
FAQ JavaFXConsultez toutes les FAQ
Nombre d'auteurs : 4, nombre de questions : 507, dernière mise à jour : 2 novembre 2016 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur le forum JavaFX de http://java.developpez.com ainsi que l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
Sur ce, nous vous souhaitons une bonne lecture.
- Comment créer une animation de translation sur un nœud ?
- Comment créer une animation de rotation sur un nœud ?
- Comment créer une animation de mise à l'échelle sur un nœud ?
- Comment animer un nœud le long d'un chemin ?
- Comment exécuter des animations de manière séquentielle ?
- Comment exécuter des animations de manière parallèle ?
- Comment effectuer une action à la fin d'une transition ?
- Comment effectuer une pause ou une action différée avec une animation ?
- Comment spécifier le type d'interpolation à utiliser sur une transition ?
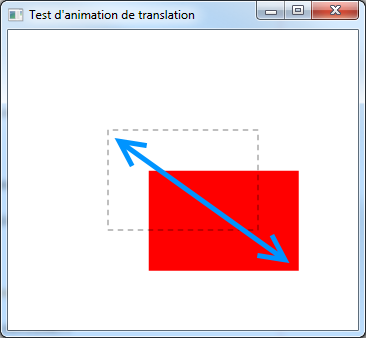
Pour créer une animation de translation, le plus simple est de créer une Transition de type javafx.animation.TranslateTransition. Cette animation impacte les valeurs des propriétés translateX, translateYet translateZ du nœud ciblé.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test d'animation de translation"); primaryStage.setScene(scene); primaryStage.show(); final TranslateTransition translateAnimation = new TranslateTransition(Duration.seconds(2), rectangle); translateAnimation.setCycleCount(TranslateTransition.INDEFINITE); translateAnimation.setAutoReverse(true); translateAnimation.setByX(50); translateAnimation.setByY(50); translateAnimation.setInterpolator(Interpolator.LINEAR); translateAnimation.play(); } public static void main(String[] args) { launch(args); } } |
Ici, le rectangle gris en pointillé indique la position d'origine du rectangle rouge :

Ici, notre rectangle va se déplacer de 50 pixels sur la droite et de 50 pixels vers le bas avant de revenir à sa position d'origine. Nous avons utilisé les propriétés byX et byY pour spécifier les valeurs globales des déplacements, mais nous aurions pu tout aussi bien spécifier les valeurs de départ et de fin durant l'animation :
| Code Java : | Sélectionner tout |
1 2 3 4 | translateAnimation.setFromX(0); translateAnimation.setToX(50); translateAnimation.setFromY(0); translateAnimation.setToY(50); |
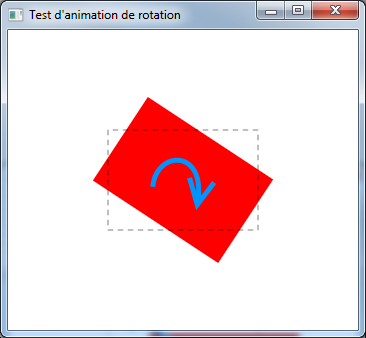
Pour créer une animation de rotation, le plus simple est de créer une Transition de type javafx.animation.RotateTransition. Cette animation impacte les valeurs des propriétés rotate et rotationAxis du nœud ciblé.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test d'animation de rotation"); primaryStage.setScene(scene); primaryStage.show(); final RotateTransition rotateAnimation = new RotateTransition(Duration.seconds(2), rectangle); rotateAnimation.setCycleCount(TranslateTransition.INDEFINITE); rotateAnimation.setByAngle(360); rotateAnimation.setInterpolator(Interpolator.LINEAR); rotateAnimation.play(); } public static void main(String[] args) { launch(args); } } |
Ici, le rectangle gris en pointillé indique la position d'origine du rectangle rouge :

Ici, notre rectangle va pivoter de 360° dans le sens des aiguilles d'une montre autour de son centre. Nous avons utilisé la propriété byAngle pour spécifier la valeur globale de la rotation, mais nous aurions pu tout aussi bien spécifier les valeurs de départ et de fin durant l'animation :
| Code Java : | Sélectionner tout |
1 2 | rotateAnimation.setFromAngle(0); rotateAnimation.setToAngle(360); |
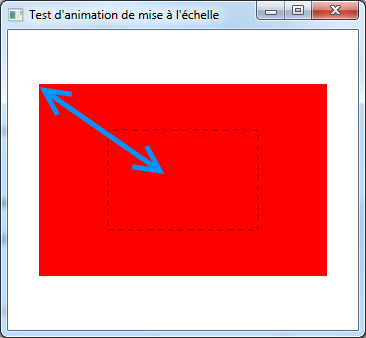
Pour créer une animation de mise à l'échelle, le plus simple est de créer une Transition de type javafx.animation.ScaleTransition. Cette animation impacte les valeurs des propriétés scaleX, scaleY et scaleZ du nœud ciblé.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | public class Main extends Application { @Override public void start(Stage primaryStage) { final Rectangle rectangle = new Rectangle(100, 100, 150, 100); rectangle.setFill(Color.RED); final Pane root = new Pane(); root.getChildren().setAll(rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test d'animation de mise à l'échelle"); primaryStage.setScene(scene); primaryStage.show(); final ScaleTransition scaleAnimation = new ScaleTransition(Duration.seconds(2), rectangle); scaleAnimation.setCycleCount(TranslateTransition.INDEFINITE); scaleAnimation.setAutoReverse(true); scaleAnimation.setFromX(0.5); scaleAnimation.setToX(2); scaleAnimation.setFromY(0.5); scaleAnimation.setToY(2); scaleAnimation.setInterpolator(Interpolator.LINEAR); scaleAnimation.play(); } public static void main(String[] args) { launch(args); } } |
Ici, le rectangle gris en pointillé indique la position d'origine du rectangle rouge :

Ici, notre rectangle va commencer l'animation à la moitié de sa taille normale, puis grandir jusqu’à faire le double de sa taille normale. L'animation s’inversera ensuite. Nous avons utilisé les propriétés setFromX, setToX, setFromY et setToY pour spécifier les valeurs de départ et de fin durant l'animation. Dans d'autres cas, quand l'animation part de la taille initiale de l’objet, on peut également spécifier des valeurs globales.
| Code Java : | Sélectionner tout |
1 2 | scaleAnimation.setByX(2); scaleAnimation.setByY(2); |
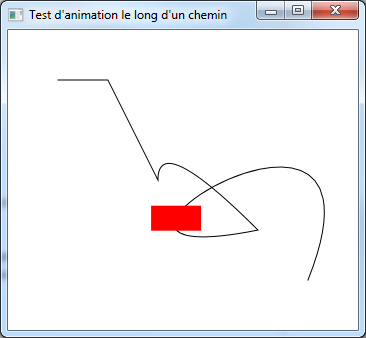
Pour animer un nœud le long d'un chemin, il faut créer une Transition de type javafx.animation.PathTransition. Cette animation impacte les valeurs des propriétés translateX, translateY et rotate du nœud ciblé.
| Code Java : | Sélectionner tout |
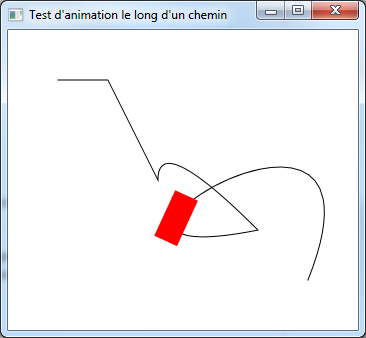
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | public class Main extends Application { @Override public void start(final Stage primaryStage) { final Rectangle rectangle = new Rectangle(0, 0, 50, 25); rectangle.setFill(Color.RED); final Path path = new Path( new MoveTo(50, 50), new LineTo(100, 50), new LineTo(150, 150), new QuadCurveTo(150, 100, 250, 200), new CubicCurveTo(0, 250, 400, 0, 300, 250)); final Pane root = new Pane(path, rectangle); final Scene scene = new Scene(root, 350, 300); primaryStage.setTitle("Test d'animation le long d'un chemin"); primaryStage.setScene(scene); primaryStage.show(); final PathTransition pathAnimation = new PathTransition(Duration.seconds(10), path, rectangle); pathAnimation.setCycleCount(PathTransition.INDEFINITE); pathAnimation.setInterpolator(Interpolator.LINEAR); pathAnimation.play(); } public static void main(String[] args) { launch(args); } } |
Ici, notre rectangle va se déplacer le long du chemin que nous avons construit et que nous avons passé en paramètre de la transition.

Ici, l'orientation de notre rectangle ne change pas au cours du temps, il reste donc toujours positionné comme nous l'avons créé. Il est possible de changer ce comportement en modifiant la propriété orientation de la transition.
| Code Java : | Sélectionner tout |
pathAnimation.setOrientation(PathTransition.OrientationType.ORTHOGONAL_TO_TANGENT);
Désormais, au fil de son déplacement, le rectangle va s'incliner pour que sa tangente soit toujours perpendiculaire à celle du chemin :

Par défaut, la propriété orientation de la classe PathTransition est à la valeur PathTransition.OrientationType.NONE.
Pour exécuter des animations de manière séquentielle, il faut les grouper au sein d'une Transition de type javafx.animation.SequentialTransition.
| Code Java : | Sélectionner tout |
1 2 3 | final SequentialTransition masterAnimation = new SequentialTransition(animation1, animation2); masterAnimation.getChildren().add(animation3); masterAnimation.playFromStart(); |
Ici, nos trois animations seront exécutées les unes après les autres de manière séquentielle (si aucune ne fait de boucle infinie bien sûr). La durée totale de l'animation est la somme des durées totales de chacun de ses membres.
Si la propriété node d'une des animations filles n'a pas été settée, cette animation utilisera la valeur de la propriété node de l'animation séquentielle.
Pour exécuter des animations de manière parallèle, il faut les grouper au sein d'une Transition de type javafx.animation.ParallelTransition.
| Code Java : | Sélectionner tout |
1 2 3 | final ParallelTransition masterAnimation = new ParallelTransition(animation1, animation2); masterAnimation.getChildren().add(animation3); masterAnimation.playFromStart(); |
Ici, nos trois animations seront exécutées en parallèle. La durée totale de l'animation est le maximum de la durée totale de chacun de ses membres (si aucune ne fait de boucle infinie bien sûr).
Si la propriété node d'une des animations filles n'a pas été settée, cette animation utilisera la valeur de la propriété node de l'animation parallèle.
Il suffit de spécifier un callback de type EventHandler<ActionEvent> dans la propriété onFinished de la transition. Cette action sera exécutée quand la transition se termine.
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | transition.setOnFinished(new EventHandler<ActionEvent>() { @Override public void handle(ActionEvent actionEvent) { System.out.println("La transition est terminée !"); } }); |
Ou :
| Code Java : | Sélectionner tout |
transition.setOnFinished(actionEvent -> System.out.println("La transition est terminée !"));
Note : cette action ne s’exécute jamais quand la transition boucle indéfiniment.
Vous pouvez insérer un temps mort entre deux animations filles dans une animation séquentielle en utilisant une Transition de type javafx.animation.PauseTransition. Il s'agit là d'une animation… qui ne fait rien et se contente d’exécuter l'action qui est attachée sur elle à la fin du temps d'attente.
| Code Java : | Sélectionner tout |
final PauseTransition pause = new PauseTransition(Duration.seconds(2));
De par sa nature, cette transition peut être utilisée pour implémenter un timer léger dans une IU :
| Code Java : | Sélectionner tout |
1 2 3 4 5 6 7 | pause.setOnFinished(new EventHandler<ActionEvent>() { @Override public void handle(ActionEvent actionEvent) { System.out.println("Salut le monde !"); } }); |
Ou :
| Code Java : | Sélectionner tout |
pause.setOnFinished(actionEvent -> System.out.println("Salut le monde !"));
Dans le cas d'une Transition, il suffit de modifier sa propriété interpolator.
Ainsi, il est courant de faire :
| Code Java : | Sélectionner tout |
transition.setInterpolator(Interpolator.LINEAR);
En effet, par défaut, la propriété interpolator de la classe Transition est à la valeur Interpolator.EASE_BOTH.
Si cette propriété est modifiée alors que la transition est active, il faut stopper l'animation et la relancer pour que la nouvelle valeur soit prise en compte.
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.



