
FAQ Java GUIConsultez toutes les FAQ
Nombre d'auteurs : 37, nombre de questions : 155, dernière mise à jour : 10 octobre 2015 Ajouter une question
Cette FAQ a été réalisée à partir des questions fréquemment posées sur les forums de http://www.developpez.com et de l'expérience personnelle des auteurs.
Nous tenons à souligner que cette FAQ ne garantit en aucun cas que les informations qu'elle propose sont correctes. Les auteurs font leur maximum, mais l'erreur est humaine. Cette FAQ ne prétend pas non plus être complète. Si vous trouvez une erreur, ou que vous souhaitez nous aider en devenant rédacteur, lisez ceci.
- Comment connaître la taille de l'écran ?
- Comment centrer une fenêtre à l'écran ?
- Comment centrer verticalement et horizontalement un composant ?
- Comment positionner les composants dans un conteneur ?
- Comment utiliser le FlowLayout ?
- Comment utiliser le BorderLayout ?
- Comment utiliser le GridLayout ?
- Comment utiliser le BoxLayout ?
- Comment utiliser le GridBagLayout ?
- Comment simplifier l'utilisation du GridBagLayout ?
- Comment faire une application ou un jeu en plein écran ?
- Comment changer l'icône de la fenêtre de mon application ?
- Quelle différence entre cacher et détruire une fenêtre ?
- Comment fermer une fenêtre lors d'un clic sur la croix en haut à droite ?
- Comment faire une fenêtre sans barre des titres ?
- Comment icônifier ou maximiser ma fenêtre ?
- Comment garder ma fenêtre toujours au premier plan ?
- Comment ouvrir une fenêtre sur un écran particulier ?
- Comment obtenir la liste des écrans ?
- Comment connaître la fenêtre active de l'application ?
- Comment connaître la mémoire utilisable de la carte graphique ?
- Comment connaître la taille du bureau ?
- Comment immobiliser une JInternalFrame?
La taille de l'écran est disponible grâce à la classe java.awt.Toolkit.
| Code java : | Sélectionner tout |
1 2 3 4 | Dimension tailleEcran = java.awt.Toolkit.getDefaultToolkit().getScreenSize(); int hauteur = (int)tailleEcran.getHeight(); int largeur = (int)tailleEcran.getWidth(); |
À partir du JDK 1.4 : le JDK 1.4 offre une méthode de centrage automatique des fenêtres, plus besoin de faire cela à la main... La méthode setLocationRelativeTo(java.awt.Component) de la classe java.awt.Window permet de faire un centrage par rapport à un composant ou à l'écran.
Le centrage doit être effectué par rapport à un composant affiché au moment où l'on veut centrer notre fenêtre... Généralement juste avant de la rendre visible (si le paramètre est null ou que le composant n'est pas affiché, le centrage est fait par rapport à l'écran).
| Code java : | Sélectionner tout |
1 2 3 4 5 6 | /** Centrage de la fenêtre par rapport à la fenêtre parente. * S'il n'y a pas de fenêtre parente, on centre par rapport à l'écran */ maFenetre.setLocationRelativeTo(maFenetre.getParent()); /** ...puis on l'affiche */ maFrame.show(); |
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 | /** Lecture de la taille de l'écran */ java.awt.Dimension screenSize = java.awt.Toolkit.getDefaultToolkit().getScreenSize(); frame.pack(); /* la fenêtre prend sa taille... */ frame.setLocation( (screenSize.width-frame.getWidth())/2, (screenSize.height-frame.getHeight())/2 ); |
Centré autour de ses quatre composants voisins : réponse toute simple : en utilisant le LayoutManager approprié à ce cas de figure, à savoir java.awt.BorderLayout.
| Code java : | Sélectionner tout |
1 2 3 4 5 | JPanel panel = new JPanel (new BorderLayout ()); panel.add (monComposant, BorderLayout.CENTER); /** le deuxième paramètre de la méthode add n'est pas obligatoire, * car il s'agit de la valeur par défaut */ |
Centré sur son conteneur (JPanel ) : là aussi, c'est le choix du LayoutManager qui résout le problème, mais il est nécessaire d'en prendre un quelque peu plus compliqué : java.awt.GridBagLayout.
| Code java : | Sélectionner tout |
1 2 3 4 5 6 | JPanel p = new JPanel (new GridBagLayout ()); p.add (composant, new GridBagConstraints (0, 0, 1, 1, 0, 0, GridBagConstraints.CENTER, GridBagConstraints.CENTER, new Insets (0,0,0,0), 0, 0)); |
À l'aide des gestionnaires de mise en forme
Java propose un certain nombre de gestionnaires de mise en forme, ou layout managers, qui permettent de placer les composants sans en indiquer la position précise (les coordonnées), mais la disposition souhaitée.
Les principaux gestionnaires sont :
Si l'on a besoin d'une mise en forme particulière, il est possible de créer des gestionnaires de mise en forme personnalisés.
En spécifiant les coordonnées
Il est possible de se passer des gestionnaires de mise en forme pour le placement des composants. Pour cela, on définit le gestionnaire de mise en forme du contenant à null, on ajoute le composant au contenant et on spécifie la position absolue et la taille voulue du composant :
| Code java : | Sélectionner tout |
1 2 3 | setLayout(null); JButton ok = new JButton("OK"); ok.setBounds(x,y,width,height); // param int |
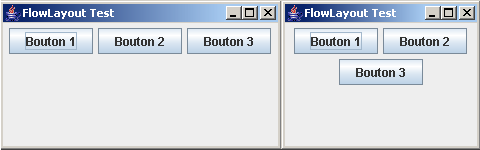
Ce gestionnaire aligne horizontalement les composants, en préservant la taille de ceux-ci, jusqu'à ce qu'il n'y ait plus de place. Lorsque la ligne est remplie, les composants suivants sont placés à la ligne suivante et ainsi de suite.
Par défaut, les composants sont centrés horizontalement. Lorsque la taille du conteneur est modifiée, les composants sont réorganisés automatiquement. FlowLayout est le gestionnaire de mise en forme par défaut des JPanel.
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | class FlowLayoutFrame extends JFrame { public FlowLayoutFrame () { setTitle("FlowLayout Test"); setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); JPanel panel = new JPanel(); // ------------ par défaut pour le JPanel ------------ // panel.setLayout(new FlowLayout()); // panel.setLayout(new FlowLayout(FlowLayout.CENTER)); getContentPane().add(panel); panel.add(new JButton("Bouton 1")); panel.add(new JButton("Bouton 2")); panel.add(new JButton("Bouton 3")); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } static final int DEFAULT_WIDTH = 200; static final int DEFAULT_HEIGHT = 150; } |

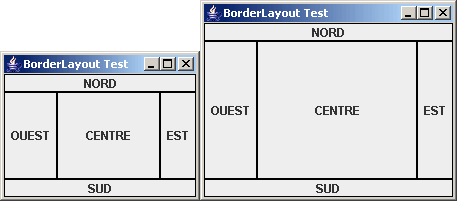
Ce gestionnaire décompose le conteneur en cinq zones : Centre, Nord, Sud, Est, Ouest.
Si on ne précise pas la zone dans laquelle on veut placer le composant, celui-ci est placé au centre. Les composants en bordure sont placés en premier, puis l'espace restant est occupé par le composant central.
Ce gestionnaire modifie la taille des composants afin qu'ils prennent tout l'espace disponible. En cas de redimensionnement, seul le centre est redimensionné en hauteur ET en largeur.
BorderLayout est le gestionnaire de mise en forme par défaut des JFrame.
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | class BorderLayoutFrame extends JFrame { public BorderLayoutFrame () { setTitle("BorderLayout Test"); setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); Container c = getContentPane(); // ------------ par défaut pour le JFrame ------------ // setLayout(new BorderLayout()); c.add(makeLabel(" NORD "),BorderLayout.NORTH); c.add(makeLabel(" SUD "),BorderLayout.SOUTH); c.add(makeLabel(" EST "),BorderLayout.EAST); c.add(makeLabel(" OUEST "),BorderLayout.WEST); c.add(makeLabel(" CENTRE "),BorderLayout.CENTER); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } private JLabel makeLabel(String text) { JLabel label = new JLabel(text,JLabel.CENTER); Border borderLine = BorderFactory.createLineBorder(Color.BLACK); label.setBorder(borderLine); return label; } static final int DEFAULT_WIDTH = 200; static final int DEFAULT_HEIGHT = 150; } |

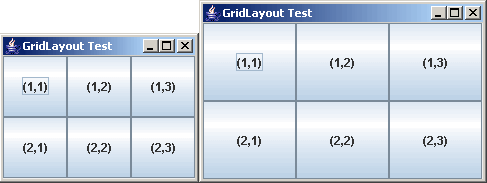
Ce gestionnaire arrange les composants sur une grille dont on spécifie le nombre de cases horizontales et verticales.
Un composant est redimensionné afin de prendre tout l'espace de la cellule, et chaque cellule est de taille identique. Lorsque la fenêtre est redimensionnée, les cellules se partagent équitablement l'espace disponible. Les composants sont ajoutés ligne par ligne à partir de la cellule du coin supérieur gauche.
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | class GridLayoutFrame extends JFrame { public GridLayoutFrame () { setTitle("GridLayout Test"); setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); setLayout(new GridLayout(2,3)); Container c = getContentPane(); c.add(new JButton("(1,1)")); c.add(new JButton("(1,2)")); c.add(new JButton("(1,3)")); c.add(new JButton("(2,1)")); c.add(new JButton("(2,2)")); c.add(new JButton("(2,3)")); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } static final int DEFAULT_WIDTH = 200; static final int DEFAULT_HEIGHT = 150; } |

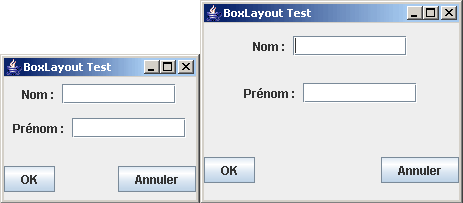
Ce gestionnaire permet de placer les composants sur une même ligne ou une même colonne.
Comme pour les autres gestionnaires, on peut l'assigner comme gestionnaire du conteneur (JFrame, JPanel...). Cependant, il existe un conteneur "dédié", le Box, dont le gestionnaire par défaut est un BoxLayout.
Utiliser des Box nous permet d'avoir plusieurs BoxLayout dans un même conteneur (dans le JFrame par exemple).
Les composants sont insérés :
- de gauche à droite pour le BoxLayout horizontal ;
- de haut en bas pour le BoxLayout vertical ;
Par défaut, les composants sont collés les uns aux autres. Pour les espacer, il faut insérer des réserves entre les composants. Il en existe 3 types :
- le Strut, qui ajoute un espace mesuré en nombre de pixels. Le Strut est unidimensionnel : il existe un Strut horizontal et un Strut vertical ;
- le RigidArea, qui est équivalent à un couple de Strut horizontal/vertical ;
- le Glue, qui repousse les deux composants voisins aussi loin que possible l'un de l'autre.
Stratégie de mise en forme :
- Le BoxLayout horizontal calcul la taille maximale du plus haut composant et tente d'agrandir tous les autres composants à la même hauteur. Les composants qui n'ont pu atteindre cette hauteur sont alignés (appel à getAlignementY()). Les largeurs préférées des composants sont additionnées. Si la largeur du BoxLayout ne correspond pas à cette somme, la taille des composants est ajustée dans les limites des tailles min et max. Si le Box est trop petit, des composants ne seront pas affichés.
- stratégie analogue pour le BoxLayout vertical.
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | class BoxLayoutFrame extends JFrame { public BoxLayoutFrame () { setTitle("BoxLayout Test"); setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); JLabel nomLabel = new JLabel("Nom : "); JTextField nomText = new JTextField(10); nomText.setMaximumSize(nomText.getPreferredSize()); Box hBox1 = Box.createHorizontalBox(); hBox1.add(nomLabel); hBox1.add(Box.createHorizontalStrut(5)); hBox1.add(nomText); JLabel prenomLabel = new JLabel("Prénom : "); JTextField prenomText = new JTextField(10); prenomText.setMaximumSize(prenomText.getPreferredSize()); Box hBox2 = Box.createHorizontalBox(); hBox2.add(prenomLabel); hBox2.add(Box.createHorizontalStrut(5)); hBox2.add(prenomText); Box hBox3 = Box.createHorizontalBox(); hBox3.add(new JButton("OK")); hBox3.add(Box.createGlue()); hBox3.add(new JButton("Annuler")); Box vBox = Box.createVerticalBox(); vBox.add(hBox1); vBox.add(hBox2); vBox.add(Box.createGlue()); vBox.add(hBox3); Container c = getContentPane(); c.add(vBox,BorderLayout.CENTER); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } static final int DEFAULT_WIDTH = 200; static final int DEFAULT_HEIGHT = 150; } |

La terreur du débutant ! Comme le GridLayout, ce gestionnaire permet de placer les composants sur une grille, mais avec plus de flexibilité.
Le GridBagLayout fonctionne comme un tableau dont les cellules peuvent être fusionnées.
Pour placer les composants, il faut :
- instancier un GridBagLayout et le passer comme gestionnaire du conteneur ;
- définir un GridBagConstraints pour chaque composant ;
- ajouter chaque paire composant/GridBagConstraints au conteneur.
Ce sont les contraintes qui détermineront la position des composants et le comportement en cas de redimensionnement de la fenêtre. Les paramètres d'un GridBagConstraints sont :
- gridx, gridy (int) : numéros de ligne et de colonne du coin supérieur gauche de la zone d'affichage du composant ;
- gridwidth, gridheight (int) : largeur et hauteur du composant en nombre de cellule ;
- fill (int) : comportement du composant lors du redimensionnement si sa taille et celle de la zone d'affichage ne correspondent pas ;
- anchor (int) : alignement du composant dans la zone d'affichage ;
- weigthx, weigthy (double) : comportement de la zone d'affichage en cas de redimensionnement du tableau ;
- ipadx, ipady (int) : valeurs ajoutées à la taille minimale du composant (par 2 fois : ipadx à gauche et à droite, ipady en haut et en bas) ;
- insets (Insets) : définit les marges autour du composant ;
La documentation AWT recommande de remplacer la définition des paramètres gridx et gridy en valeurs absolues par la constante GridBagConstraints.RELATIVE. Pour indiquer qu'un composant est le dernier d'une ligne, on donne alors à la largeur de sa zone d'affichage (gridwidth) la valeur GridBagConstraints.REMAINDER. On donne cette même valeur à la hauteur de la zone d'affichage des composants de la dernière ligne.
Étapes pour utiliser un GridBagLayout :
[1] Mettre en forme le composant sur papier.
[2] Établir la grille avec une cellule pour les petits composants, plusieurs pour les plus gros.
[3] Libeller les lignes et les colonnes. Ces libellés donneront les valeurs de gridx, gridy, gridwidth, gridheight.
[4] Définir le dimensionnement (fill) et l'alignement (anchor) des composants.
[5] Mettre tous les poids (weightx et weigthy) à 100, on ajustera les poids ensuite. Mettre 0 pour les composants qui restent toujours à leur taille par défaut.
[6] Écrire le code.
[7] Compiler, exécuter et éventuellement ajuster les poids.
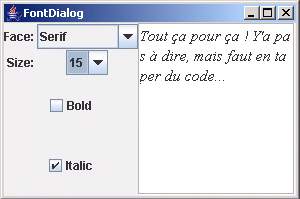
Exemple d'utilisation du GridBagLayout:
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 | class FontDialogFrame extends JFrame { public FontDialogFrame() { setTitle("FontDialog"); setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); GridBagLayout layout = new GridBagLayout(); getContentPane().setLayout(layout); ActionListener listener = new FontAction(); // construction des composants JLabel faceLabel = new JLabel("Face: "); face = new JComboBox(new String[] { "Serif", "SansSerif", "Monospaced", "Dialog", "DialogInput" }); face.addActionListener(listener); JLabel sizeLabel = new JLabel("Size: "); size = new JComboBox(new String[] { "8", "10", "12", "15", "18", "24", "36", "48" }); size.addActionListener(listener); bold = new JCheckBox("Bold"); bold.addActionListener(listener); italic = new JCheckBox("Italic"); italic.addActionListener(listener); sample = new JTextArea(); sample.setText("Tout ça pour ça ! Y'a pas à dire, mais faut en taper du code..."); sample.setEditable(false); sample.setLineWrap(true); sample.setBorder(BorderFactory.createEtchedBorder()); // construction des contraintes et ajout des couples composant/contraintes GridBagConstraints c1 = new GridBagConstraints(); c1.gridx = 0; c1.gridy = 0; c1.anchor = GridBagConstraints.EAST; getContentPane().add(faceLabel,c1); GridBagConstraints c2 = new GridBagConstraints(); c2.gridx = 1; c2.gridy = 0; c2.fill = GridBagConstraints.HORIZONTAL; c2.weightx = 100; c2.weighty = 0; c2.insets = new Insets(1,0,0,0); getContentPane().add(face,c2); GridBagConstraints c3 = new GridBagConstraints(); c3.gridx = 0; c3.gridy = 1; c3.anchor = GridBagConstraints.EAST; add(sizeLabel,c3); GridBagConstraints c4 = new GridBagConstraints(); c4.gridx = 1; c4.gridy = 1; c4.weightx = 100; c4.weighty = 0; c4.insets = new Insets(1,0,0,0); getContentPane().add(size,c4); GridBagConstraints c5 = new GridBagConstraints(); c5.gridx = 0; c5.gridy = 2; c5.gridwidth = 2; c5.gridheight = 1; c5.anchor = GridBagConstraints.CENTER; c5.weightx = 100; c5.weighty = 100; getContentPane().add(bold,c5); GridBagConstraints c6 = new GridBagConstraints(); c6.gridx = 0; c6.gridy = 3; c6.gridwidth = 2; c6.gridheight = 1; c6.anchor = GridBagConstraints.CENTER; c6.weightx = 100; c6.weighty = 100; getContentPane().add(italic,c6); GridBagConstraints c7 = new GridBagConstraints(); c7.gridx = 2; c7.gridy = 0; c7.gridwidth = 1; c7.gridheight = 4; c7.fill = GridBagConstraints.BOTH; c7.weightx = 100; c7.weighty = 100; getContentPane().add(sample,c7); } public static final int DEFAULT_WIDTH = 300; public static final int DEFAULT_HEIGHT = 200; private JComboBox face; private JComboBox size; private JCheckBox bold; private JCheckBox italic; private JTextArea sample; private class FontAction implements ActionListener { public void actionPerformed(ActionEvent event) { String fontFace = (String) face.getSelectedItem(); int fontStyle = (bold.isSelected() ? Font.BOLD : 0) + (italic.isSelected() ? Font.ITALIC : 0); int fontSize = Integer.parseInt((String) size.getSelectedItem()); Font font = new Font(fontFace, fontStyle, fontSize); sample.setFont(font); sample.repaint(); } } } |

NOTE: Le didacticiel de Sun suggère d'utiliser le même objet GriBagConstraints pour tous les composants. Cependant, le code devient difficile à lire et est sujet aux erreurs (oubli de modification d'un paramètre qui avait été modifié pour un précédent composant). Aussi est-il préférable d'utiliser un nouveau GriBagConstraints pour chaque composant.
Le plus complexe avec le GridBagLayout, c'est l'écriture des contraintes. Les auteurs du livre "Au coeur de Java2 : Notions fondamentales" proposent une classe qui simplifie énormément l'écriture des contraintes et la lecture du code : la classe GBC.
En voici les avantages :
Dans 'Au coeur de Java2 : Notions fondamentales', il est écrit :
L'exemple de la question "Comment utiliser le GridBagLayout ?", réarrangé en employant la classe GBC, devient :
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | class FontDialogFrame extends JFrame { public FontDialogFrame() { setTitle("FontDialog"); setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); GridBagLayout layout = new GridBagLayout(); getContentPane().setLayout(layout); ActionListener listener = new FontAction(); // construct components JLabel faceLabel = new JLabel("Face: "); face = new JComboBox(new String[] { "Serif", "SansSerif", "Monospaced", "Dialog", "DialogInput" }); face.addActionListener(listener); JLabel sizeLabel = new JLabel("Size: "); size = new JComboBox(new String[] { "8", "10", "12", "15", "18", "24", "36", "48" }); size.addActionListener(listener); bold = new JCheckBox("Bold"); bold.addActionListener(listener); italic = new JCheckBox("Italic"); italic.addActionListener(listener); sample = new JTextArea(); sample.setText("La classe GBC nous facilite grandement la vie.\n"+ "La quarantaine de lignes nécessaire précédemment pour définir les contraintes a disparue!"); sample.setEditable(false); sample.setLineWrap(true); sample.setBorder(BorderFactory.createEtchedBorder()); // add components to grid, using GBC convenience class Container cp = getContentPane(); cp.add(faceLabel, new GBC(0, 0).setAnchor(GBC.EAST)); cp.add(face, new GBC(1, 0).setFill(GBC.HORIZONTAL).setWeight(100, 0).setInsets(1)); cp.add(sizeLabel, new GBC(0, 1).setAnchor(GBC.EAST)); cp.add(size, new GBC(1, 1).setFill(GBC.HORIZONTAL).setWeight(100, 0).setInsets(1)); cp.add(bold, new GBC(0, 2, 2, 1).setAnchor(GBC.CENTER).setWeight(100, 100)); cp.add(italic, new GBC(0, 3, 2, 1).setAnchor(GBC.CENTER).setWeight(100, 100)); cp.add(sample, new GBC(2, 0, 1, 4).setFill(GBC.BOTH).setWeight(100, 100)); } public static final int DEFAULT_WIDTH = 300; public static final int DEFAULT_HEIGHT = 200; private JComboBox face; private JComboBox size; private JCheckBox bold; private JCheckBox italic; private JTextArea sample; private class FontAction implements ActionListener { public void actionPerformed(ActionEvent event) { String fontFace = (String) face.getSelectedItem(); int fontStyle = (bold.isSelected() ? Font.BOLD : 0) + (italic.isSelected() ? Font.ITALIC : 0); int fontSize = Integer.parseInt((String) size.getSelectedItem()); Font font = new Font(fontFace, fontStyle, fontSize); sample.setFont(font); sample.repaint(); } } } |
Le passage en plein écran est très utile pour la programmation de jeu, mais aussi dans les applications à titre ponctuel pour faire une prévisualisation d'impression, d'image, pour faire un diaporama ou autre...
Passage en plein écran : le passage de l'affichage en plein écran est une nouvelle fonctionnalité de J2SE 1.4. La classe java.awt.GraphicsEnvironment permet de connaître la liste des écrans. Il est fortement recommandé de vérifier que le plein écran est supporté ; si ce n'est pas le cas, la fenêtre est redimensionnée pour prendre tout l'écran, mais elle n'a pas l'exclusivité de l'affichage.
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 | GraphicsDevice myDevice = java.awt.GraphicsEnvironment. getLocalGraphicsEnvironment().getDefaultScreenDevice(); Window myWindow; if( myDevice.isFullScreenSupported() ) { try { myDevice.setFullScreenWindow(myWindow); /** ... */ } finally { myDevice.setFullScreenWindow(null); } } else { System.err.println("Plein écran non supporté"); } |
| Code java : | Sélectionner tout |
1 2 3 4 5 6 | myDevice.setDisplayMode(new DisplayMode( 800, 600, DisplayMode.BIT_DEPTH_MULTI, DisplayMode.REFRESH_RATE_UNKNOWN )); |
Et les applets ? les applets sont autorisées à passer en affichage plein écran seulement si l'utilisateur a la permission fullScreenExclusive.
L'icône d'une application apparaît à divers endroits en fonction du système d'exploitation. Sous Windows, on la retrouve en haut à gauche de la fenêtre, et dans la barre des tâches. Par défaut, il s'agit de la tasse de café de Java. Il est très facile de la personnaliser en utilisant la méthode setIconImage(java.awt.Image) des classes javax.swing.JFrame.
Cette méthode n'est pas disponible pour la classe JDialog, les dialogues utilisent automatiquement l’icône de la frame parente.
| Code java : | Sélectionner tout |
1 2 | Image icone = Toolkit.getDefaultToolkit().getImage("./monImage.jpg"); maFenetre.setIconImage(icone); |
Une autre raison pour laquelle cette image n’apparaîtrait serait un problème au niveau de la transparence avec les images PNG qui n'est pas gérée par tous les OS : certains OS vont les afficher mais supprimer la transparence et d'autres ne pas les afficher.
De plus, certains OS ne supportent simplement pas les images de type PNG, transparence ou non.
Lorsque l'on affiche une fenêtre à l'écran, la machine virtuelle alloue la mémoire et les ressources systèmes nécessaires à la création de l'image de cette fenêtre à l'écran. Les méthodes hide() et dispose() font toutes les deux disparaître la fenêtre de l'écran ; en revanche, elles diffèrent par leur action sur la mémoire.
Cacher une fenêtre avec hide() : la méthode hide() se contente de masquer la fenêtre, les ressources nécessaires à son affichage sont conservées. La fenêtre est donc prête à être réaffichée. C'est une bonne idée de cacher les fenêtres qui sont utilisées régulièrement par l'application, leur réaffichage est plus rapide.
Détruire une fenêtre avec dispose() : la méthode dispose() restitue les ressources au système. Les ressources libérées ne concernent que les objets utilisés pour la construction de l'image, les différents composants que vous avez placés dans la fenêtre restent en mémoire comme n'importe quel autre objet. Même après avoir été détruite, on peut toujours utiliser la méthode show() pour réafficher la fenêtre (de nouvelles ressources seront alors allouées). C'est donc une très bonne idée de détruire les fenêtres lorsque vous n'en avez plus besoin.
Note : tant qu'une fenêtre n'est pas détruite, elle ne peut pas être collectée par le ramasse-miettes.
AWT : lorsque l'on crée une fenêtre avec AWT, aucune action n'est associée à la commande de fermeture de cette fenêtre. Nous allons donc en associer une.
| Code java : | Sélectionner tout |
1 2 3 4 5 | maFenetre.addWindowListener(new java.awt.event.WindowAdapter() { public void windowClosing(java.awt.event.WindowEvent evt) { hide(); } } ); |
| Code java : | Sélectionner tout |
maFenetre.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
- DO_NOTHING_ON_CLOSE - ne fait aucune action par défaut.
- HIDE_ON_CLOSE - cache la fenêtre.
- DISPOSE_ON_CLOSE - détruit la fenêtre.
- EXIT_ON_CLOSE - quitte l'application.
Note : La solution utilisée avec AWT reste valable avec Swing, elle permet d'effectuer des traitements plus complexes en parallèle du traitement par défaut.
Frame & JFrame (JDK1.3 et précédants) : les classes java.awt.Frame et javax.swing.JFrame correspondent aux fenêtres du système d'exploitation, il n'est pas possible de changer l'apparence de la barre des titres, ni des boutons de fermeture et d'agrandissement.
Window & JWindow : contrairement aux deux classes précédentes, java.awt.Window et javax.swing.JWindow définissent une fenêtre sans aucun cadre ni barre de titre. Elles sont donc idéales pour faire des écrans de démarrage ou des interfaces personnalisées.
À partir du JDK1.4 : le jdk1.4 définit une nouvelle méthode setUndecorated(boolean) pour les classes java.awt.Frame et java.awt.Dialog. Attention : cette méthode doit être appelée avant le premier affichage de la fenêtre à l'écran.
Depuis J2SE 1.4 : pour maximiser ou icônifier votre fenêtre, vous pouvez utiliser la méthode setExtendedState de la classe Frame. Par exemple, pour maximiser de tous les côtés de votre fenêtre, vous pouvez faire comme ceci :
| Code java : | Sélectionner tout |
1 2 | JFrame frame = ... ; frame.setExtendedState(JFrame.MAXIMIZED_BOTH); |
- NORMAL : aucun état spécial ;
- ICONIFIED : la fenêtre est icônifiée ;
- MAXIMIZED_HORIZ : la fenêtre occupe le maximum de place horizontalement ;
- MAXIMIZED_VERT : la fenêtre occupe le maximum de place verticalement ;
- MAXIMIZED_BOTH : la fenêtre est maximisée de tous côtés.
Avant J2SE 1.4 : vous pouvez utiliser la méthode setState de la classe Frame. Son utilisation est la même que pour setExtendedState, à la différence qu'il n'existe pas de paramètre permettant de maximiser. Si vous voulez tout de même avoir l'impression que votre fenêtre est maximisée, c'est-à-dire qu'elle prenne toute la place disponible à l'écran, tout en gardant visible la barre d'outils, vous pouvez faire comme ceci :
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | public void maximiser(Frame frame){ Toolkit kit = Toolkit.getDefaultToolkit(); //récupération de la taille de l'écran et des rebords Insets insets = kit.getScreenInsets(frame.getGraphicsConfiguration()); Dimension screen = kit.getScreenSize(); //calcul des longueurs nécessaires et de la position int w = (int)(screen.getWidth()-insets.left-insets.right); int h = (int)(screen.getHeight()-insets.top-insets.bottom); int x = (int)(insets.left); int y = (int)(insets.top); Dimension dimension = new Dimension(w,h); //placement et redimension frame.setSize(dimension); frame.setLocation(x,y); } |
Pour garder une fenêtre toujours au premier plan, il faut utiliser la méthode setAlwaysOnTop de la classe Window.
| Code java : | Sélectionner tout |
1 2 3 4 | JFrame frame = new JFrame("Titre"); frame.setSize(200,200); frame.setAlwaysOnTop(true); frame.setVisible(true); |
Attention : cette fonctionnalité n'est disponible dans l'API standard que depuis la version 1.5 de J2SE. Pour les versions précédentes, la seule possibilité est de passer par JNI et des API natives.
Afin d'ouvrir une fenêtre (ou une boite de dialogue) sur un écran particulier, il faut utiliser un des constructeurs comportant un paramètre du type java.awt.GraphicsConfiguration (présent dans les classes Frame et Dialog d'AWT ainsi que JFrame et JDialog pour Swing).
L'instance de GraphicsConfiguration s'obtient depuis le GraphicsDevice associé à l'écran. Ainsi, pour afficher une JFrame sur le second écran (si il est présent), on utilisera le code suivant :
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // On récupére la liste des écrans : GraphicsEnvironment gEnv = GraphicsEnvironment.getLocalGraphicsEnvironment(); GraphicsDevice[] devices = gEnv.getScreenDevices(); // On récupère la configuration du second écran (s'il existe) : GraphicsConfiguration gConfig = null; if (devices.length>1) { gConfig = devices[1].getDefaultConfiguration(); } // On crée et on affiche la JFrame : JFrame frame = new JFrame(gConfig); frame.setSize(400,400); frame.setVisible(true); |
Les informations sur les écrans sont disponibles grâce à la classe java.awt.GraphicsEnvironment. Il suffit dès lors d'utiliser la méthode getScreenDevices() pour obtenir un tableau de java.awt.GraphicsDevice représentant les différents écrans du système :
| Code java : | Sélectionner tout |
1 2 3 4 5 6 | GraphicsEnvironment gEnv = GraphicsEnvironment.getLocalGraphicsEnvironment(); GraphicsDevice[] devices = gEnv.getScreenDevices(); for (int i=0; i<devices.length; i++) { System.out.println("Identifiant de l'écran : " + devices[i].getIDstring() ); } |
| Code java : | Sélectionner tout |
1 2 3 4 | GraphicsEnvironment gEnv = GraphicsEnvironment.getLocalGraphicsEnvironment(); GraphicsDevice defaultDevice = gEnv.getDefaultScreenDevice(); System.out.println("Identifiant de l'écran principal : " + defaultDevice.getIDstring() ); |
Le code suivant retourne l'objet Window actif :
| Code java : | Sélectionner tout |
KeyboardFocusManager.getCurrentKeyboardFocusManager().getActiveWindow()
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 | // obtenir le type d'environnement graphique sous lequel tourne la JVM GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment(); // obtenir le périphérique d'affichage (carte graphique) GraphicsDevice gs = ge.getDefaultScreenDevice(); // stocke le nombre d'octets libres dans la mémoire de la carte graphique (VRAM) int bytes = gs.getAvailableAcceleratedMemory(); // calcule le nombre de kilo-octets libres dans la carte graphique int kbytes = bytes /1024; // calcule le nombre de méga-octets libres dans la carte graphique int mbytes = bytes /1048576; |
Le "bureau" des systèmes d'exploitations peut posséder une ou plusieurs barres qui diminuent l'espace d'affichage des fenêtres, mais lorsque l'on souhaite positionner précisément une fenêtre, il est intéressant de déterminer cet espace afin de ne pas cacher (ou être caché) par une de ces barres, et ainsi respecter l'interface de l'utilisateur.
Pour obtenir cet espace, il faut dans un premier temps récupérer la taille de l'écran . Il suffit ensuite de récupérer les marges de l'écran, de la manière suivante :
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 | Toolkit toolkit = Toolkit.getDefaultToolkit(); // On récupère la taille de l'écran par défaut : Dimension dim = toolkit.getScreenSize(); System.out.println(dim); // On récupère la configuration par défaut de l'écran par défaut : GraphicsConfiguration gconf = GraphicsEnvironment.getLocalGraphicsEnvironment() .getDefaultScreenDevice().getDefaultConfiguration(); // On récupère les 'marges' de l'écran : Insets insets = toolkit.getScreenInsets(gconf); System.out.println(insets); |
Ces marges correspondent à l'espace occupé par les différentes barres d'outils du système. Il est ainsi possible de déterminer l'espace utile du bureau graphique de l'utilisateur.
Pour rendre une JInternalFrame immobile, il faut lui dédier un nouveau DesktopManager :
| Code java : | Sélectionner tout |
1 2 | private JDesktopPane mainPanelView = new JDesktopPane(); mainPanelView.setDesktopManager(new ImmobileDesktopManager()); |
| Code java : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 | public class ImmobileDesktopManager extends DefaultDesktopManager { @Override public void dragFrame(JComponent f, int newX, int newY) { if (f instanceof ImmobileJInternalFrame) { if (((ImmobileJInternalFrame)f).isLock()) { return; } } super.dragFrame(f,newX,newY); } } |
| Code java : | Sélectionner tout |
1 2 3 | public interface ImmobileJInternalFrame { public boolean isLock(); } |
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.




