VII. Chapitre 5. Une calculatrice graphique▲
Java est fourni avec un tas de classes dont tu vas te servir pour créer des applications graphiques. Il y a deux groupes principaux de classes (librairies) utilisées pour créer des fenêtres en Java : AWT et Swing.
VII-A. AWT et Swing ▲
Lorsque Java fut créé, seule la librairie AWT était disponible pour travailler avec du graphique. Cette librairie est un simple ensemble de classes telles que Button (bouton), TextField (champ textuel), Label (libellé) et autres. Peu après, une autre librairie, plus évoluée, apparut : Swing. Elle inclut aussi les boutons, les champs textuels et d'autres contrôles. Le nom des composants Swing commence par la lettre J, par exemple JButton, JTextField, JLabel, etc.
Tout est un peu mieux, plus rapide et plus simple d'utilisation avec Swing, mais dans certains cas, nos programmes sont exécutés sur des ordinateurs avec d'anciennes versions de Java qui peuvent ne pas supporter les classes Swing. Tu verras des exemples d'utilisation de AWT plus tard, au Chapitre 7, mais dans le présent chapitre nous allons créer une calculatrice utilisant Swing.
Il existe un autre ensemble de classes graphiques, une partie de la plate-forme Eclipse appelée Standard Widget Toolkit (SWT), mais nous ne l'utiliserons pas dans ce livre.
VII-B. Paquetages et déclarations d'importation▲
Java est fourni avec de nombreuses classes utiles organisées en paquetages (packages). Certains paquetages contiennent des classes responsables du dessin, d'autres des classes permettant de travailler avec Internet et ainsi de suite. Par exemple, la classe String fait partie du paquetage java.lang et le nom complet de la classe String est java.lang.String.
Le compilateur Java sait où trouver les classes de java.lang, mais il y a beaucoup d'autres paquetages contenant des classes utiles et c'est à toi de dire au compilateur où se trouvent les classes de ton programme. Par exemple, la plupart des classes Swing se trouvent dans l'un de ces deux paquetages :
javax.swing
javax.swing.eventCe serait ennuyeux de devoir écrire le nom complet d'une classe à chaque fois qu'on l'utilise. Pour éviter cela, on peut effectuer une bonne fois des déclarations import (importer) avant la ligne de déclaration de la classe. Par exemple :
import javax.swing.JFrame;
import javax.swing.JButton;
class Calculatrice {
JButton monBouton = new JButton();
JFrame monCadre = new JFrame();
}Ces déclarations import permettent d'utiliser ensuite les noms courts des classes, comme JFrame ou JButton. Le compilateur Java saura où chercher ces classes.
Si tu as besoin de plusieurs classes d'un même paquetage, tu n'as pas besoin d'en écrire la liste dans la déclaration import. Utilise simplement le caractère joker (wildcard). Dans l'exemple suivant, l'étoile (astérisque) rend toutes les classes du paquetage javax.swing visibles de ton programme :
import javax.swing.*;Cependant, il est préférable d'utiliser des déclarations d'importation distinctes, afin de voir quelle classe exacte est importée de chaque paquetage. Nous en reparlerons plus avant au Chapitre 10.
VII-C. Principaux éléments de Swing▲
Voici les principaux objets qui constituent les applications Swing :
- Une fenêtre ou un cadre (frame) qui peut être créé en utilisant la classe JFrame.
- Un panneau (panel) ou un carreau (pane) contenant tous les boutons, champs textuels, libellés et autres composants. Les panneaux sont créés à l'aide de la classe JPanel.
- Les contrôles graphiques tels que les boutons (JButton), les champs textuels (JTextField), les listes (JList)...
- Les gestionnaires de disposition (layout managers) qui aident à organiser tous ces boutons et champs dans un panneau.
Habituellement, un programme crée une instance de JPanel et lui affecte un gestionnaire de disposition. Ensuite, il peut créer des contrôles graphiques et les ajouter au panneau. Enfin, il ajoute le panneau au cadre, fixe les dimensions du cadre et le rend visible.
Mais l'affichage du cadre n'est qu'une partie du travail, parce que les contrôles graphiques doivent savoir comment répondre à divers événements (events), tels qu'un clic sur un bouton.
Dans ce chapitre, nous allons apprendre à afficher des fenêtres agréables à voir. Dans le chapitre suivant, nous verrons comment écrire le code qui traite les événements qui peuvent concerner les éléments de cette fenêtre.
Notre prochain objectif est la création d'une calculatrice simple capable d'ajouter deux nombres et d'afficher le résultat. Crée dans Eclipse le projet Ma Calculatrice et la classe CalculatriceSimple avec le code suivant :
import javax.swing.*;
import java.awt.FlowLayout;
public class CalculatriceSimple {
public static void main(String[] args) {
// Crée un panneau
JPanel contenuFenêtre = new JPanel();
// Affecte un gestionnaire de disposition à ce panneau
FlowLayout disposition = new FlowLayout();
contenuFenêtre.setLayout(disposition);
// Crée les contrôles en mémoire
JLabel label1 = new JLabel("Nombre 1 :");
JTextField entrée1 = new JTextField(10);
JLabel label2 = new JLabel("Nombre 2 :");
JTextField entrée2 = new JTextField(10);
JLabel label3 = new JLabel("Somme :");
JTextField résultat = new JTextField(10);
JButton lancer = new JButton("Ajouter");
// Ajoute les contrôles au panneau
contenuFenêtre.add(label1);
contenuFenêtre.add(entrée1);
contenuFenêtre.add(label2);
contenuFenêtre.add(entrée2);
contenuFenêtre.add(label3);
contenuFenêtre.add(résultat);
contenuFenêtre.add(lancer);
// Crée le cadre et y ajoute le panneau
JFrame cadre = new JFrame("Ma première calculatrice");
cadre.setContentPane(contenuFenêtre);
// Positionne les dimensions et rend la fenêtre visible
cadre.setSize(400,100);
cadre.setVisible(true);
}
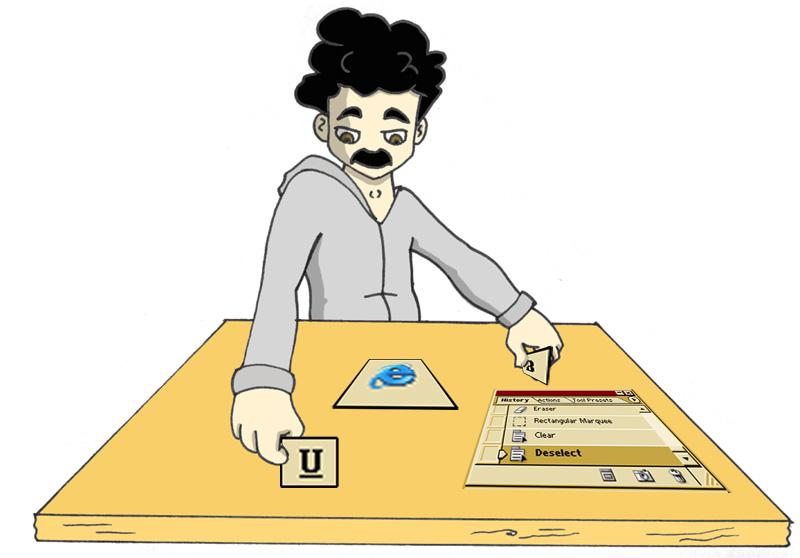
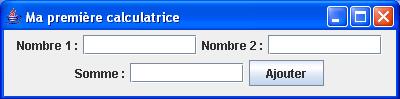
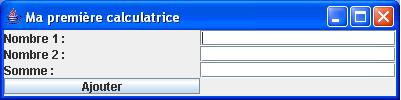
}Compile et exécute ce programme ; il affiche une fenêtre telle que celle-ci :

Ce n'est peut-être pas la calculatrice la plus jolie, mais elle nous permettra d'apprendre comment ajouter des composants et afficher une fenêtre. Dans la section suivante, nous tâcherons d'améliorer son apparence à l'aide des gestionnaires de disposition.
VII-D. Gestionnaires de disposition▲
Certains langages de programmation vieillots t'obligent à régler les coordonnées et tailles exactes de chaque composant de la fenêtre. Ca marche très bien si tu connais les réglages de l'écran (sa résolution) de chacune des personnes qui utiliseront ton programme. A propos, on appelle les personnes qui utilisent nos programmes des utilisateurs. Il y a dans Java des gestionnaires de disposition qui t'aident à arranger les composants sur l'écran sans avoir à affecter des positions précises aux contrôles graphiques. Les gestionnaires de disposition assurent que l'écran aura une bonne tête quelles que soient les dimensions de la fenêtre.
Swing propose les gestionnaires de disposition suivants :
- FlowLayout (présentation en file)
- GridLayout (présentation en grille)
- BoxLayout (présentation en lignes ou colonnes)
- BorderLayout (présentation avec bordures)
- CardLayout (présentation en pile)
- GridBagLayout (présentation en grille composite)
- SpringLayout (présentation avec ressorts)
Pour utiliser un gestionnaire de disposition, un programme doit l'instancier puis affecter cet objet à un conteneur (container), par exemple à un panneau, comme dans la classe CalculatriceSimple.
VII-E. FlowLayout▲
Dans cette présentation, les composants sont disposés dans la fenêtre ligne par ligne. Par exemple, les libellés, les champs textuels et les boutons sont ajoutés à la première ligne imaginaire tant qu'il y reste de la place. Quand la ligne courante est pleine, on passe à la ligne suivante. Si un utilisateur retaille la fenêtre, il risque de désorganiser son apparence. Essaie simplement de retailler la fenêtre de notre calculatrice en tirant sur l'un de ses coins. Regarde comment le gestionnaire java.awt.FlowLayout réorganise les contrôles lorsque les dimensions de la fenêtre varient.
Dans l'exemple de code suivant, le mot-clé this représente une instance de l'objet CalculatriceSimple.
FlowLayout disposition = new FlowLayout();
this.setLayoutManager(disposition);Eh bien, FlowLayout n'est pas le meilleur choix pour notre calculatrice. Essayons quelque chose d'autre.
VII-F. GridLayout▲
La classe java.awt.GridLayout te permet d'organiser les composants en lignes et en colonnes dans une grille. Tu vas ajouter les composants à des cellules imaginaires de cette grille. Si les dimensions de l'écran sont modifiées, les cellules de la grille peuvent changer de taille, mais les positions relatives des composants de la fenêtre ne changent pas. Notre calculatrice a sept composants - trois libellés, trois champs textuels et un bouton. Nous pouvons les organiser selon une grille de quatre lignes sur deux colonnes (il reste une cellule vide) :
GridLayout disposition = new GridLayout(4,2);Tu peux aussi fixer un espace, horizontal ou vertical, entre les cellules, par exemple cinq pixels (les images sur l'écran de l'ordinateur sont constituées de minuscules points appelés pixels).
GridLayout disposition = new GridLayout(4,2,5,5);Après quelques modifications mineures (en surbrillance ci-dessous), notre calculatrice a une bien meilleure allure.
Crée et compile la classe GrilleCalculatriceSimple dans le projet Ma Calculatrice.
import javax.swing.*;
import java.awt.GridLayout;
public class GrilleCalculatriceSimple {
public static void main(String[] args) {
// Crée un panneau
JPanel contenuFenêtre = new JPanel();
// Affecte un gestionnaire de présentation à ce panneau
GridLayout disposition = new GridLayout(4,2);
contenuFenêtre.setLayout(disposition);
// Crée les contrôles en mémoire
JLabel label1 = new JLabel("Nombre 1 :");
JTextField entrée1 = new JTextField(10);
JLabel label2 = new JLabel("Nombre 2 :");
JTextField entrée2 = new JTextField(10);
JLabel label3 = new JLabel("Somme :");
JTextField résultat = new JTextField(10);
JButton lancer = new JButton("Ajouter");
// Ajoute les contrôles au panneau
contenuFenêtre.add(label1);
contenuFenêtre.add(entrée1);
contenuFenêtre.add(label2);
contenuFenêtre.add(entrée2);
contenuFenêtre.add(label3);
contenuFenêtre.add(résultat);
contenuFenêtre.add(lancer);
// Crée le cadre et y ajoute le panneau
JFrame cadre = new JFrame("Ma première calculatrice");
cadre.setContentPane(contenuFenêtre);
// Affecte ses dimensions à la fenêtre et la rend visible
cadre.setSize(400,100);
cadre.setVisible(true);
}
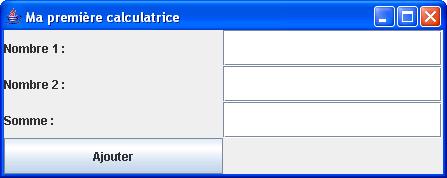
}En exécutant le programme GrilleCalculatriceSimple, tu obtiens ceci :

Essaie de retailler cette fenêtre - les contrôles grandissent avec la fenêtre, mais leurs positions relatives ne changent pas :

Il y a encore une chose à retenir à propos de la disposition en grille - toutes les cellules de la grille ont la même largeur et la même hauteur.
VII-G. BorderLayout▲
La classe java.awt.BorderLayout partage la fenêtre en cinq zones : South (sud), West (ouest), North (nord), East (est) et Center (centre). La région North est toujours en haut de la fenêtre, la région South en bas ; la région West est à gauche et la région East à droite.
Par exemple, dans la calculatrice de la page suivante, le champ textuel qui affiche les nombres est situé dans la zone North.
Voici comment créer une disposition BorderLayout et y placer un champ textuel :
BorderLayout disposition = new BorderLayout();
this.setLayoutManager(disposition);
JTextField affichageTexte = new JTextField(20);
this.add("North", affichageTexte);Tu n'es pas obligé de mettre des contrôles graphiques dans chacune des cinq zones. Si tu n'as besoin que des régions North, Center, et South, la région Center sera plus large, car tu ne vas pas utiliser les régions East et West.
J'utiliserai un gestionnaire BorderLayout un peu plus tard dans la version suivante de notre calculatrice, Calculatrice.java.
VII-H. Combiner les gestionnaires de disposition▲
Penses-tu que le gestionnaire GridLayout te permette de créer une fenêtre de calculatrice qui ressemble à celle de Microsoft Windows ?

Malheureusement, non, parce que les cellules de cette calculatrice sont de tailles différentes - le champ textuel est plus large que les boutons, par exemple. Mais tu peux combiner les gestionnaires de disposition en utilisant des panneaux qui ont chacun leur propre gestionnaire de disposition.
Pour combiner les gestionnaires de disposition dans notre nouvelle calculatrice, procédons comme suit :
- Affecte une disposition BorderLayout au panneau de contenu.
- Ajoute un JTextField à la région North de l'écran pour afficher les nombres.
- Crée un panneau p1 avec la présentation GridLayout, ajoute-lui 20 boutons et ajoute p1 à la région Center du panneau de contenu.
- Crée un panneau p2 avec la présentation GridLayout, ajoute-lui 4 boutons et ajoute p2 à la région West du panneau de contenu.
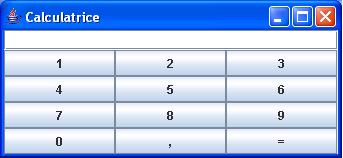
Commençons avec une version un peu plus simple de la calculatrice qui ressemblera à ceci :

Crée la classe Calculatrice et exécute le programme. Lis les commentaires dans l'exemple de code suivant pour comprendre comment ça marche.
import javax.swing.*;
import java.awt.GridLayout;
import java.awt.BorderLayout;
public class Calculatrice {
// Déclaration de tous les composants de la calculatrice.
JPanel contenuFenêtre;
JTextField champAffichage;
JButton bouton0;
JButton bouton1;
JButton bouton2;
JButton bouton3;
JButton bouton4;
JButton bouton5;
JButton bouton6;
JButton bouton7;
JButton bouton8;
JButton bouton9;
JButton boutonVirgule;
JButton boutonEgale;
JPanel panneauChiffres;
// Le constructeur crée les composants en mémoire
// et les ajoute au cadre en utilisant une combinaison
// de Borderlayout et Gridlayout
Calculatrice() {
contenuFenêtre = new JPanel();
// Affecte un gestionnaire de présentation à ce panneau
BorderLayout dispositionl = new BorderLayout();
contenuFenêtre.setLayout(dispositionl);
// Crée le champ d'affichage et le positionne dans
// la zone nord de la fenêtre
champAffichage = new JTextField(30);
contenuFenêtre.add("North", champAffichage);
// Crée les boutons en utilisant le constructeur de
// la classe JButton qui prend en paramètre le libellé
// du bouton
bouton0 = new JButton("0");
bouton1 = new JButton("1");
bouton2 = new JButton("2");
bouton3 = new JButton("3");
bouton4 = new JButton("4");
bouton5 = new JButton("5");
bouton6 = new JButton("6");
bouton7 = new JButton("7");
bouton8 = new JButton("8");
bouton9 = new JButton("9");
boutonVirgule = new JButton(",");
boutonEgale = new JButton("=");Classe Calculatrice (partie 1 de 2)
// Crée le panneau avec le quadrillage qui contient
// les 12 boutons - les 10 boutons numériques et ceux
// représentant la virgule et le signe égale
panneauChiffres = new JPanel();
GridLayout disposition2 = new GridLayout(4, 3);
panneauChiffres.setLayout(disposition2);
// Ajoute les contrôles au panneau panneauChiffres
panneauChiffres.add(bouton1);
panneauChiffres.add(bouton2);
panneauChiffres.add(bouton3);
panneauChiffres.add(bouton4);
panneauChiffres.add(bouton5);
panneauChiffres.add(bouton6);
panneauChiffres.add(bouton7);
panneauChiffres.add(bouton8);
panneauChiffres.add(bouton9);
panneauChiffres.add(bouton0);
panneauChiffres.add(boutonVirgule);
panneauChiffres.add(boutonEgale);
// Ajoute panneauChiffres à la zone centrale de la
// fenêtre
contenuFenêtre.add("Center", panneauChiffres);
// Crée le cadre et lui affecte son contenu
JFrame frame = new JFrame("Calculatrice");
frame.setContentPane(contenuFenêtre);
// Affecte à la fenêtre des dimensions suffisantes pour
// prendre en compte tous les contrôles
frame.pack();
// Enfin, affiche la fenêtre
frame.setVisible(true);
}
public static void main(String[] args) {
Calculatrice calc = new Calculatrice();
}
}Classe Calculatrice (partie 2 de 2)
VII-I. BoxLayout▲
La classe javax.swing.BoxLayout permet de disposer de multiples composants soit horizontalement (selon l'axe des X) ou verticalement (selon l'axe des Y). Contrairement au gestionnaire FlowLayout, les contrôles ne changent pas de ligne quand la fenêtre est retaillée. Avec BoxLayout, les contrôles peuvent avoir des tailles différentes (ce qui n'est pas possible avec GridLayout).
Les deux lignes de code suivantes mettent en place une présentation de type BoxLayout avec un alignement vertical dans un JPanel.
JPanel panneauChiffres = new JPanel();
setLayout(new BoxLayout(panneauChiffres, BoxLayout.Y_AXIS));Pour rendre ce code plus compact, je ne déclare pas de variable pour stocker une référence à l'objet BoxLayout ; je crée plutôt une instance de cet objet et la passe immédiatement en argument à la méthode setLayout().
VII-J. GridBagLayout▲
Dans cette section, je vais encore te montrer un autre moyen de créer la fenêtre de la calculatrice en utilisant le gestionnaire java.awt.GridBagLayout au lieu de combiner des dispositions et des panneaux.
Notre calculatrice a des lignes et des colonnes, mais dans une présentation en grille tous les composants doivent avoir les mêmes dimensions. Ca ne marche pas pour notre calculatrice à cause du champ textuel, en haut, qui est aussi large que trois boutons numériques.
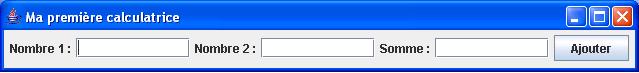
La disposition GridBagLayout est une grille évoluée, qui permet d'avoir des cellules de tailles différentes. La classe GridBagLayout fonctionne en collaboration avec la classe GridBagConstraints (contraintes de la grille). Les contraintes ne sont rien d'autre que des attributs de la cellule, que tu dois positionner pour chaque cellule séparément. Toutes les contraintes d'une cellule doivent être positionnées avant de placer un composant dans la cellule. Par exemple, l'un des attributs de contrainte est appelé gridwidth. Il permet de rendre une cellule aussi large que plusieurs autres.
Quand tu travailles avec une présentation en grille composite, tu dois d'abord créer une instance de l'objet contrainte puis donner une valeur à ses propriétés. Une fois ceci fait, tu peux ajouter le composant à la cellule dans ton conteneur.
L'exemple de code suivant est largement commenté pour t'aider à comprendre comment utiliser GridBagLayout.
// Positionne le GridBagLayout pour le contenu de la fenêtre
GridBagLayout disposition = new GridBagLayout();
contenuFenêtre.setLayout(disposition);
// Tu dois répéter ces lignes pour chaque composant
// que tu souhaites ajouter au quadrillage
// Crée une instance de GridBagConstraints
GridBagConstraints contr = new GridBagConstraints();
// Affecte les contraintes du champ Affichage
// coordonnée x dans le quadrillage
contr.gridx = 0;
// coordonnée y dans le quadrillage
contr.gridy = 0;
// cette cellule a la même hauteur que les autres
contr.gridheight = 1;
// cette cellule est 6 fois plus large que les autres
contr.gridwidth = 6;
// remplit tout l'espace dans la cellule
contr.fill = GridBagConstraints.BOTH;
// proportion d'espace horizontal occupée par ce composant
contr.weightx = 1.0;
// proportion d'espace vertical occupée par ce composant
contr.weighty = 1.0;
// position du composant dans la cellule
contr.anchor = GridBagConstraints.CENTER;
// Crée le champ textuel
champAffichage = new JTextField();
// Affecte les contraintes à ce champ
disposition.setConstraints(champAffichage, contr);
// Ajoute le champ à la fenêtre
contenuFenêtre.add(champAffichage);VII-K. CardLayout▲
Imagine une pile de cartes posées les unes sur les autres, de telle sorte qu'on ne puisse voir complètement que la carte du dessus. Le gestionnaire java.awt.CardLayout permet de créer un composant qui ressemble à un classeur à onglets.
Quand tu cliques sur un onglet, le contenu de l'écran change. En fait, tous les panneaux nécessaires à cet écran dont déjà préchargés et se trouvent les uns au-dessus des autres. Quand l'utilisateur clique sur un onglet, le programme se contente de "mettre cette carte" au-dessus et rend les autres cartes invisibles.
Il y a peu de chances que tu utilises cette disposition car la librairie Swing comporte un meilleur composant pour les fenêtres à onglet. Il s'agit du composant JTabbedPane.
VII-L. SpringLayout▲
Le gestionnaire de disposition à ressorts est inspiré de véritables ressorts et tringles. Imagine que tu aies un paquet de crochets, ressorts et tringles et que tu doives fixer nos boutons et champs textuels aux bordures de la fenêtre. Les composants attachés par des tringles ne peuvent pas bouger et changeront de taille si tu agrandis la fenêtre, mais ceux attachés par des ressorts pourront s'écarter du bord.
Les écarts entre composants sont définis par les propriétés des ressorts (minimum, maximum, taille préférée et taille réelle). Ces paramètres sont spécifiés dans l'instance de SpringLayout.Constraints associée à chaque composant. C'est un peu comme pour le GridBagLayout.
Au contraire du GridLayout, le SpringLayout te permet de gérer la disposition de composants de tailles différentes, tout en maintenant leurs positions relatives.
Tu peux en lire davantage sur ce gestionnaire de disposition dans un article en ligne de Joe Winchester : "SpringLayout: A Powerful and Extensible Layout Manager" (http://jdj.sys-con.com/read/37300.htm).
VII-M. Puis-je créer des fenêtres sans utiliser de gestionnaire de disposition ?▲
Bien sûr que tu peux ! Tu peux fixer les coordonnées dans l'écran de chaque composant lorsque tu l'ajoutes à la fenêtre. Dans ce cas, ta classe doit annoncer explicitement qu'elle n'utilisera pas de gestionnaire de disposition. En Java, il y a le mot-clé spécial null, qui signifie précisément "n'a pas de valeur". Nous utiliserons ce mot-clé assez souvent par la suite. Dans l'exemple suivant, il signifie qu'il n'y a pas de gestionnaire de disposition :
contenuFenêtre.setLayout(null);Mais si tu fais ceci, ton code doit affecter les coordonnées du coin supérieur gauche, la largeur et la hauteur de chaque composant de la fenêtre. Cet exemple montre comment tu peux donner à un bouton une largeur de 40 pixels, une hauteur de 20 pixels et le placer à 100 pixels à droite et 200 pixels au-dessous du coin supérieur gauche de la fenêtre :
JButton monBouton = new JButton("Nouvelle partie");
monBouton.setBounds(100, 200, 40, 20);VII-N. Composants des fenêtres▲
Je ne vais pas décrire dans ce livre tous les composants de Swing, mais tu trouveras dans la section Autres lectures les références du didacticiel Swing en ligne. Ce didacticiel fournit des explications détaillées de tous les composants Swing. Nos calculatrices n'utilisent que JButton, JLabel et JTextField, mais voici la liste de tout ce qui est disponible :
- " JButton
- JLabel
- JCheckBox
- JRadioButton
- JToggleButton
- JScrollPane
- JSpinner
- JTextField
- JTextArea
- JPasswordField
- JFormattedTextField
- JEditorPane
- JScrollBar
- JSlider
- JProgressBar
- JComboBox
- JList
- JTabbedPane
- JTable
- JToolTip
- JTree
- JViewPort
- ImageIcon
Tu peux aussi créer des menus (JMenu et JPopupMenu), des fenêtres à la demande (popup), des cadres imbriqués dans d'autres cadres (JInternalFrame) et utiliser les fenêtres standard de manipulation d'informations : JFileChooser (choix de fichier), JColorChooser (choix de couleur) et JOptionPane (choix d'option).
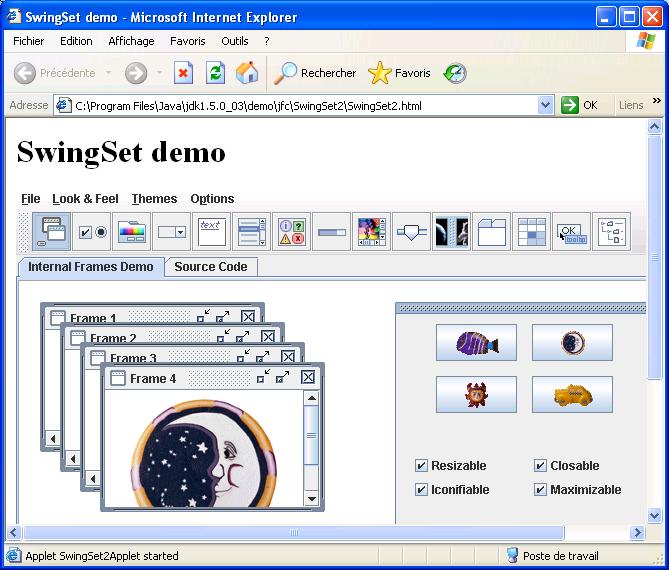
Java est accompagné d'une excellente application de démonstration qui présente tous les composants Swing disponibles en action. Elle se trouve dans le répertoire demo\jfc\SwingSet2 du répertoire d'installation de J2SDK. Ouvre simplement le fichier SwingSet2.html, et tu verras un écran similaire à celui-ci :
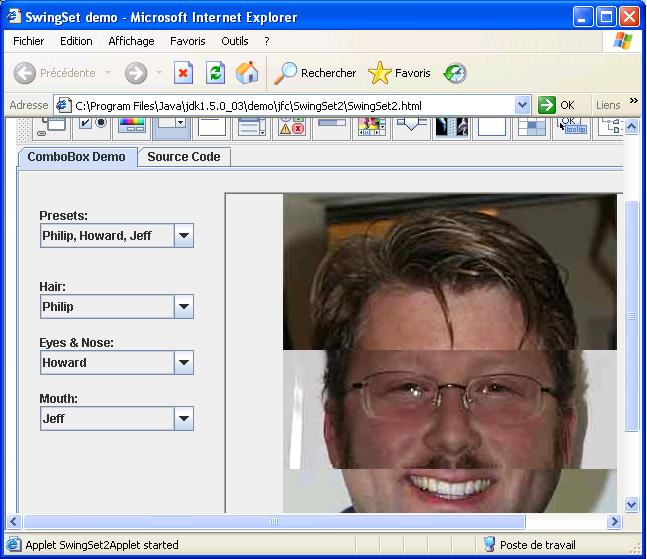
Clique sur une image de la barre d'outils pour voir comment le composant Swing correspondant fonctionne. Tu peux aussi consulter le code utilisé pour créer chaque fenêtre en sélectionnant l'onglet Source Code. Par exemple, si tu cliques sur la quatrième icône à partir de la gauche (nommée combobox), tu obtiendras une fenêtre comme celle-ci :
Il y a tant de différents composants Swing permettant de rendre tes fenêtres agréables à voir !
Dans ce chapitre, nous avons créé des composants Swing simplement en tapant le code, sans utiliser d'outils particuliers. Mais il existe des outils permettant de sélectionner un composant depuis une barre d'outils et de le déposer sur la fenêtre. Ces outils génèrent automatiquement le bon code Java pour les composants Swing. L'un des ces outils gratuits de conception d'interface utilisateur graphique (Graphic User Interface ou GUI), permettant de créer facilement des composants Swing et SWT, est jigloo, édité par CloudGarden. Tu trouveras la référence de la page web de ce produit dans la section Autres lectures.
Dans le chapitre suivant, tu apprendras comment une fenêtre peut réagir aux actions de l'utilisateur.
VII-O. Autres lectures▲

|
1.Didacticiel Swing :http://java.sun.com/ (...) /uiswing/ 2. Classe JFormattedTextField :http://java.sun.com/ (...) /JFormattedTextField.html 3. Didacticiel et articles SWT :http://dev.eclipse.org/ (...) /SWT_Resources.html 4. Constructeur de GUI Jigloo :http://www.cloudgarden.com/jigloo/ |
VII-P. Exercices▲
VII-Q. Exercices pour les petits malins▲

|
Modifie la classe Calculatrice.java pour stocker tous les boutons numériques dans un tableau de 10 éléments déclaré ainsi : Sélectionnez Remplace les 10 lignes à partir de : Sélectionnez par une boucle qui crée les boutons et les stocke dans le tableau. Suggestion : jette un œil au code du jeu de morpion au Chapitre 7. |