusieurs feuilles de style à un nœud, il nous faut ajouter leur URL dans la liste observable stylesheets du nœud. Les définitions des feuilles de style s'appliquent dans l'ordre dans lequel les URL sont ajoutées dans la liste.
Nous allons maintenant charger un second fichier css contenant le style suivant :
| Code CSS : | Sélectionner tout |
1 2 3 4 | .button { -fx-base: orange; -fx-focus-color: orangered; } |
Reprenons notre application précédente, mais désormais nous allons appliquer la feuille de style uniquement sur le premier bouton sans rien appliquer sur la scène :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Button button1 = new Button("Salut le monde !"); final URL buttonCSSURL = getClass().getResource("CssButton.css"); button1.getStylesheets().add(buttonCSSURL.toExternalForm()); final Button button2 = new Button("Comment allez-vous ?"); final VBox root = new VBox(button1, button2); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Chargement CSS sur un nœud"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
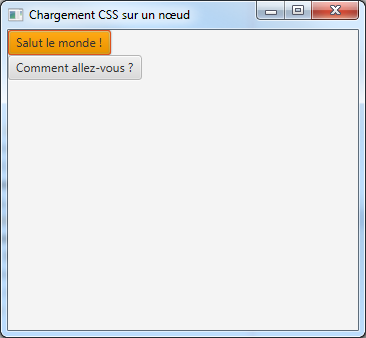
Ce qui nous donne comme résultat :

Nous pouvons voir que seul le bouton sur lequel nous avons appliqué la feuille de style a changé. Comme la scène n'a pas chargé sa feuille de style, nous avons encore une apparence de bouton proche de l'apparence standard.
Modifions notre code de manière à charger à nouveau une feuille de style sur la scène :
| Code Java : | Sélectionner tout |
1 2 | final URL sceneCSSURL = getClass().getResource("CssScene.css"); scene.getStylesheets().add(sceneCSSURL.toExternalForm()); |
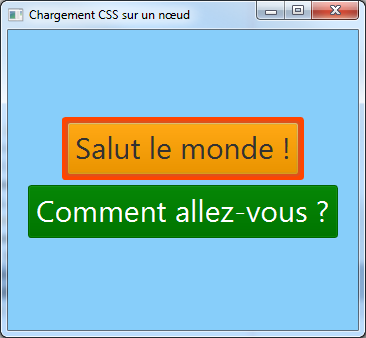
Ce qui nous donne comme résultat :

Comme nous pouvons le voir, la scène est à nouveau entièrement décorée, mais le premier bouton arbore désormais une apparence qui est un mélange des deux feuilles de style : le style de la scène, modifié par son style propre.
Les styles sont appliqués dans l'ordre suivant :
- Le style défini dans les feuilles de style de JavaFX standard Caspian ou Modena et leurs dérivés contrastes élevés, plateformes tactiles, etc. ;
- La ou les feuilles de style placées sur la scène ;
- Les styles placés sur les nœuds parents de notre nœud par une ou des feuilles de style ou en inline ;
- La ou les feuilles de style placées sur notre nœud ;
- Le style écrit en inline sur notre nœud.
JavaFX utilise une feuille de style différente pour ses contrôles quand une application s’exécute sur une plateforme embarquée et tactile. Par exemple, la plupart des contrôles disposant de barre de défilement ne les affichent désormais que lorsque l'utilisateur fait défiler l'affichage. Le menu contextuel des champs de saisie apparait par pression prolongée sur la zone de texte avec une représentation différente, mieux adaptée aux petits écrans. Ces contrôles disposent également de curseurs de sélection du texte. Le sélecteur de pages répond aux évènements de balayage pour effectuer un changement de sélection vers la gauche ou la droite, etc.
Il est possible d'activer cette feuille de style sur ordinateur de bureau en utilisant le paramètre suivant de la JVM :
| Code : | Sélectionner tout |
-Dcom.sun.javafx.touch=true
Il existe trois manières d'associer un sélecteur CSS à un nœud :
Identité
Il est possible de spécifier une identité sur un nœud en modifiant la valeur de sa propriété id.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 | final Button button1 = new Button("Bouton 1"); button1.setId("button1"); |
Il est alors possible d’utiliser cette identité en tant que sélecteur CSS :
| Code CSS : | Sélectionner tout |
1 2 3 | #button1 { -fx-base: red; } |
Désormais, tous les nœuds portant l’identité button1 ont une couleur de base rouge.
Classe de style
Il est possible d'ajouter, supprimer ou modifier des classes de style sur un nœud en modifiant le contenu de sa liste observable styleClass.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 | final Button button2 = new Button("Bouton 2"); button2.getStyleClass().add("button2"); |
Il est alors possible d’utiliser cette classe de style en tant que sélecteur CSS :
| Code CSS : | Sélectionner tout |
1 2 3 | .button2 { -fx-base: blue; } |
Désormais, tous les nœuds disposant de la classe de style button2 ont une couleur de base bleue.
Un nœud peut avoir une multitude de classes de style.
Note : la plupart des nœuds et contrôles disposent d'une classe de style par défaut ; celle-ci est décrite dans le guide des CSS de JavaFX ou dans la Javadoc du nœud en question.
Pseudoclasse
Il est également possible d'activer ou de désactiver une pseudoclasse sur un noeud en invoquant sa méthode pseudoClassStateChanged().
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 | protected static final PseudoClass FOO_PSEUDO_CLASS = PseudoClass.getPseudoClass("foo"); [...] final Button button3 = new Button("Bouton 3"); button3.pseudoClassStateChanged(FOO_PSEUDO_CLASS, true); |
Ici, nous avons activé la pseudoclasse foo sur le bouton. Comme nous n'avons pas spécifié de classe de style, nous allons utiliser celle par défaut des boutons qui est le style button :
| Code CSS : | Sélectionner tout |
1 2 3 | .button:foo { -fx-base: green; } |
Désormais, tous les nœuds disposant de la classe de style button et dont la pseudoclasse foo est activée auront une couleur de base verte.
Un nœud peut avoir une multitude de pseudoclasses.
Il est possible d'importer une feuille de style dans une autre feuille de style en utilisant la règle @import.
Par exemple :
| Code CSS : | Sélectionner tout |
@import "style2.css";
Il est possible d'empaqueter des polices avec l’application et de les utiliser depuis des feuilles de style en définissant de nouvelles familles de polices grâce à la règle @font-face. Cela permet d'utiliser des polices de caractères qui ne sont pas installées sur le système.
Par exemple :
| Code CSS : | Sélectionner tout |
1 2 3 4 5 6 7 8 | @font-face { font-family: "Alex Brush"; src: url("AlexBrush-Regular.ttf"); } .button { -fx-font-size: 32; -fx-font-family: "Alex Brush"; } |
Ici, nous avons défini une nouvelle famille de polices nommée Alex Brush et utilisant le fichier AlexBrush-Regular.ttf. Nous avons indiqué grâce à la fonction url() que le fichier contenant la police est situé dans le même répertoire/package que la feuille de style. Désormais, tous les boutons de notre application verront leur texte affiché en utilisant cette police de caractères qui est présente dans l'application.
Pour pouvoir spécifier une feuille de style par défaut pour un contrôle personnalisé, votre nouveau contrôle doit hériter de la classe Region ou d'une des sous-classes. Vous pouvez alors surcharger la méthode publique getUserAgentStylesheet() pour spécifier le nom d'une feuille de style qui servira de feuille de style par défaut pour votre contrôle. Cette méthode doit retourner une valeur de type String qui contient une URL ou un chemin relatif depuis la racine de l'application vers un fichier de feuille de style.
Par exemple :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 | public final class MonControl extends Region { public MonControl() { super(); getStyleClass().add("mon-control"); } @Override public String getUserAgentStylesheet() { final URL cssURL = getClass().getResource("MonControl.css"); return cssURL.toExternalForm(); } } |
Ici, nous utilisons l’URL d’accès au fichier CSS à l’intérieur de l’application ou du fichier JAR.
Plaçons maintenant le fichier CSS associé MonControl.css dans le même package avec le contenu suivant :
| Code CSS : | Sélectionner tout |
1 2 3 4 | .mon-control { -fx-background-color: yellow; -fx-background-radius: 25; } |
Lors de son initialisation, le contrôle ira chercher la feuille de style MonControl.css et la chargera en tant que feuille de style par défaut ce qui lui donnera son apparence initiale : une surface jaune avec des coins arrondis. Il reste bien sûr ensuite possible de modifier cette apparence via la ou les feuilles de style de la scène ou des nœuds parents, en ajoutant une ou des feuilles de styles secondaires sur ce nœud via la liste observable styleSheets, via des CSS inline ou encore des propriétés qui changeraient son apparence.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



